CSS border-collapse 属性
定义和用法
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。
| 默认值: | separate |
|---|---|
| 继承性: | yes |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.borderCollapse="collapse" |
可能的值
| 值 | 描述 |
|---|---|
| separate | 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 |
| collapse | 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。 |
| inherit | 规定应该从父元素继承 border-collapse 属性的值。 |
实例
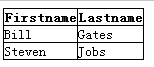
为表格设置合并边框模型:
<style type="text/css">
table
{
border-collapse:collapse;
}
table, td, th
{
border:1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
转自w3school






















 625
625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








