height表示垂直高度,line-height表示文本行高,也就是从文字顶部到底部的距离,
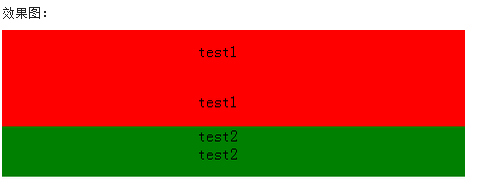
试下这个就可以看到区别了:
<html>
<head>
<style>
.test1{line-height:20px;background-color:red;}
.test2{height:20px;background-color:green;}
</style>
</head>
<body>
<div class="test1">test1</br>test1</div>
<div class="test2">test2</br>test2</div>
</body>
</html>

可以看到红色背景高度为100px
绿色背景高度为的50px
转自:https://www.zhihu.com/question/20222907/answer/105773476






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








