line-heigth是行高的意思,它决定了元素中文本内容的高度,height则是定义元素自身的高度。
如:
<p>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</p>假如定义p标签的行高为line-heigth:20px; 文字在浏览器中显示为一行时,这个p标签的高度会为20px,如果为两行,则p标签的高度为40px;
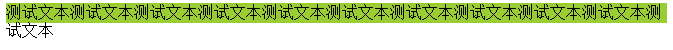
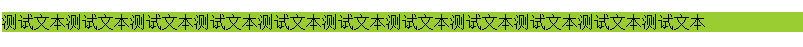
行高20px;
行高变为40px;
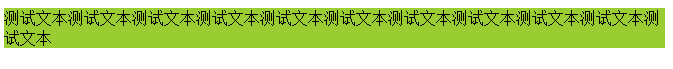
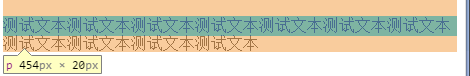
但是,我们定义p的样式为height:20px,那么这个元素的高度并不会因为内容的多少而改变,如果显示为2行,文字的总高度超出了,这个p标签的高也不会随着文本而改变。
height:20px;折行后文本超出了元素

技巧一
行高等于元素高,可将文本内容垂直居中
p{ height: 50px; line-height: 50px; background: yellowgreen; width:100px; }
<p>测试文本</p>行高尽量不要大于元素高。如果行高大于元素高,多个相同的结构下很容易出现错位
技巧二
设置高度和浏览器一样高
效果:
你设置高为100%,再设置边是不起作用的。需要把html和body一起设置为100%,完整代码如下
html,body{ height: 100%; overflow: hidden; }
body{ border:10px solid red;}写在< style >中就可以了。




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








