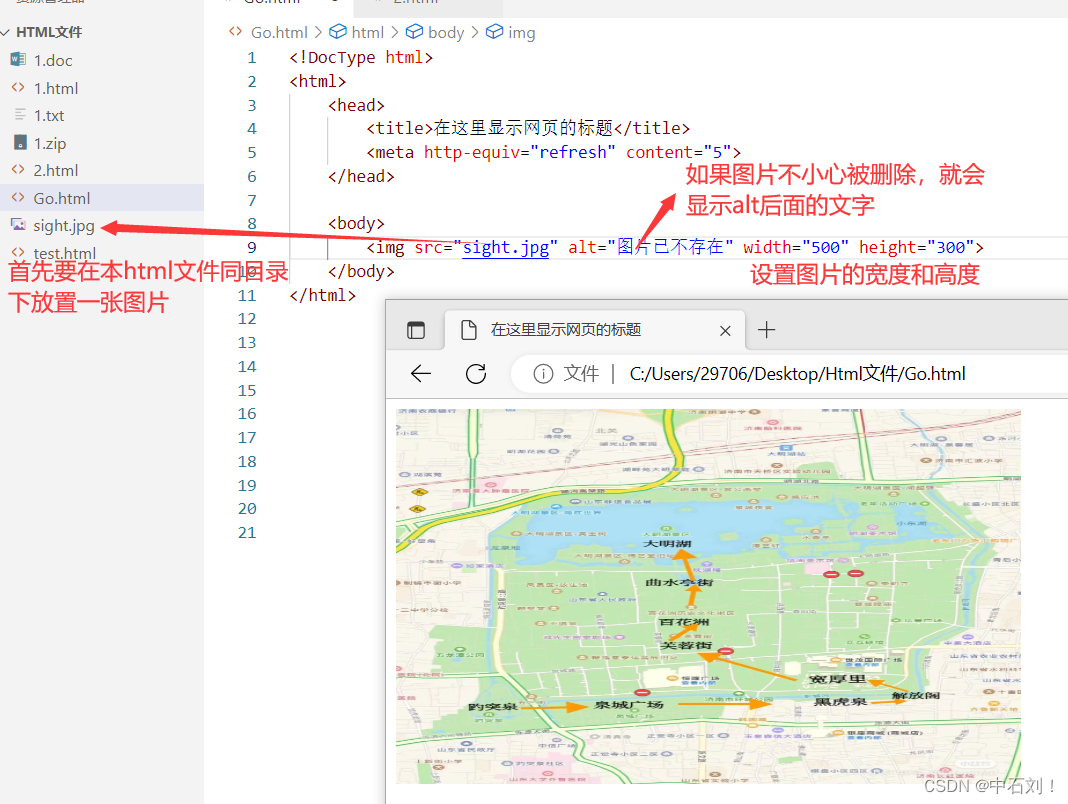
图片引用

同样的,与文字类似也可以使用align属性设置图片的靠左,居中或者是靠右显示。

此外border属性用于设置图片的边框。
HTML列表标签
HTML文档中使用的列表主要有:无序列表,有序列表,目录列表,菜单列表等。
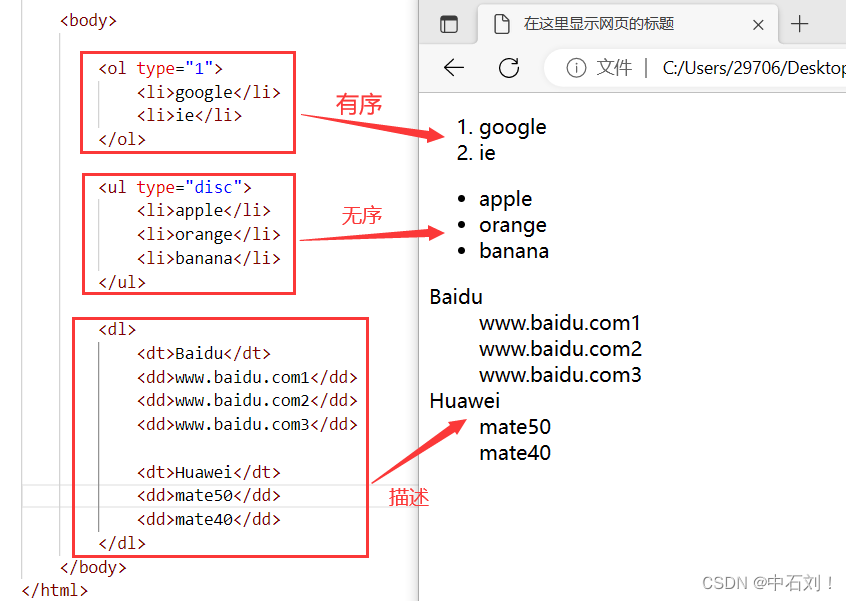
< ol >:定义有序列表
< ul >:定义无序列表
< li >:定义列表项
< dl >:定义一个描述列表
< dt >:定义一个描述列表的名字
< dd >:描述每一个项目/名字(通过例子比较好理解)

有序列表中可以更改type为大写字母、小写字母,大写罗马数字,小写罗马数字进行排序。
无序列表中可以更改type为实心圆,空心圆,实心方块,或者是不使用项目符号,编辑器会有提示。
HTML表格标签
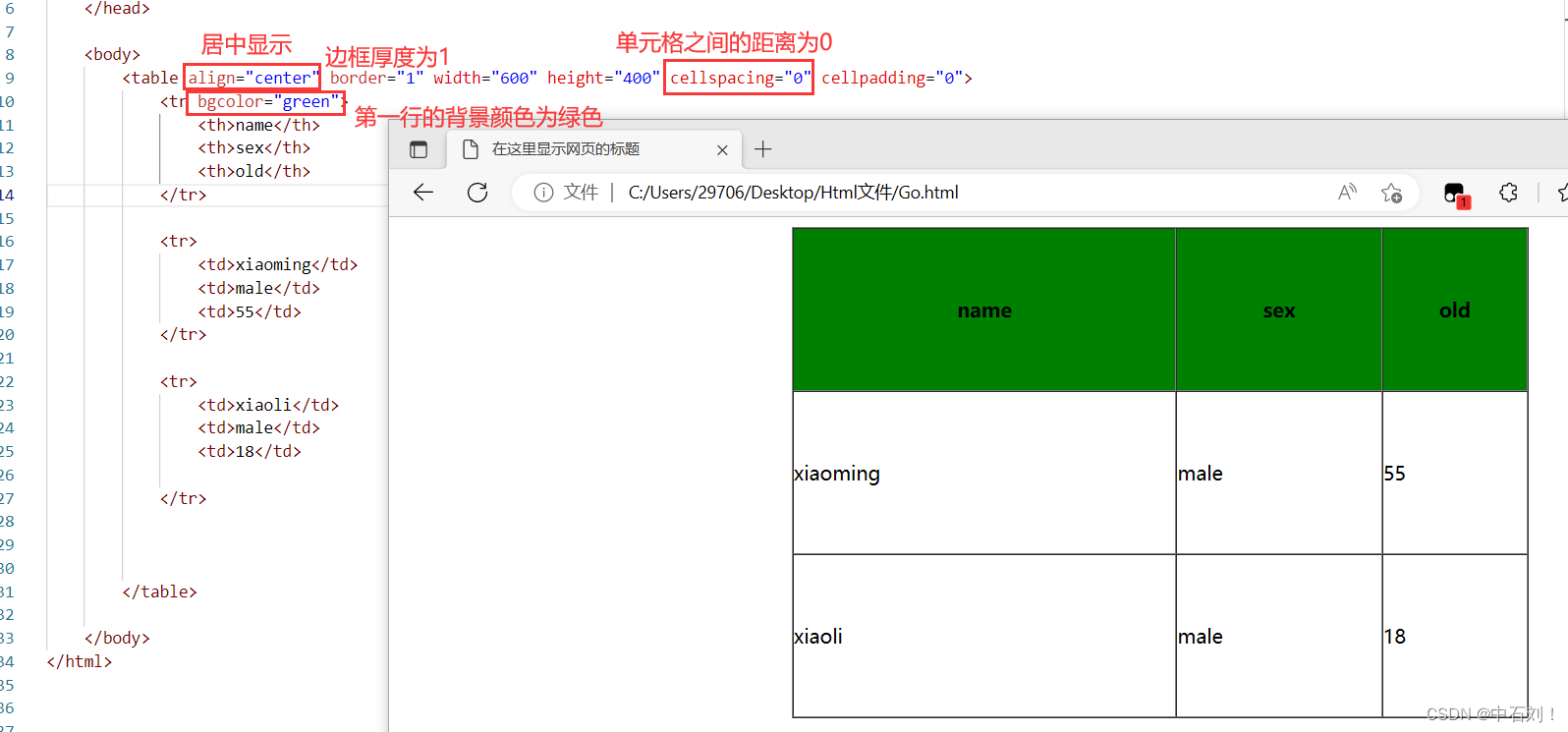
通过< table >标签创建一个表格,它具有以下属性:
- width和height可以设置表格的宽度和高度;
- border和bordercolor属性可以设置表格边框的像素值和颜色值;
- 通过cellspacing和cellpadding属性设置单元格之间的空间大小,以及单元格与内部文字之间的空间大小。
行标签< tr >用于创建表格中的每一行,有以下属性:
- align设置文字的对齐方式
- valign
- 属性bgcolor,设置背景颜色
单元格标签< td >用于创建单元格每一行中每一个单元格,具有以下属性:
- width和height
- align和valign
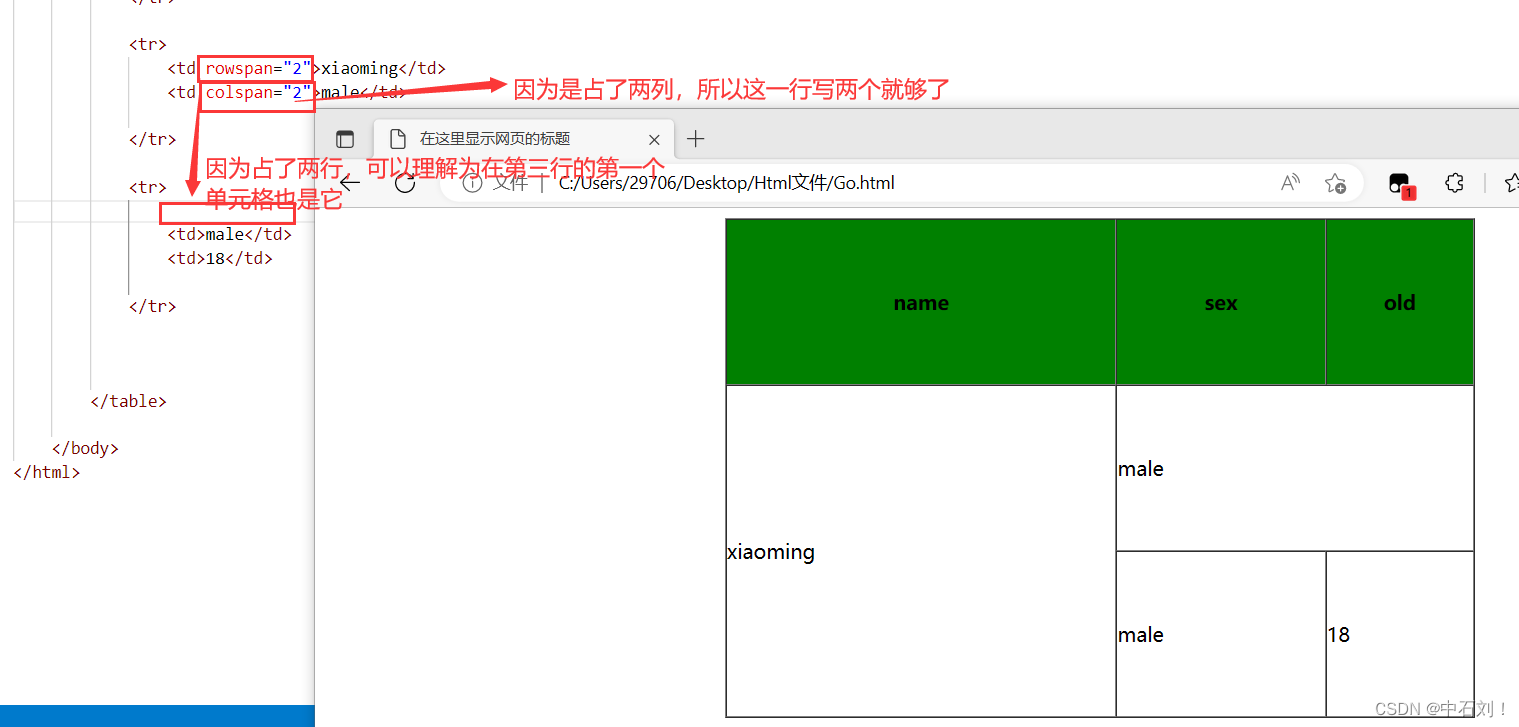
- colspan和rowspan一个单元格占据多少列、一个单元格占据多少行
表头标签< th >,用来设置表格的头,与< td >标签差别不大,默认文本居中。

接下来实现单元格的合并:

HTML框架标签
- 一个浏览器文档窗口中一般只能显示一个网页文件,但是,使用框架标签就可以将一个浏览器文档窗口分割成多个子窗口,每个子窗口中都可以显示一个独立的网页文件。
- 框架是由英文Frame翻译过来,它代表浏览器文档窗口中的一个子窗口。每个框架都可以显示一个HTML文件,多个框架组成了一个框架集(Frameset)。框架集通常的使用方法是在一个框架中放置一个网页,此网页含有可以链接到其他多个网页的超链接条目,访问者单击这些超链接条目后,可以将超链接指向的网页文件显示在另外一个指定的框架中。如果要求在单个应用窗口中显示一个以上的网页,就可以使用框架。
< frameset >标签是用于< body >标签之外的,因为frameset标签负责的是一整个页面显示多少个分栏,而不是每一个分栏的内部构造是怎么样的。其中使用col可以定义每个页面占据多少的比例。

这里注意需要把body部分都去除,才能显示出来。
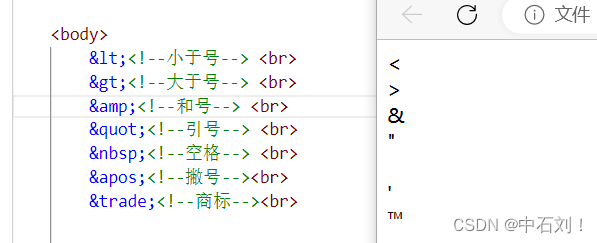
HTML字符实体
在HTML之中需要有些字符不好表示,因为字符本身就带有特殊含义,需要添加特定的标识符才能够表示出来

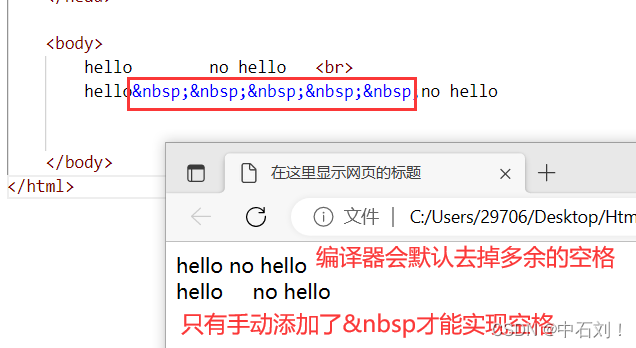
在其中,空格需要拿出来说一下:

HTML表单标签
表单(Form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息,使网页具有交互的功能。一般是将表单设计在一个HTML文档中,当用户填写完信息后做提交(submit)操作,表单的内容就被传送到服务器上,等处理完毕后,再将结果信息返回到客户端。
< form >和< /form >用于创建一个表单,在标签对之间都属于表单的内容,form有几个常用的属性:
- 属性action用于表示传递到服务器的哪一个地方
- 属性method定义提交的方法
- 属性target
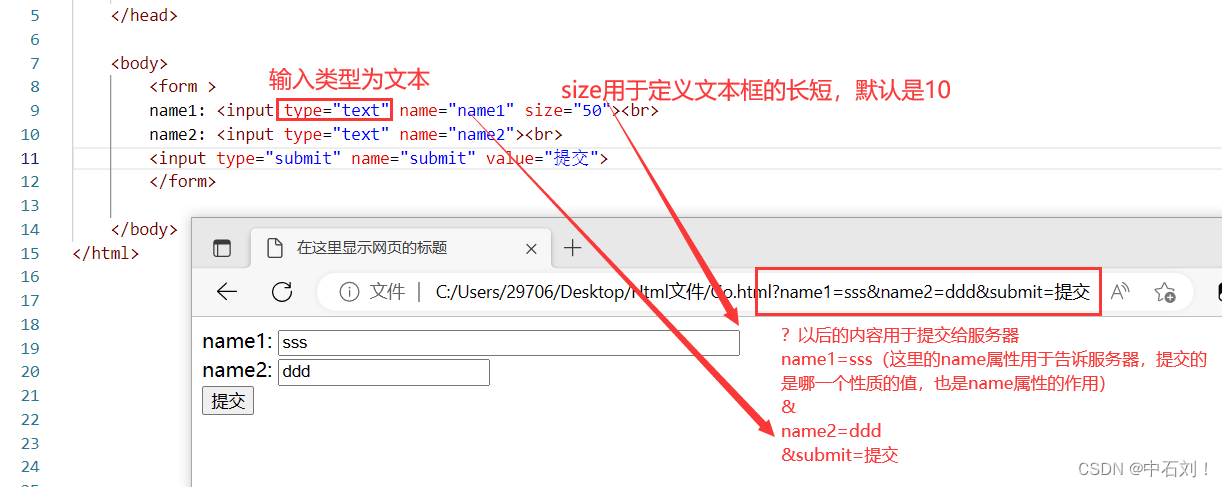
用户输入标签:< input type =" ">:
表单中提供给用户的输入形式一般使用< input type=””/ >标签来实现,此标签用来定义一个用户输入区,用户可以在其中输入信息。这个标签必须放在< form >和< /form >标签之间。< input type=”” >标签提供了多种类型的输入区域,具体是哪一种类型由type属性决定。具体如下:
1.单行文本输入框(input type=“text”) 2.多行输入框(textarea)
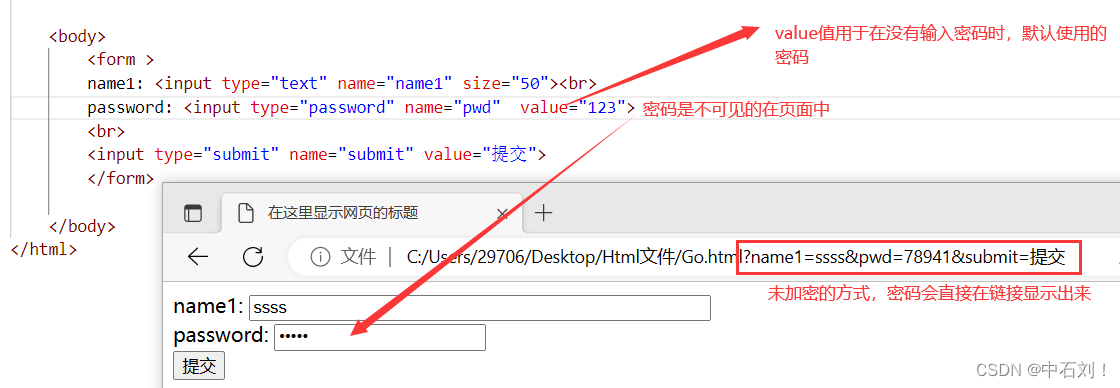
3.密码输入框(input type=“password”) 4.单选框(input type=“radio”) 5.复选框(input type=“checkbox”) 6.下拉框(select)
7.提交(input type=“submit”) 8.重置(input type=“reset”) 9.图片提交(input type=“image”) 10.上传(input type=“file”)

submit的作用就是帮助将这些信息提交到服务器。
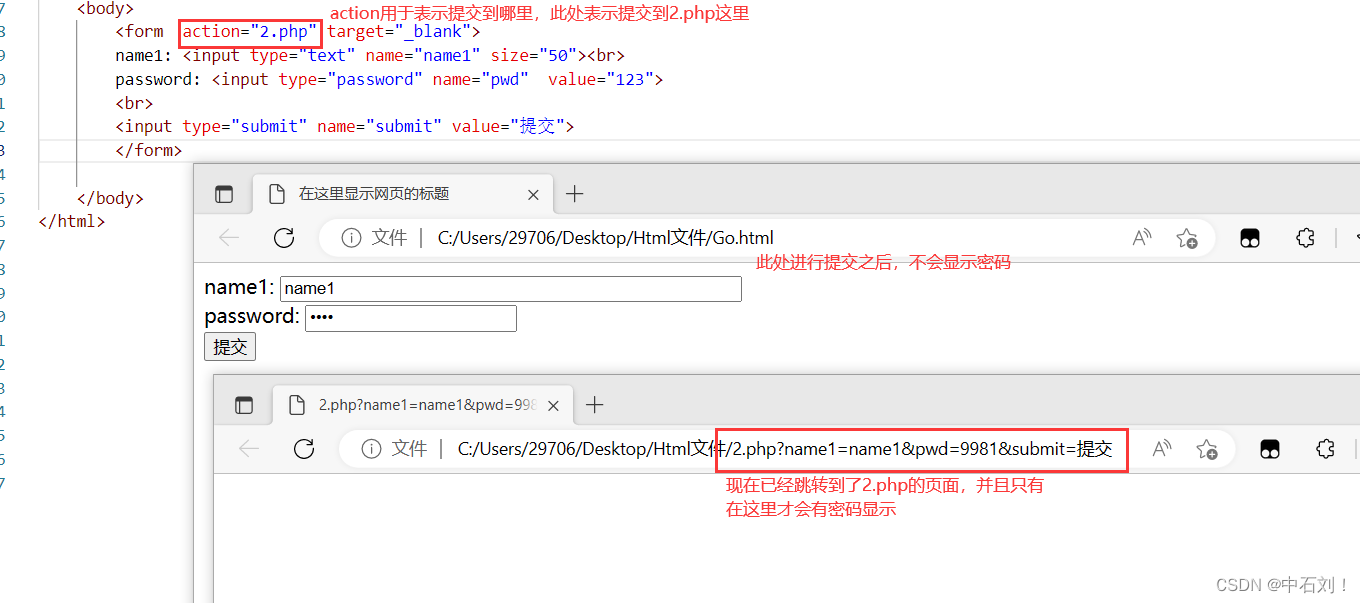
表单提交
action用于定义提交到哪里:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










