定义
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
Vue.nextTick(),是将回调函数延迟在下一次dom更新数据后调用。当数据更新了,在dom中渲染后,自动执行该函数。所以放在Vue.nextTick()回调函数中的执行的应该是会对DOM进行操作的 js代码。
在组件内使用 Vue.$nextTick() 实例方法特别方便,因为它不需要全局 Vue,并且回调函数中的 this 将自动绑定到当前的 Vue 实例上:
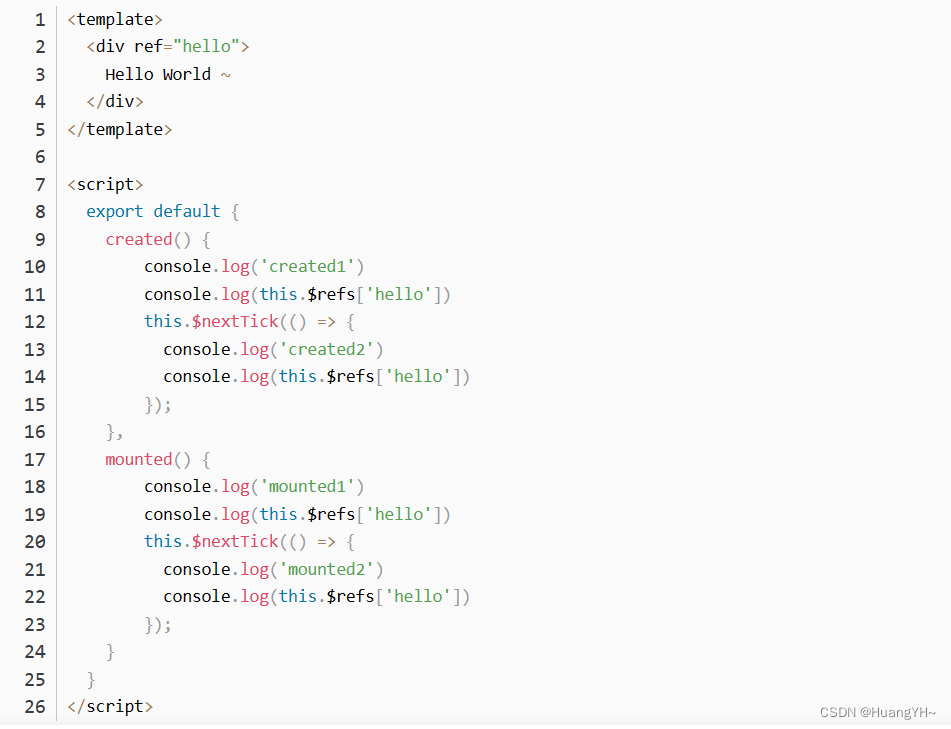
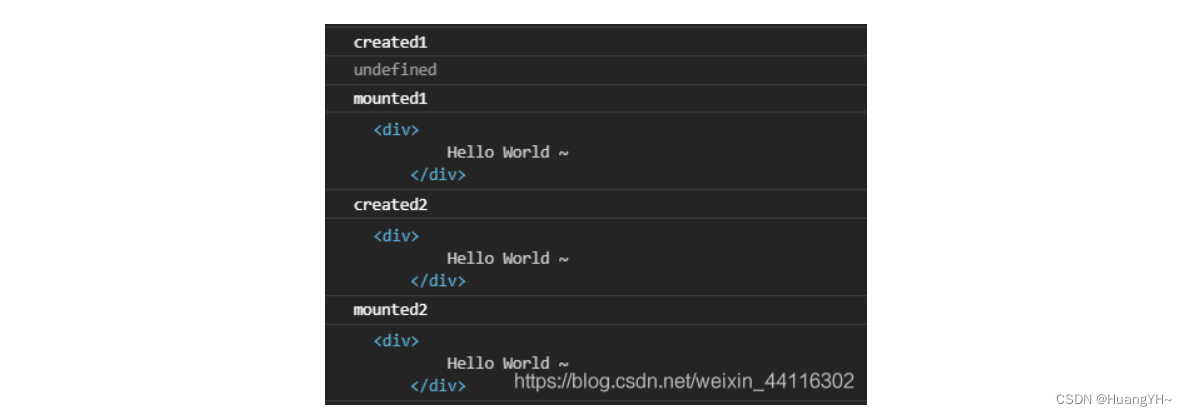
示例1


可以根据打印的顺序看到,在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作并无作用,而在created()里使用this.$nextTick()可以等待dom生成以后再来获取dom对象
示例2
<template>
<div>
<div ref="msgDiv">{{msg}}</div>
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<div v-if="msg3">Message got outside $nextTick: {{msg3}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div>
</template>
export default {
data() {
return {
msg: 'Hello Vue.',
msg1: '',
msg2: '',
msg3: ''
}
},
methods: {
changeMsg() {
this.msg = "Hello world."
this.msg1 = this.$refs.msgDiv.innerHTML
this.$nextTick(() => {
this.msg2 = this.$refs.msgDiv.innerHTML
})
this.msg3 = this.$refs.msgDiv.innerHTML
}
}
}
点击前:
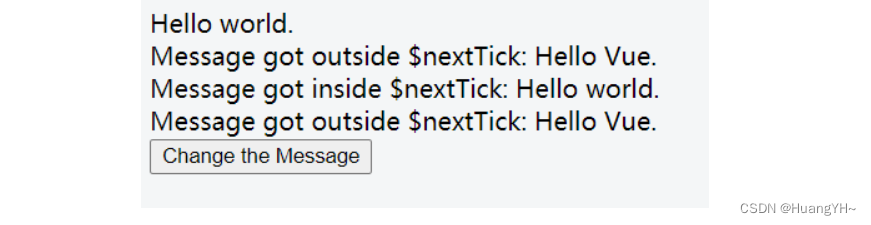
点击后:
从上图可知,vue中的msg1和msg3显示的数据还是赋值之前的,msg2显示的数据则是赋值之后的。其根本原因是vue中的dom渲染是异步的。
示例3
因为 $nextTick() 返回一个 Promise 对象,所以你可以使用新的 ES2017 async/await 语法完成相同的事情:
<template>
<div ref="msgDiv">{{ message }}</div>
<button @click="updateMessage">changeMsg</button>
</template>
export default {
data() {
return {
message: '未更新'
}
},
methods: {
async updateMessage() {
this.message = '已更新'
console.log(this.$refs['msgDiv'].innerHTML) // => '未更新'
this.$nextTick(function () {
console.log(this.$refs['msgDiv'].innerHTML) // => '已更新'
})
// 修改为如下写法
await this.$nextTick()
console.log(this.$refs['msgDiv'].innerHTML) // => '已更新'
}
}
}
使用原理
Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。






















 3569
3569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








