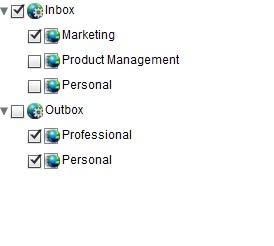
一、效果展示
二、mxml文件
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
>
<!--
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
mx|Tree{
/*去掉默认文件夹图标*/
folderClosedIcon: ClassReference(null);
folderOpenIcon: ClassReference(null);
/*去掉叶子节点图标*/
defaultLeafIcon: ClassReference(null);
}
</fx:Style>
-->
<fx:Script>
<![CDATA[
[Bindable]
private var layerData:XMLList = XMLList(
'<node label="Inbox" selected="true" icon="parent">' +
'<node label="Marketing" selected="true" icon="child"/>' +
'<node label="Product Management" selected="false" icon="child"/>' +
'<node label="Personal" selected="false" icon="child" />' +
'</node>' +
'<node label="Outbox" icon="parent" selected="false" >' +
'<node label="Professional" selected="true" icon="child"/>' +
'<node label="Personal" icon="child" selected="true"/>' +
'</node>');
[Embed(source="images/map-service.png")]
public var pIcon:Class;
[Embed(source="images/layer.png")]
public var cIcon:Class;
private function SetIcon(item:Object):*{
var xml:XML = item as XML;
if(xml.attribute("icon")=="parent")
{
return pIcon;
}
else
{
return cIcon;
}
}
]]>
</fx:Script>
<mx:Tree id="myTree" width="100%" height="100%" labelField="@label"
showRoot="true"
dataProvider="{layerData}"
itemRenderer="TreeCheckBoxRenderer"
iconFunction="SetIcon"
/>
</s:Application>三、TreeCheckBoxRenderer.as
package
{
import flash.events.Event;
import flash.events.MouseEvent;
import mx.controls.Alert;
import mx.controls.CheckBox;
import mx.controls.Tree;
import mx.controls.treeClasses.TreeItemRenderer;
import mx.controls.treeClasses.TreeListData;
/**
* 支持CheckBox的TreeItemRenderer
* @author Montage
*/
public class TreeCheckBoxRenderer extends TreeItemRenderer
{
public function TreeCheckBoxRenderer()
{
super();
}
protected var checkBox:CheckBox;
/**
* 构建CheckBox
*/
override protected function createChildren():void
{
super.createChildren();
checkBox = new CheckBox();
addChild( checkBox );
checkBox.addEventListener(Event.CHANGE, changeHandler);
}
/**
* 点击checkbox时,更新dataProvider
* @param event
*/
protected function changeHandler( event:Event ):void
{
//var i:int=0;
if( data.@selected!="" )
{
data.@selected = checkBox.selected.toString();
/**
* 如果有需要,在这里处理选中父,全选子节点的方法。
* */
for (var i:int=0;i<data.children().length();i++)
{
data.children()[i].@selected=checkBox.selected.toString();;
}
}
}
/**
* 初始化控件时, 给checkbox赋值
*/
override protected function commitProperties():void
{
super.commitProperties();
if(data.@selected!="" )
{
if(data.@selected=="true"){
checkBox.selected=true;
}else{
checkBox.selected=false;
}
}
else
{
checkBox.selected = false;
}
}
/**
* 重置itemRenderer的宽度
*/
/*
override protected function measure():void
{
super.measure();
measuredWidth += checkBox.getExplicitOrMeasuredWidth();
}
*/
/**
* 重新排列位置, 将label后移
* @param unscaledWidth
* @param unscaledHeight
*/
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
super.updateDisplayList(unscaledWidth, unscaledHeight);
var startx:Number = data ? TreeListData( listData ).indent : 0;
if (disclosureIcon)
{
disclosureIcon.x = startx;
startx = disclosureIcon.x + disclosureIcon.width;
disclosureIcon.setActualSize(disclosureIcon.width,
disclosureIcon.height);
disclosureIcon.visible = data ?
TreeListData( listData ).hasChildren :
false;
}
if (icon)
{
icon.x = startx+ icon.measuredWidth;
//startx = icon.x + icon.measuredWidth;
icon.setActualSize(icon.measuredWidth, icon.measuredHeight);
}
checkBox.move(startx, ( unscaledHeight - checkBox.height ) / 2 );
label.x = startx + checkBox.getExplicitOrMeasuredWidth()+icon.measuredWidth+3;
}
}
}






















 223
223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








