Object.assign = ... 浅拷贝
let obj = {name:'zhg',age:18}
let newObj = Object.assign(obj)
console.log(newObj)![]()
let obj = {name:'zhg',age:18}
let newObj = {}
Object.assign(newObj,obj)
console.log(newObj)![]()
...把两个数组合并成一个数组
// 把两个数组合并成一个数组
let arr1 = [1,2,3]
let arr2 = [4,5,6]
let arr3 = [...arr1,...arr2]
console.log(arr3)![]()
把两个对象合并成一个对象
//把两个对象合并成一个对象
let school = {name:'zhg'}
let my = {age:18}
let all={...school,...my}
console.log(all)![]()
... 展开运算符的问题
//深拷贝(拷贝后无关) 浅拷贝(拷贝后有关)
// ...只能拷贝一份
// let school = {name:'zhg'}
// let my = {age: {count:18}}
// let all={...school,...my}
// my.age.count = 200
// console.log(all)
age引用对象{count:18},对象是堆类型放到堆里,指针引用这个堆空间。my.age.count改变了这个空间里的内容。
解决方案1:
// 解决方案1
let school = {name:'zhg'}
let my = {age: {count:18}}
// 把原来的my放在新对象里,用一个新的age 把原来的age也拷贝一份
let newMy = {...my,age:{...my.age}}
let all={...school,...newMy}
my.age.count = 200
console.log(all)
解决方案2:
// 解决方案2
// 先把对象转化成字符串,再把字符串转化成对象
let school = {name:'zhg'}
let my = {age: {count:18}}
let all=JSON.parse(JSON.stringify({...school,...my}))
my.age.count = 200
console.log(all)
但是这种方法有如下缺点
//但是有如下缺点
//对象里边放函数
// JSON.parse JSON.stringify 支支持对象,不支持函数 undefined
let school = {name:'zhg',fn:function () {},aa:undefined,b:null}
let my = {age: {count:18}}
let all=JSON.parse(JSON.stringify({...school,...my}))
my.age.count = 200
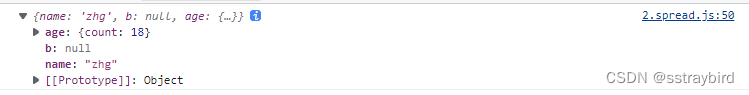
console.log(all)
没有函数,没有undefined
自己实现深拷贝
// 掌握类型判断 typeof instanceof Object.prototype.toString.call constructor
function deepClone(obj) {
if(obj == null) return obj // null == undefined
// 正则/A/ 或 日期new Date
if(obj instanceof Date) return new Date(obj)
if(obj instanceof RegExp) return new RegExp(obj)
// 不是对象就不用拷贝了
if(typeof obj !== 'object') return obj
// 要不是数组 要不是对象
let cloneObj = new obj.constructor
for(let key in obj){ //实现深拷贝
if(obj.hasOwnProperty(key)){ //对象私有属性
cloneObj[key] = deepClone(obj[key])
}
}
return cloneObj
}
let obj = {age:{count:18}}
// obj.xxx = obj //循环引用的问题,此问题解决需要 map weakMap set集合 map映射表
let n = deepClone(obj)
obj.age.count=555
console.log(n)





















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








