##1、理论讲解:
我们编写的JS代码都是执行在一个环境里的,例如:
浏览器(引擎)
node(基于v8渲染js)
webview(v8引擎)
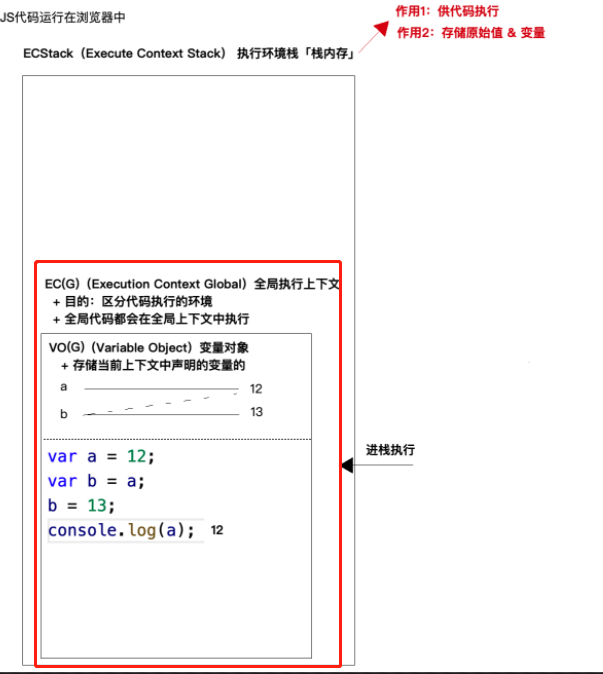
Execution Context Stack:
执行环境栈,栈内存(从内存中分配出的一个)
EC Execution Context 执行上下文
AO Active Object 私有对象
VO Variable Object 变量对象
GO Global Object 全局对象
SCOPE 作用域:创建函数的时候就赋予的
SCOPE-CHAIN 作用链域
ECStack
浏览器想要执行js代码,需要提供一个代码执行环境ECStack,执行环境栈
作用:1、共代码执行。2、存储原始值 &变量
EC
在编程语言中,代码执行时,为了区分全局和函数执行所处的不同作用域
(目的是为了区分每个词法作用域下代码的独立性)而创建出的执行上下文
VO - AO
每一个上下文代码执行的时候,可能都会创建变量,所以在每一个上下文中都会有一个存储变量的空间VO
变量对象:存放当前上下文中的变量
全局称为VO(G)
私有上下文中称为AO(XXX),也是变量对象
GO
浏览器把所有后期需要供JS调用的属性和方法都放置在GO对象中
并且在全局中创建一个window变量指向这个GO对象
##2、案例:
简单的案例
###案例分析1:
var a = 12;
var b = a;
b = 13;
console.log(a);
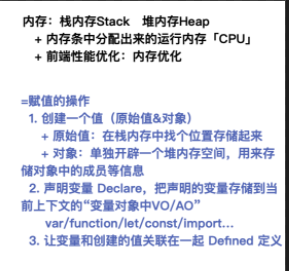
= 赋值操作:
1、先创建一个值(原始值&对象)
原始值:在栈内存中找个位置存储起来
对象:单独开辟一个堆内存空间,用来存储对此的成员等信息
2、声明变量Declare,把声明的变量存储在当前的上下文的”变量对象中的Vo/Ao“
3、让变量和创建的值关联起来Defined定义
画图分析:


案例分析2:
var a = {
n: 12
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








