在实际项目开发过程中,我们常会遇到一段文字中既要有图片又要有文字,例如我们经常使用的QQ、微信的聊天对话框中,表情和文字共存就是一种典型的图文混排。

QQ20150827-1.png
可以直接使用Quart2D,直接在Label的draw方法中画图片上去,但是这种方法成本比较高,我们推荐使用text自带的属性来做。
要做到图中在文字中插入表情的效果,首先我们得来了解一下一个叫富文本的东西。所谓富文本,我的理解就是一个丰富多彩的文本,多彩体现在可以在一个text中显示出不同的文字,加入一些色彩丰富的图片,但它能做到的还可以修改不同文字的字体加入下划线,丰富多采。

QQ20150827-2.png
我们都知道label有text这个文本属性,要做到富文本效果,就需要用到一个并不是所有人都知道的富文本属性 attributedText(textView、textField中都有这个属性)
1.修改文字的样式
步骤如下:
- NSMutableAttributedString 创建一个富文本对象
- 调用富文本的对象方法 addAttribute:(NSString * )value:(id) range:(NSRange) 来修改对应range范围中 attribute属性的 value值
<code class="objectivec" style="padding: 0px; font-family: Menlo, Monaco, Consolas, 'Courier New', monospace; font-size: 12px; background-color: transparent; border: none;"> <span class="hljs-comment" style="color: rgb(147, 161, 161);">// 创建一个富文本</span>
<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSMutableAttributedString</span> *attri = [[<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSMutableAttributedString</span> alloc] initWithString:<span class="hljs-string" style="color: rgb(42, 161, 152);">@"哈哈哈哈哈123456789"</span>];
<span class="hljs-comment" style="color: rgb(147, 161, 161);">// 修改富文本中的不同文字的样式</span>
[attri addAttribute:<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSForegroundColorAttributeName</span> value:[<span class="hljs-built_in" style="color: rgb(38, 139, 210);">UIColor</span> blueColor] range:<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSMakeRange</span>(<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>, <span class="hljs-number" style="color: rgb(42, 161, 152);">5</span>)];
[attri addAttribute:<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSFontAttributeName</span> value:[<span class="hljs-built_in" style="color: rgb(38, 139, 210);">UIFont</span> systemFontOfSize:<span class="hljs-number" style="color: rgb(42, 161, 152);">20</span>] range:<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSMakeRange</span>(<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>, <span class="hljs-number" style="color: rgb(42, 161, 152);">5</span>)];
<span class="hljs-comment" style="color: rgb(147, 161, 161);">// 设置数字为红色</span>
[attri addAttribute:<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSForegroundColorAttributeName</span> value:[<span class="hljs-built_in" style="color: rgb(38, 139, 210);">UIColor</span> redColor] range:<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSMakeRange</span>(<span class="hljs-number" style="color: rgb(42, 161, 152);">5</span>, <span class="hljs-number" style="color: rgb(42, 161, 152);">9</span>)];
[attri addAttribute:<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSFontAttributeName</span> value:[<span class="hljs-built_in" style="color: rgb(38, 139, 210);">UIFont</span> systemFontOfSize:<span class="hljs-number" style="color: rgb(42, 161, 152);">30</span>] range:<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSMakeRange</span>(<span class="hljs-number" style="color: rgb(42, 161, 152);">5</span>, <span class="hljs-number" style="color: rgb(42, 161, 152);">9</span>)];</code>
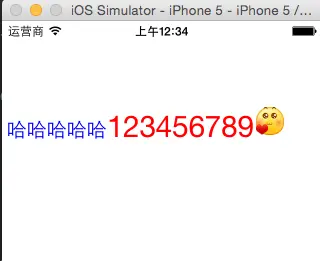
在这段代码中,分别设置了range为(0,5)的文字,也就是哈哈哈哈哈为font20号字体大小,颜色为蓝色的样式;设置了range为(6,9)也就是123456789为font30号字体大小,颜色为红色样式
2.文字中添加图片
步骤如下:
- 创建NSTextAttachment的对象,用来装在图片
- 将NSTextAttachment对象的image属性设置为想要使用的图片
- 设置NSTextAttachment对象bounds大小,也就是要显示的图片的大小
-
用[NSAttributedString attributedStringWithAttachment:attch]方法,将图片添加到富文本上
<code class="objectivec" style="padding: 0px; font-family: Menlo, Monaco, Consolas, 'Courier New', monospace; font-size: 12px; background-color: transparent; border: none;"> <span class="hljs-comment" style="color: rgb(147, 161, 161);">// 添加表情</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSTextAttachment</span> *attch = [[<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSTextAttachment</span> alloc] init]; <span class="hljs-comment" style="color: rgb(147, 161, 161);">// 表情图片</span> attch<span class="hljs-variable" style="color: rgb(181, 137, 0);">.image</span> = [<span class="hljs-built_in" style="color: rgb(38, 139, 210);">UIImage</span> imageNamed:<span class="hljs-string" style="color: rgb(42, 161, 152);">@"d_aini"</span>]; <span class="hljs-comment" style="color: rgb(147, 161, 161);">// 设置图片大小</span> attch<span class="hljs-variable" style="color: rgb(181, 137, 0);">.bounds</span> = <span class="hljs-built_in" style="color: rgb(38, 139, 210);">CGRectMake</span>(<span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>, <span class="hljs-number" style="color: rgb(42, 161, 152);">0</span>, <span class="hljs-number" style="color: rgb(42, 161, 152);">32</span>, <span class="hljs-number" style="color: rgb(42, 161, 152);">32</span>); <span class="hljs-comment" style="color: rgb(147, 161, 161);">// 创建带有图片的富文本</span> <span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSAttributedString</span> *string = [<span class="hljs-built_in" style="color: rgb(38, 139, 210);">NSAttributedString</span> attributedStringWithAttachment:attch]; [attri appendAttributedString:string]; <span class="hljs-comment" style="color: rgb(147, 161, 161);">// 用label的attributedText属性来使用富文本</span> <span class="hljs-keyword" style="color: rgb(133, 153, 0);">self</span><span class="hljs-variable" style="color: rgb(181, 137, 0);">.textLabel</span><span class="hljs-variable" style="color: rgb(181, 137, 0);">.attributedText</span> = attri;</code>






















 874
874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








