摘要:
随着二维码的普及,扫码功能越来越重要,比起手动输入,扫码直接获取的方式会更加的便捷和快速,在iOS7之前,实现扫码一般是使用第三方的类库,如ZBar等,iOS7之后开始自行提供扫码的框架,在AVFoundation中包含有实现扫码的类,使用起来还是很方便的,本文通过一个例子讲述其用法。
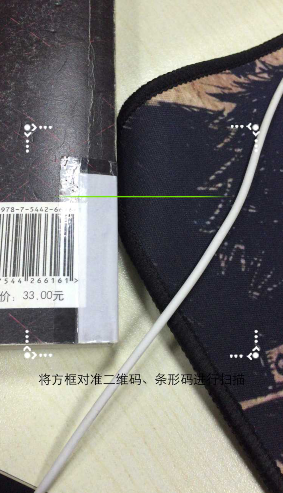
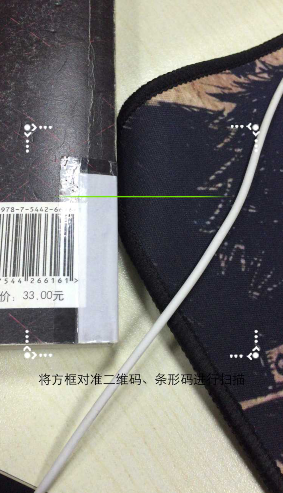
我们要实现的是如下的效果:


左图有一个进入扫描界面的按钮和一个现实扫描结果的Label,右图是扫描的界面,有一个方框标识扫描区域,有一个上下运动的横线,有一段Label进行说明,现在来说明如何实现。
1、准备工作
先创建一个SingleView的工程,在storyboard中的View中添加一个扫描按钮和一个显示扫描结果的Label,如上左图,并关联到.h文件中去。
此外我们右图中的区域标识方框和上下扫描运动的线条都是图片,所以我们要把图片添加到我们的工程中去,可以在我的工程中复制图片文件(pick_bg@2x.png和line@2x.png)。
我们使用的是iOS7之后自带的类库,但同样需要在我们的工程中进行引用,所以要在代码中加上以下内容:
- #import <AVFoundation/AVFoundation.h>
这样就可以使用相关的类和方法了。
2、实现扫描界面
我们使用苹果定义的方法来实现扫描界面的创建,在按钮的响应方法中:
- - (IBAction)scan:(id)sender {
-
- AVCaptureDevice * device = [AVCaptureDevice defaultDeviceWithMediaType:AVMediaTypeVideo];
-
- AVCaptureDeviceInput * input = [AVCaptureDeviceInput deviceInputWithDevice:device error:nil];
-
- AVCaptureMetadataOutput * output = [[AVCaptureMetadataOutput alloc]init];
-
- [output setMetadataObjectsDelegate:self queue:dispatch_get_main_queue()];
-
-
- self.session = [[AVCaptureSession alloc]init];
-
- [self.session setSessionPreset:AVCaptureSessionPresetHigh];
-
- [self.session addInput:input];
- [self.session addOutput:output];
-
- output.metadataObjectTypes=@[AVMetadataObjectTypeQRCode,AVMetadataObjectTypeEAN13Code, AVMetadataObjectTypeEAN8Code, AVMetadataObjectTypeCode128Code];
-
- self.layer = [AVCaptureVideoPreviewLayer layerWithSession:self.session];
- self.layer.videoGravity=AVLayerVideoGravityResizeAspectFill;
- self.layer.frame=self.view.layer.bounds;
- [self.view.layer insertSublayer:self.layer atIndex:2];
-
-
- [self.session startRunning];
-
- self.timer = [NSTimer scheduledTimerWithTimeInterval:.02 target:self selector:@selector(animation) userInfo:nil repeats:YES];
- }
上面的注释都说的比较清楚了,这样就可以显示一个扫描界面了,扫描时会自动调用下面这个方法来处理扫描结果:
- -(void)captureOutput:(AVCaptureOutput *)captureOutput didOutputMetadataObjects:(NSArray *)metadataObjects fromConnection:(AVCaptureConnection *)connection{
- if (metadataObjects.count>0) {
-
- AVMetadataMachineReadableCodeObject * metadataObject = [metadataObjects objectAtIndex : 0 ];
-
- NSLog(@"%@",metadataObject.stringValue);
- self.scanResult.text = metadataObject.stringValue;
-
- [self.session stopRunning];
- [self.layer removeFromSuperlayer];
- }
- }
其实到这里就已经实现扫描功能了,很简单对不对,我这里只是将扫描结果显示在Label上,如果是条形码就会显示数字,如果是二维码也会显示相应的内容,之后要对结果进行怎样地处理也可以自行处理,非常方便,扫描速度也很快。
3、优化扫描界面
上面虽然实现了扫描功能,但我们的扫描界面就是个没有按钮的拍照界面一样,非常单一,一般的扫码界面,都会有方框有线条有说明,所以我们也来实现这个界面的优化,让其更加美观和习惯。
PS:一般其实还会对非扫描区域,也就是方框以外的区域进行虚化模糊,让用户将注意力集中到扫描方框内来,我查了一下大致是使用高斯模糊吧,还没有研究透彻,希望高手指导一下~
首先我们加上方框,之前我们有把方框的图片放到这里面来,这里就可以直接使用了,这里要说的一点是,我们的扫描界面并不是跳转到另外一个新的界面,而是在本界面上添加一个subview,和添加按钮、Label理论上是一样的,所以上面会有一个设置放置层级的代码:
- [self.view.layer insertSublayer:self.layer atIndex:2];
这里的atIndex就是放在第几层,如果设置为0,那就是底层,我们原本的界面上是有按钮和Label的,设为0的话按钮和Label就会显示在扫描界面的上方, 体验就非常不好了,所以我们放在按钮和Label之上,也就是设为2。
同样的道理,我们要在扫描界面上添加方框,其实也就是在这个界面上添加一个ImageView,那么我们只要在添加扫描界面之后再添加方框图片,就可以在扫描界面上显示了,而方框图片的中间部分是透明的,所以并不会影响我们的扫描视野,所以在按钮的响应方法中,添加扫描界面之后,再添加方框的图片即可:
-
- CGRect screenBounds = [ [ UIScreen mainScreen ] bounds ];
- self.rectImage = [[UIImageView alloc]initWithFrame:CGRectMake(30, (screenBounds.size.height - (screenBounds.size.width - 60))/2, screenBounds.size.width - 60, screenBounds.size.width - 60)];
- self.rectImage.image = [UIImage imageNamed:@"pick_bg"];
- [self.view addSubview:self.rectImage];
这里要准确放置方框图片的位置,所以是用的屏幕尺寸来进行计算的。
另外要注意的一点是,我们虽然加了一个方框,但并不意味着方框区域就是扫描有效区域了,这个有效区域是要进行设定的,在之前设置output属性时,添加代码如下:
- [output setRectOfInterest:CGRectMake((screenBounds.size.height - (screenBounds.size.width - 60))/2/screenBounds.size.height, 30/screenBounds.size.width, (screenBounds.size.width - 60)/screenBounds.size.height, (screenBounds.size.width - 60)/screenBounds.size.width)];
这样就限定扫描区域在方框内了。
以同样的方法,我们在方框下加一段文字来进行说明:
- self.explainLabel = [[UILabel alloc] initWithFrame:CGRectMake(30, (screenBounds.size.height - (screenBounds.size.width - 60))/2 + screenBounds.size.width - 50, screenBounds.size.width - 60, 30)];
- self.explainLabel.text = @"将方框对准二维码、条形码进行扫描";
- self.explainLabel.textAlignment = NSTextAlignmentCenter;
- [self.view addSubview:self.explainLabel];
最后,我们想办法来加扫描线条动画,这里要定义几个参数来实现线条动画:
-
- @property int num;
- @property BOOL upOrdown;
- @property NSTimer * timer;
这几个变量用来计算线条的上下运动。
然后我们去按钮的响应方法中添加上线条:
-
- self.upOrdown = NO;
- self.num =0;
- self.line = [[UIImageView alloc] initWithFrame:CGRectMake(70, (screenBounds.size.height - (screenBounds.size.width - 60))/2 + 10, screenBounds.size.width - 140, 2)];
- self.line.image = [UIImage imageNamed:@"line.png"];
- [self.view addSubview:self.line];
-
- self.timer = [NSTimer scheduledTimerWithTimeInterval:.02 target:self selector:@selector(animation) userInfo:nil repeats:YES];
在timer中我们引用了一个方法叫animation,方法如下:
-
- -(void)animation
- {
- CGRect screenBounds = [ [ UIScreen mainScreen ] bounds ];
- if (self.upOrdown == NO) {
- self.num ++;
- self.line.frame = CGRectMake(70, (screenBounds.size.height - (screenBounds.size.width - 60))/2 + 10 +2*self.num, screenBounds.size.width - 140, 2);
- if (2*self.num == 280) {
- self.upOrdown = YES;
- }
- }
- else {
- self.num --;
- self.line.frame = CGRectMake(70, (screenBounds.size.height - (screenBounds.size.width - 60))/2 + 10 +2*self.num, screenBounds.size.width - 140, 2);
- if (self.num == 0) {
- self.upOrdown = NO;
- }
- }
- }
这样就可以在打开扫描界面的时候出现想要的内容了,但此时当扫描成功后,回到结果界面会发现方框图片线条动画包括说明文字都还在显示着...因为本来就都在这个界面上面啊,所以在扫描完成后的代码中,我们不光要关闭扫描界面,还要清楚这些图片和文字:
-
- [self.timer invalidate];
- [self.line removeFromSuperview];
- [self.rectImage removeFromSuperview];
- [self.explainLabel removeFromSuperview];
这样就实现扫描界面的优化啦。
整个扫描功能实现起来还是蛮简单的,不防试试~
这里可以下载我的工程:https://github.com/Cloudox/ScanTest
























 485
485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








