项目场景:
使用electron-vue框架开发登录窗口问题描述:
引入ant-design-vue之前设置的electron主窗口透明且显示半角的样式无效,首先看效果图,
首先import组件,
import Antd from ‘ant-design-vue’;
import ‘ant-design-vue/dist/antd.less’;
Vue.use(Antd);
之后便产生了四个白色的直角区域,
原因分析:
引入ant-desing-vue组件后组件自带的主题样式更改了本地的样式


解决方案:
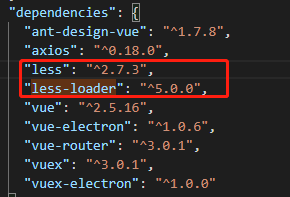
## 1、导入less,版本不能太高,我使用的是2.7.3版本; ## 2、导入less-load,版本是5.0.0 如图: 重新启动报错: // https://github.com/ant-design/ant-motion/issues/44 .bezierEasingMixin(); ^ Inline JavaScript is not enabled. Is it set in your options? in F:\iBlockChain\iblockchain-client\node_modules\ant-design-vue\lib\style\color\bezierEasing.less (line 110, column 0) 解决方法:[添加链接描述](https://my.oschina.net/u/4375949/blog/3445161), 按照解决方法,本地添加配置:test: /\.less$/,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader",
options: {
modifyVars: {
//在此处设置,也可以设置直角、边框色、字体大小等
'primary-color': '#C3956D',
},
importLoaders: 1
}
},
{
loader: "less-loader",
options: {
modifyVars: {
//在此处设置,也可以设置直角、边框色、字体大小等
'primary-color': '#EB2E22',
'font-size-base': '20px',
'text-color': 'rgba(0, 0, 0, 0.65)',
'body-background': 'transparent'
},
javascriptEnabled: true
}
}
]
完美解决,如图:






















 1053
1053

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








