☑️ 编号:ym336
☑️ 品牌:Laravel
☑️ 语言:php
☑️ 大小:95MB
☑️ 类型:私有云盘
☑️ 支持:pc+wap
🎉 欢迎关注,私信,领取 🎉
✨ 源码介绍
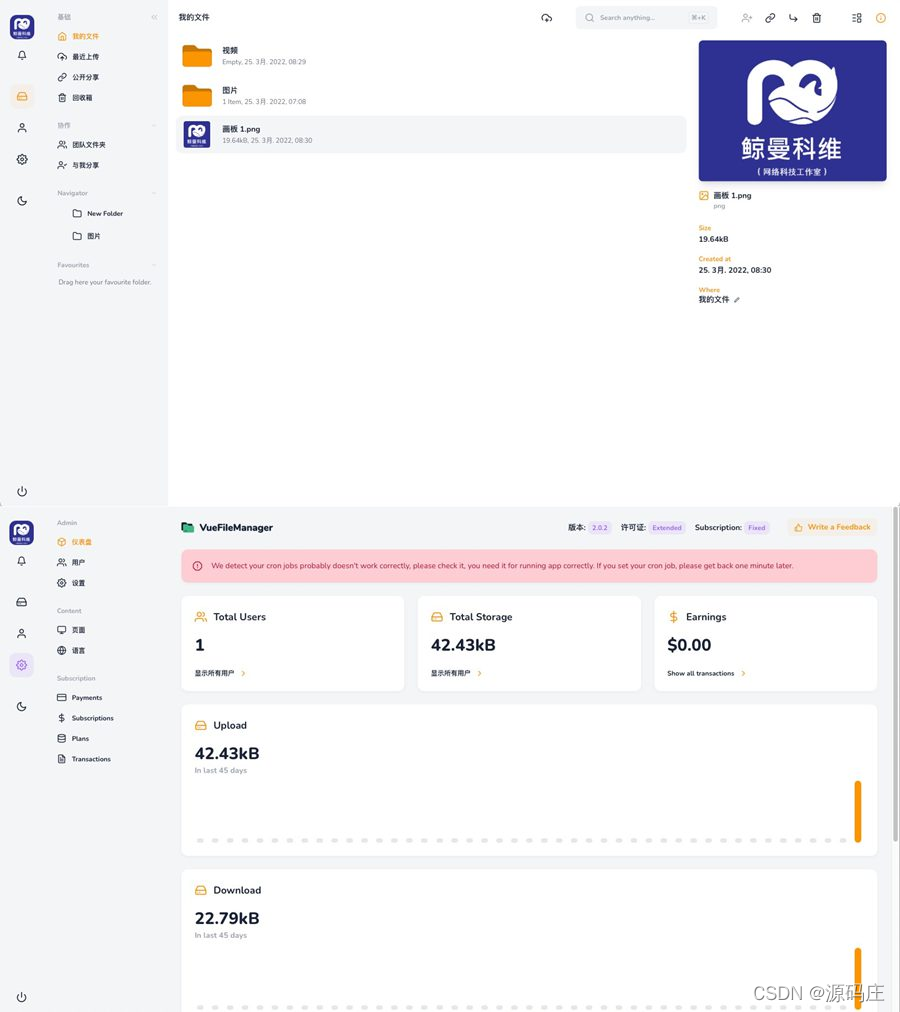
使用由 Laravel 和 Vue 开发的一款网盘程序源码,界面十分美观,且支持本地储存、亚马逊S3、阿里云OSS以及其他多种储存模式,程序在一些细节上做的也是非常的好,还支持团队协作和多用户付费模式。
所需环境
PHP >= 8.0.2 版本(推荐 8.1+)
MySQL 5.6+
Nginx 或 Apache
安装教程
- 在您的服务器上上传文件
将项目源码文件上传到你网站的 Web 根文件夹 - 配置你网站的运行目录
使用宝塔面板将你的网站运行目录设置为/public - 设置网站伪静态规则
使用宝塔面板将伪静态规则设置为 laravel5 - 在你的览器中打开你的网站链接
然后在浏览器中打开你的网站链接,如果一切正常,你将被重定向到设置向导安装过程。 - 服务器检查
在第一页上,你将看到服务器检查。确保所有项目都是绿色的。如果不是,请按推荐值更正你的服务器设置并刷新设置向导页面。 - 按照设置向导步骤
这是安装过程中最困难的部分,请按照安装向导的每个步骤中的说明成功安装 VueFileManager。 - 设置 Cron
将以下 Cron 条目添加到您的服务器,注意更改你的路径

💡免责声明:根据二○一三年一月三十日《计算机软件保护条例》2次修订第17条规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬!鉴于此,也希望大家按此说明研究软件!本站所有源码都来源于网络收集修改或者交换!如果侵犯了您的权益,请及时告知我们,我们即刻处理!






















 1625
1625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










