日历控件是我们经常使用的,本文把常用的几款日历总结如下。
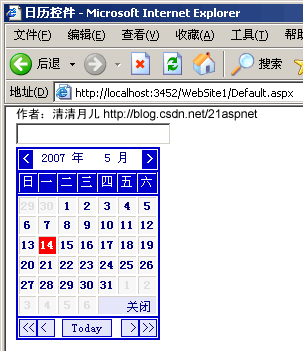
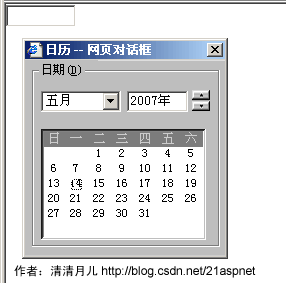
1.下拉日历梅花雨版第1款
点评:最经典的几乎完美了。

代码:
 <%
...
%>
<%
...
%>


 <
html
>
<
html
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
日历控件
</
title
>
<
title
>
日历控件
</
title
>
 <
script
type
="text/javascript"
src
="calendar.js"
></
script
>
<
script
type
="text/javascript"
src
="calendar.js"
></
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>

 <
input
id
="Text1"
type
="text"
onFocus
=calendar()
/>
<
input
id
="Text1"
type
="text"
onFocus
=calendar()
/>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
 <!--
<!--
 document.write(
"
<div id=meizzCalendarLayer style='position: absolute; z-index: 9999; width: 144; height: 193; display: none'>
"
);
document.write(
"
<div id=meizzCalendarLayer style='position: absolute; z-index: 9999; width: 144; height: 193; display: none'>
"
); document.write(
"
<iframe name=meizzCalendarIframe scrolling=no frameborder=0 width=100% height=100%></iframe></div>
"
);
document.write(
"
<iframe name=meizzCalendarIframe scrolling=no frameborder=0 width=100% height=100%></iframe></div>
"
); function
writeIframe()
function
writeIframe() {
{ var strIframe = "<html><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312'><style>"+
var strIframe = "<html><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312'><style>"+ "*{font-size: 12px; font-family: 宋体}"+
"*{font-size: 12px; font-family: 宋体}"+ ".bg{ color: "+ WebCalendar.lightColor +"; cursor: default; background-color: "+ WebCalendar.darkColor +";}"+
".bg{ color: "+ WebCalendar.lightColor +"; cursor: default; background-color: "+ WebCalendar.darkColor +";}"+ "table#tableMain{ width: 142; height: 180;}"+
"table#tableMain{ width: 142; height: 180;}"+ "table#tableWeek td{ color: "+ WebCalendar.lightColor +";}"+
"table#tableWeek td{ color: "+ WebCalendar.lightColor +";}"+ "table#tableDay td{ font-weight: bold;}"+
"table#tableDay td{ font-weight: bold;}"+ "td#meizzYearHead, td#meizzYearMonth{color: "+ parent.WebCalendar.wordColor +"}"+
"td#meizzYearHead, td#meizzYearMonth{color: "+ parent.WebCalendar.wordColor +"}"+ ".out { text-align: center; border-top: 1px solid "+ WebCalendar.DarkBorder +"; border-left: 1px solid "+ WebCalendar.DarkBorder +";"+
".out { text-align: center; border-top: 1px solid "+ WebCalendar.DarkBorder +"; border-left: 1px solid "+ WebCalendar.DarkBorder +";"+ "border-right: 1px solid "+ WebCalendar.lightColor +"; border-bottom: 1px solid "+ WebCalendar.lightColor +";}"+
"border-right: 1px solid "+ WebCalendar.lightColor +"; border-bottom: 1px solid "+ WebCalendar.lightColor +";}"+ ".over{ text-align: center; border-top: 1px solid #FFFFFF; border-left: 1px solid #FFFFFF;"+
".over{ text-align: center; border-top: 1px solid #FFFFFF; border-left: 1px solid #FFFFFF;"+ "border-bottom: 1px solid "+ WebCalendar.DarkBorder +"; border-right: 1px solid "+ WebCalendar.DarkBorder +"}"+
"border-bottom: 1px solid "+ WebCalendar.DarkBorder +"; border-right: 1px solid "+ WebCalendar.DarkBorder +"}"+ "input{ border: 1px solid "+ WebCalendar.darkColor +"; padding-top: 1px; height: 18; cursor: hand;"+
"input{ border: 1px solid "+ WebCalendar.darkColor +"; padding-top: 1px; height: 18; cursor: hand;"+ " color:"+ WebCalendar.wordColor +"; background-color: "+ WebCalendar.btnBgColor +"}"+
" color:"+ WebCalendar.wordColor +"; background-color: "+ WebCalendar.btnBgColor +"}"+ "</style></head><body onselectstart='return false' style='margin: 0px' οncοntextmenu='return false'><form name=meizz>";
"</style></head><body onselectstart='return false' style='margin: 0px' οncοntextmenu='return false'><form name=meizz>"; if (WebCalendar.drag){ strIframe += "<scr"+"ipt language=javascript>"+
if (WebCalendar.drag){ strIframe += "<scr"+"ipt language=javascript>"+ "var drag=false, cx=0, cy=0, o = parent.WebCalendar.calendar; function document.onmousemove(){"+
"var drag=false, cx=0, cy=0, o = parent.WebCalendar.calendar; function document.onmousemove(){"+ "if(parent.WebCalendar.drag && drag){if(o.style.left=='')o.style.left=0; if(o.style.top=='')o.style.top=0;"+
"if(parent.WebCalendar.drag && drag){if(o.style.left=='')o.style.left=0; if(o.style.top=='')o.style.top=0;"+ "o.style.left = parseInt(o.style.left) + window.event.clientX-cx;"+
"o.style.left = parseInt(o.style.left) + window.event.clientX-cx;"+ "o.style.top = parseInt(o.style.top) + window.event.clientY-cy;}}"+
"o.style.top = parseInt(o.style.top) + window.event.clientY-cy;}}"+ "function document.onkeydown(){ switch(window.event.keyCode){ case 27 : parent.hiddenCalendar(); break;"+
"function document.onkeydown(){ switch(window.event.keyCode){ case 27 : parent.hiddenCalendar(); break;"+ "case 37 : parent.prevM(); break; case 38 : parent.prevY(); break; case 39 : parent.nextM(); break; case 40 : parent.nextY(); break;"+
"case 37 : parent.prevM(); break; case 38 : parent.prevY(); break; case 39 : parent.nextM(); break; case 40 : parent.nextY(); break;"+ "case 84 : document.forms[0].today.click(); break;} window.event.keyCode = 0; window.event.returnValue= false;}"+
"case 84 : document.forms[0].today.click(); break;} window.event.keyCode = 0; window.event.returnValue= false;}"+ "function dragStart(){cx=window.event.clientX; cy=window.event.clientY; drag=true;}</scr"+"ipt>"}
"function dragStart(){cx=window.event.clientX; cy=window.event.clientY; drag=true;}</scr"+"ipt>"} strIframe += "<select name=tmpYearSelect οnblur='parent.hiddenSelect(this)' style='z-index:1;position:absolute;top:3;left:18;display:none'"+
strIframe += "<select name=tmpYearSelect οnblur='parent.hiddenSelect(this)' style='z-index:1;position:absolute;top:3;left:18;display:none'"+ " οnchange='parent.WebCalendar.thisYear =this.value; parent.hiddenSelect(this); parent.writeCalendar();'></select>"+
" οnchange='parent.WebCalendar.thisYear =this.value; parent.hiddenSelect(this); parent.writeCalendar();'></select>"+ "<select name=tmpMonthSelect οnblur='parent.hiddenSelect(this)' style='z-index:1; position:absolute;top:3;left:74;display:none'"+
"<select name=tmpMonthSelect οnblur='parent.hiddenSelect(this)' style='z-index:1; position:absolute;top:3;left:74;display:none'"+ " οnchange='parent.WebCalendar.thisMonth=this.value; parent.hiddenSelect(this); parent.writeCalendar();'></select>"+
" οnchange='parent.WebCalendar.thisMonth=this.value; parent.hiddenSelect(this); parent.writeCalendar();'></select>"+ "<table id=tableMain class=bg border=0 cellspacing=2 cellpadding=0>"+
"<table id=tableMain class=bg border=0 cellspacing=2 cellpadding=0>"+ "<tr><td width=140 height=19 bgcolor='"+ WebCalendar.lightColor +"'>"+
"<tr><td width=140 height=19 bgcolor='"+ WebCalendar.lightColor +"'>"+ " <table width=140 id=tableHead border=0 cellspacing=1 cellpadding=0><tr align=center>"+
" <table width=140 id=tableHead border=0 cellspacing=1 cellpadding=0><tr align=center>"+ " <td width=15 height=19 class=bg title='向前翻 1 月 快捷键:←' style='cursor: hand' οnclick='parent.prevM()'><b><</b></td>"+
" <td width=15 height=19 class=bg title='向前翻 1 月 快捷键:←' style='cursor: hand' οnclick='parent.prevM()'><b><</b></td>"+ " <td width=60 id=meizzYearHead title='点击此处选择年份' οnclick='parent.funYearSelect(parseInt(this.innerText, 10))'"+
" <td width=60 id=meizzYearHead title='点击此处选择年份' οnclick='parent.funYearSelect(parseInt(this.innerText, 10))'"+ " οnmοuseοver='this.bgColor=parent.WebCalendar.darkColor; this.style.color=parent.WebCalendar.lightColor'"+
" οnmοuseοver='this.bgColor=parent.WebCalendar.darkColor; this.style.color=parent.WebCalendar.lightColor'"+ " οnmοuseοut='this.bgColor=parent.WebCalendar.lightColor; this.style.color=parent.WebCalendar.wordColor'></td>"+
" οnmοuseοut='this.bgColor=parent.WebCalendar.lightColor; this.style.color=parent.WebCalendar.wordColor'></td>"+ " <td width=50 id=meizzYearMonth title='点击此处选择月份' οnclick='parent.funMonthSelect(parseInt(this.innerText, 10))'"+
" <td width=50 id=meizzYearMonth title='点击此处选择月份' οnclick='parent.funMonthSelect(parseInt(this.innerText, 10))'"+ " οnmοuseοver='this.bgColor=parent.WebCalendar.darkColor; this.style.color=parent.WebCalendar.lightColor'"+
" οnmοuseοver='this.bgColor=parent.WebCalendar.darkColor; this.style.color=parent.WebCalendar.lightColor'"+ " οnmοuseοut='this.bgColor=parent.WebCalendar.lightColor; this.style.color=parent.WebCalendar.wordColor'></td>"+
" οnmοuseοut='this.bgColor=parent.WebCalendar.lightColor; this.style.color=parent.WebCalendar.wordColor'></td>"+ " <td width=15 class=bg title='向后翻 1 月 快捷键:→' οnclick='parent.nextM()' style='cursor: hand'><b>></b></td></tr></table>"+
" <td width=15 class=bg title='向后翻 1 月 快捷键:→' οnclick='parent.nextM()' style='cursor: hand'><b>></b></td></tr></table>"+ "</td></tr><tr><td height=20><table id=tableWeek border=1 width=140 cellpadding=0 cellspacing=0 ";
"</td></tr><tr><td height=20><table id=tableWeek border=1 width=140 cellpadding=0 cellspacing=0 "; if(WebCalendar.drag){strIframe += "οnmοusedοwn='dragStart()' οnmοuseup='drag=false' οnmοuseοut='drag=false'";}
if(WebCalendar.drag){strIframe += "οnmοusedοwn='dragStart()' οnmοuseup='drag=false' οnmοuseοut='drag=false'";} strIframe += " borderColorLight='"+ WebCalendar.darkColor +"' borderColorDark='"+ WebCalendar.lightColor +"'>"+
strIframe += " borderColorLight='"+ WebCalendar.darkColor +"' borderColorDark='"+ WebCalendar.lightColor +"'>"+ " <tr align=center><td height=20>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr></table>"+
" <tr align=center><td height=20>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr></table>"+ "</td></tr><tr><td valign=top width=140 bgcolor='"+ WebCalendar.lightColor +"'>"+
"</td></tr><tr><td valign=top width=140 bgcolor='"+ WebCalendar.lightColor +"'>"+ " <table id=tableDay height=120 width=140 border=0 cellspacing=1 cellpadding=0>";
" <table id=tableDay height=120 width=140 border=0 cellspacing=1 cellpadding=0>"; for(var x=0; x<5; x++){ strIframe += "<tr>";
for(var x=0; x<5; x++){ strIframe += "<tr>"; for(var y=0; y<7; y++) strIframe += "<td class=out id='meizzDay"+ (x*7+y) +"'></td>"; strIframe += "</tr>";}
for(var y=0; y<7; y++) strIframe += "<td class=out id='meizzDay"+ (x*7+y) +"'></td>"; strIframe += "</tr>";} strIframe += "<tr>";
strIframe += "<tr>"; for(var x=35; x<39; x++) strIframe += "<td class=out id='meizzDay"+ x +"'></td>";
for(var x=35; x<39; x++) strIframe += "<td class=out id='meizzDay"+ x +"'></td>"; strIframe +="<td colspan=3 class=out title='"+ WebCalendar.regInfo +"'><input style=' background-color: "+
strIframe +="<td colspan=3 class=out title='"+ WebCalendar.regInfo +"'><input style=' background-color: "+ WebCalendar.btnBgColor +";cursor: hand; padding-top: 4px; width: 100%; height: 100%; border: 0' οnfοcus='this.blur()'"+
WebCalendar.btnBgColor +";cursor: hand; padding-top: 4px; width: 100%; height: 100%; border: 0' οnfοcus='this.blur()'"+ " type=button value=' 关闭' οnclick='parent.hiddenCalendar()'></td></tr></table>"+
" type=button value=' 关闭' οnclick='parent.hiddenCalendar()'></td></tr></table>"+ "</td></tr><tr><td height=20 width=140 bgcolor='"+ WebCalendar.lightColor +"'>"+
"</td></tr><tr><td height=20 width=140 bgcolor='"+ WebCalendar.lightColor +"'>"+ " <table border=0 cellpadding=1 cellspacing=0 width=140>"+
" <table border=0 cellpadding=1 cellspacing=0 width=140>"+ " <tr><td><input name=prevYear title='向前翻 1 年 快捷键:↑' οnclick='parent.prevY()' type=button value='<<'"+
" <tr><td><input name=prevYear title='向前翻 1 年 快捷键:↑' οnclick='parent.prevY()' type=button value='<<'"+ " οnfοcus='this.blur()' style='meizz:expression(this.disabled=parent.WebCalendar.thisYear==1000)'><input"+
" οnfοcus='this.blur()' style='meizz:expression(this.disabled=parent.WebCalendar.thisYear==1000)'><input"+ " οnfοcus='this.blur()' name=prevMonth title='向前翻 1 月 快捷键:←' οnclick='parent.prevM()' type=button value='< '>"+
" οnfοcus='this.blur()' name=prevMonth title='向前翻 1 月 快捷键:←' οnclick='parent.prevM()' type=button value='< '>"+ " </td><td align=center><input name=today type=button value='Today' οnfοcus='this.blur()' style='width: 50' title='当前日期 快捷键:T'"+
" </td><td align=center><input name=today type=button value='Today' οnfοcus='this.blur()' style='width: 50' title='当前日期 快捷键:T'"+ " οnclick="parent.returnDate(new Date().getDate() +'/'+ (new Date().getMonth() +1) +'/'+ new Date().getFullYear())">"+
" οnclick="parent.returnDate(new Date().getDate() +'/'+ (new Date().getMonth() +1) +'/'+ new Date().getFullYear())">"+ " </td><td align=right><input title='向后翻 1 月 快捷键:→' name=nextMonth οnclick='parent.nextM()' type=button value=' >'"+
" </td><td align=right><input title='向后翻 1 月 快捷键:→' name=nextMonth οnclick='parent.nextM()' type=button value=' >'"+ " οnfοcus='this.blur()'><input name=nextYear title='向后翻 1 年 快捷键:↓' οnclick='parent.nextY()' type=button value='>>'"+
" οnfοcus='this.blur()'><input name=nextYear title='向后翻 1 年 快捷键:↓' οnclick='parent.nextY()' type=button value='>>'"+ " οnfοcus='this.blur()' style='meizz:expression(this.disabled=parent.WebCalendar.thisYear==9999)'></td></tr></table>"+
" οnfοcus='this.blur()' style='meizz:expression(this.disabled=parent.WebCalendar.thisYear==9999)'></td></tr></table>"+ "</td></tr><table></form></body></html>";
"</td></tr><table></form></body></html>"; with(WebCalendar.iframe)
with(WebCalendar.iframe) {
{ document.writeln(strIframe); document.close();
document.writeln(strIframe); document.close(); for(var i=0; i<39; i++)
for(var i=0; i<39; i++) {
{ WebCalendar.dayObj[i] = eval("meizzDay"+ i);
WebCalendar.dayObj[i] = eval("meizzDay"+ i); WebCalendar.dayObj[i].onmouseover = dayMouseOver;
WebCalendar.dayObj[i].onmouseover = dayMouseOver; WebCalendar.dayObj[i].onmouseout = dayMouseOut;
WebCalendar.dayObj[i].onmouseout = dayMouseOut; WebCalendar.dayObj[i].onclick = returnDate;
WebCalendar.dayObj[i].onclick = returnDate; }
} }
} }
}
 function
WebCalendar()
//
初始化日历的设置
function
WebCalendar()
//
初始化日历的设置
 {
{ this.regInfo = "关闭的快捷键:[Esc]";
this.regInfo = "关闭的快捷键:[Esc]"; this.daysMonth = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
this.daysMonth = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31); this.day = new Array(39); //定义日历展示用的数组
this.day = new Array(39); //定义日历展示用的数组 this.dayObj = new Array(39); //定义日期展示控件数组
this.dayObj = new Array(39); //定义日期展示控件数组 this.dateStyle = null; //保存格式化后日期数组
this.dateStyle = null; //保存格式化后日期数组 this.objExport = null; //日历回传的显示控件
this.objExport = null; //日历回传的显示控件
 this.eventSrc = null; //日历显示的触发控件
this.eventSrc = null; //日历显示的触发控件
 this.inputDate = null; //转化外的输入的日期(d/m/yyyy)
this.inputDate = null; //转化外的输入的日期(d/m/yyyy) this.thisYear = new Date().getFullYear(); //定义年的变量的初始值
this.thisYear = new Date().getFullYear(); //定义年的变量的初始值
 this.thisMonth = new Date().getMonth()+ 1; //定义月的变量的初始值
this.thisMonth = new Date().getMonth()+ 1; //定义月的变量的初始值
 this.thisDay = new Date().getDate(); //定义日的变量的初始值
this.thisDay = new Date().getDate(); //定义日的变量的初始值
 this.today = this.thisDay +"/"+ this.thisMonth +"/"+ this.thisYear; //今天(d/m/yyyy)
this.today = this.thisDay +"/"+ this.thisMonth +"/"+ this.thisYear; //今天(d/m/yyyy) this.iframe = window.frames("meizzCalendarIframe"); //日历的 iframe 载体
this.iframe = window.frames("meizzCalendarIframe"); //日历的 iframe 载体 this.calendar = getObjectById("meizzCalendarLayer"); //日历的层
this.calendar = getObjectById("meizzCalendarLayer"); //日历的层 this.dateReg = ""; //日历格式验证的正则式
this.dateReg = ""; //日历格式验证的正则式 this.yearFall = 50; //定义年下拉框的年差值
this.yearFall = 50; //定义年下拉框的年差值
 this.format = "yyyy-mm-dd"; //回传日期的格式
this.format = "yyyy-mm-dd"; //回传日期的格式
 this.timeShow = false; //是否返回时间
this.timeShow = false; //是否返回时间 this.drag = true; //是否允许拖动
this.drag = true; //是否允许拖动 this.darkColor = "#0000D0"; //控件的暗色
this.darkColor = "#0000D0"; //控件的暗色
 this.lightColor = "#FFFFFF"; //控件的亮色
this.lightColor = "#FFFFFF"; //控件的亮色
 this.btnBgColor = "#E6E6FA"; //控件的按钮背景色
this.btnBgColor = "#E6E6FA"; //控件的按钮背景色 this.wordColor = "#000080"; //控件的文字颜色
this.wordColor = "#000080"; //控件的文字颜色
 this.wordDark = "#DCDCDC"; //控件的暗文字颜色
this.wordDark = "#DCDCDC"; //控件的暗文字颜色 this.dayBgColor = "#F5F5FA"; //日期数字背景色
this.dayBgColor = "#F5F5FA"; //日期数字背景色
 this.todayColor = "#FF0000"; //今天在日历上的标示背景色
this.todayColor = "#FF0000"; //今天在日历上的标示背景色 this.DarkBorder = "#D4D0C8"; //日期显示的立体表达色
this.DarkBorder = "#D4D0C8"; //日期显示的立体表达色 }
var
WebCalendar
=
new
WebCalendar();
}
var
WebCalendar
=
new
WebCalendar(); function
calendar()
//
主调函数
function
calendar()
//
主调函数
 {
{ var e = window.event.srcElement; writeIframe();
var e = window.event.srcElement; writeIframe(); var o = WebCalendar.calendar.style; WebCalendar.eventSrc = e;
var o = WebCalendar.calendar.style; WebCalendar.eventSrc = e; if (arguments.length == 0) WebCalendar.objExport = e;
if (arguments.length == 0) WebCalendar.objExport = e; else WebCalendar.objExport = eval(arguments[0]);
else WebCalendar.objExport = eval(arguments[0]); WebCalendar.iframe.tableWeek.style.cursor = WebCalendar.drag ? "move" : "default";
WebCalendar.iframe.tableWeek.style.cursor = WebCalendar.drag ? "move" : "default"; var t = e.offsetTop, h = e.clientHeight, l = e.offsetLeft, p = e.type;
var t = e.offsetTop, h = e.clientHeight, l = e.offsetLeft, p = e.type; while (e = e.offsetParent){t += e.offsetTop; l += e.offsetLeft;}
while (e = e.offsetParent){t += e.offsetTop; l += e.offsetLeft;} o.display = ""; WebCalendar.iframe.document.body.focus();
o.display = ""; WebCalendar.iframe.document.body.focus(); var cw = WebCalendar.calendar.clientWidth, ch = WebCalendar.calendar.clientHeight;
var cw = WebCalendar.calendar.clientWidth, ch = WebCalendar.calendar.clientHeight; var dw = document.body.clientWidth, dl = document.body.scrollLeft, dt = document.body.scrollTop;
var dw = document.body.clientWidth, dl = document.body.scrollLeft, dt = document.body.scrollTop;
 if (document.body.clientHeight + dt - t - h >= ch) o.top = (p=="image")? t + h : t + h + 6;
if (document.body.clientHeight + dt - t - h >= ch) o.top = (p=="image")? t + h : t + h + 6; else o.top = (t - dt < ch) ? ((p=="image")? t + h : t + h + 6) : t - ch;
else o.top = (t - dt < ch) ? ((p=="image")? t + h : t + h + 6) : t - ch; if (dw + dl - l >= cw) o.left = l; else o.left = (dw >= cw) ? dw - cw + dl : dl;
if (dw + dl - l >= cw) o.left = l; else o.left = (dw >= cw) ? dw - cw + dl : dl; if (!WebCalendar.timeShow) WebCalendar.dateReg = /^(d{1,4})(-|/)(d{1,2})2(d{1,2})$/;
if (!WebCalendar.timeShow) WebCalendar.dateReg = /^(d{1,4})(-|/)(d{1,2})2(d{1,2})$/; else WebCalendar.dateReg = /^(d{1,4})(-|/)(d{1,2})2(d{1,2}) (d{1,2}):(d{1,2}):(d{1,2})$/;
else WebCalendar.dateReg = /^(d{1,4})(-|/)(d{1,2})2(d{1,2}) (d{1,2}):(d{1,2}):(d{1,2})$/; try{
try{ if (WebCalendar.objExport.value.trim() != ""){
if (WebCalendar.objExport.value.trim() != ""){ WebCalendar.dateStyle = WebCalendar.objExport.value.trim().match(WebCalendar.dateReg);
WebCalendar.dateStyle = WebCalendar.objExport.value.trim().match(WebCalendar.dateReg); if (WebCalendar.dateStyle == null)
if (WebCalendar.dateStyle == null) {
{ WebCalendar.thisYear = new Date().getFullYear();
WebCalendar.thisYear = new Date().getFullYear(); WebCalendar.thisMonth = new Date().getMonth()+ 1;
WebCalendar.thisMonth = new Date().getMonth()+ 1; WebCalendar.thisDay = new Date().getDate();
WebCalendar.thisDay = new Date().getDate(); alert("原文本框里的日期有错误!可能与你定义的显示时分秒有冲突!");
alert("原文本框里的日期有错误!可能与你定义的显示时分秒有冲突!"); writeCalendar(); return false;
writeCalendar(); return false; }
} else
else {
{ WebCalendar.thisYear = parseInt(WebCalendar.dateStyle[1], 10);
WebCalendar.thisYear = parseInt(WebCalendar.dateStyle[1], 10); WebCalendar.thisMonth = parseInt(WebCalendar.dateStyle[3], 10);
WebCalendar.thisMonth = parseInt(WebCalendar.dateStyle[3], 10); WebCalendar.thisDay = parseInt(WebCalendar.dateStyle[4], 10);
WebCalendar.thisDay = parseInt(WebCalendar.dateStyle[4], 10); WebCalendar.inputDate = parseInt(WebCalendar.thisDay, 10) +"/"+ parseInt(WebCalendar.thisMonth, 10) +"/"+
WebCalendar.inputDate = parseInt(WebCalendar.thisDay, 10) +"/"+ parseInt(WebCalendar.thisMonth, 10) +"/"+  parseInt(WebCalendar.thisYear, 10); writeCalendar();
parseInt(WebCalendar.thisYear, 10); writeCalendar(); }
} } else writeCalendar();
} else writeCalendar(); } catch(e){writeCalendar();}
} catch(e){writeCalendar();} }
}
 function
funMonthSelect()
//
月份的下拉框
function
funMonthSelect()
//
月份的下拉框
 {
{ var m = isNaN(parseInt(WebCalendar.thisMonth, 10)) ? new Date().getMonth() + 1 : parseInt(WebCalendar.thisMonth);
var m = isNaN(parseInt(WebCalendar.thisMonth, 10)) ? new Date().getMonth() + 1 : parseInt(WebCalendar.thisMonth); var e = WebCalendar.iframe.document.forms[0].tmpMonthSelect;
var e = WebCalendar.iframe.document.forms[0].tmpMonthSelect; for (var i=1; i<13; i++) e.options.add(new Option(i +"月", i));
for (var i=1; i<13; i++) e.options.add(new Option(i +"月", i)); e.style.display = ""; e.value = m; e.focus(); window.status = e.style.top;
e.style.display = ""; e.value = m; e.focus(); window.status = e.style.top; }
}
 function
funYearSelect()
//
年份的下拉框
function
funYearSelect()
//
年份的下拉框
 {
{ var n = WebCalendar.yearFall;
var n = WebCalendar.yearFall; var e = WebCalendar.iframe.document.forms[0].tmpYearSelect;
var e = WebCalendar.iframe.document.forms[0].tmpYearSelect; var y = isNaN(parseInt(WebCalendar.thisYear, 10)) ? new Date().getFullYear() : parseInt(WebCalendar.thisYear);
var y = isNaN(parseInt(WebCalendar.thisYear, 10)) ? new Date().getFullYear() : parseInt(WebCalendar.thisYear); y = (y <= 100)? 100 : ((y >= 2050)? 2050 : y);
y = (y <= 100)? 100 : ((y >= 2050)? 2050 : y); var min = (y - n >= 100) ? y - n : 100;
var min = (y - n >= 100) ? y - n : 100; var max = (y + n <= 2050) ? y + n : 2050;
var max = (y + n <= 2050) ? y + n : 2050; min = (max == 2050) ? max-n*2 : min;
min = (max == 2050) ? max-n*2 : min; max = (min == 100) ? min+n*2 : max;
max = (min == 100) ? min+n*2 : max; for (var i=min; i<=max; i++) e.options.add(new Option(i +"年", i));
for (var i=min; i<=max; i++) e.options.add(new Option(i +"年", i)); e.style.display = ""; e.value = y; e.focus();
e.style.display = ""; e.value = y; e.focus(); }
}
 function
prevM()
//
往前翻月份
function
prevM()
//
往前翻月份
 {
{ WebCalendar.thisDay = 1;
WebCalendar.thisDay = 1; if (WebCalendar.thisMonth==1)
if (WebCalendar.thisMonth==1) {
{ WebCalendar.thisYear--;
WebCalendar.thisYear--; WebCalendar.thisMonth=13;
WebCalendar.thisMonth=13; }
} WebCalendar.thisMonth--; writeCalendar();
WebCalendar.thisMonth--; writeCalendar(); }
}
 function
nextM()
//
往后翻月份
function
nextM()
//
往后翻月份
 {
{ WebCalendar.thisDay = 1;
WebCalendar.thisDay = 1; if (WebCalendar.thisMonth==12)
if (WebCalendar.thisMonth==12) {
{ WebCalendar.thisYear++;
WebCalendar.thisYear++; WebCalendar.thisMonth=0;
WebCalendar.thisMonth=0; }
} WebCalendar.thisMonth++; writeCalendar();
WebCalendar.thisMonth++; writeCalendar(); }
}
 function
prevY()
{WebCalendar.thisDay = 1; WebCalendar.thisYear--; writeCalendar();}
//
往前翻 Year
function
prevY()
{WebCalendar.thisDay = 1; WebCalendar.thisYear--; writeCalendar();}
//
往前翻 Year
 function
nextY()
{WebCalendar.thisDay = 1; WebCalendar.thisYear++; writeCalendar();}
//
往后翻 Year
function
nextY()
{WebCalendar.thisDay = 1; WebCalendar.thisYear++; writeCalendar();}
//
往后翻 Year
 function
hiddenSelect(e)
{for(var i=e.options.length; i>-1; i--)e.options.remove(i); e.style.display="none";}
function
hiddenSelect(e)
{for(var i=e.options.length; i>-1; i--)e.options.remove(i); e.style.display="none";}
 function
getObjectById(id)
{ if(document.all) return(eval("document.all."+ id)); return(eval(id)); }
function
getObjectById(id)
{ if(document.all) return(eval("document.all."+ id)); return(eval(id)); }
 function
hiddenCalendar()
{getObjectById("meizzCalendarLayer").style.display = "none";}
;
function
hiddenCalendar()
{getObjectById("meizzCalendarLayer").style.display = "none";}
; function
appendZero(n)
{return(("00"+ n).substr(("00"+ n).length-2));}
//
日期自动补零程序
function
appendZero(n)
{return(("00"+ n).substr(("00"+ n).length-2));}
//
日期自动补零程序
 function
String.prototype.trim()
{return this.replace(/(^s*)|(s*$)/g,"");}
function
String.prototype.trim()
{return this.replace(/(^s*)|(s*$)/g,"");}
 function
dayMouseOver()
function
dayMouseOver() {
{ this.className = "over";
this.className = "over"; this.style.backgroundColor = WebCalendar.darkColor;
this.style.backgroundColor = WebCalendar.darkColor; if(WebCalendar.day[this.id.substr(8)].split("/")[1] == WebCalendar.thisMonth)
if(WebCalendar.day[this.id.substr(8)].split("/")[1] == WebCalendar.thisMonth) this.style.color = WebCalendar.lightColor;
this.style.color = WebCalendar.lightColor; }
}
 function
dayMouseOut()
function
dayMouseOut() {
{ this.className = "out"; var d = WebCalendar.day[this.id.substr(8)], a = d.split("/");
this.className = "out"; var d = WebCalendar.day[this.id.substr(8)], a = d.split("/"); this.style.removeAttribute('backgroundColor');
this.style.removeAttribute('backgroundColor'); if(a[1] == WebCalendar.thisMonth && d != WebCalendar.today)
if(a[1] == WebCalendar.thisMonth && d != WebCalendar.today) {
{ if(WebCalendar.dateStyle && a[0] == parseInt(WebCalendar.dateStyle[4], 10))
if(WebCalendar.dateStyle && a[0] == parseInt(WebCalendar.dateStyle[4], 10)) this.style.color = WebCalendar.lightColor;
this.style.color = WebCalendar.lightColor; this.style.color = WebCalendar.wordColor;
this.style.color = WebCalendar.wordColor; }
} }
}
 function
writeCalendar()
//
对日历显示的数据的处理程序
function
writeCalendar()
//
对日历显示的数据的处理程序

 {
{ var y = WebCalendar.thisYear;
var y = WebCalendar.thisYear; var m = WebCalendar.thisMonth;
var m = WebCalendar.thisMonth;  var d = WebCalendar.thisDay;
var d = WebCalendar.thisDay; WebCalendar.daysMonth[1] = (0==y%4 && (y%100!=0 || y%400==0)) ? 29 : 28;
WebCalendar.daysMonth[1] = (0==y%4 && (y%100!=0 || y%400==0)) ? 29 : 28; if (!(y<=9999 && y >= 1000 && parseInt(m, 10)>0 && parseInt(m, 10)<13 && parseInt(d, 10)>0)){
if (!(y<=9999 && y >= 1000 && parseInt(m, 10)>0 && parseInt(m, 10)<13 && parseInt(d, 10)>0)){ alert("对不起,你输入了错误的日期!");
alert("对不起,你输入了错误的日期!"); WebCalendar.thisYear = new Date().getFullYear();
WebCalendar.thisYear = new Date().getFullYear(); WebCalendar.thisMonth = new Date().getMonth()+ 1;
WebCalendar.thisMonth = new Date().getMonth()+ 1; WebCalendar.thisDay = new Date().getDate(); }
WebCalendar.thisDay = new Date().getDate(); } y = WebCalendar.thisYear;
y = WebCalendar.thisYear; m = WebCalendar.thisMonth;
m = WebCalendar.thisMonth; d = WebCalendar.thisDay;
d = WebCalendar.thisDay; WebCalendar.iframe.meizzYearHead.innerText = y +" 年";
WebCalendar.iframe.meizzYearHead.innerText = y +" 年"; WebCalendar.iframe.meizzYearMonth.innerText = parseInt(m, 10) +" 月";
WebCalendar.iframe.meizzYearMonth.innerText = parseInt(m, 10) +" 月"; WebCalendar.daysMonth[1] = (0==y%4 && (y%100!=0 || y%400==0)) ? 29 : 28; //闰年二月为29天
WebCalendar.daysMonth[1] = (0==y%4 && (y%100!=0 || y%400==0)) ? 29 : 28; //闰年二月为29天
 var w = new Date(y, m-1, 1).getDay();
var w = new Date(y, m-1, 1).getDay(); var prevDays = m==1 ? WebCalendar.daysMonth[11] : WebCalendar.daysMonth[m-2];
var prevDays = m==1 ? WebCalendar.daysMonth[11] : WebCalendar.daysMonth[m-2]; for(var i=(w-1); i>=0; i--) //这三个 for 循环为日历赋数据源(数组 WebCalendar.day)格式是 d/m/yyyy
for(var i=(w-1); i>=0; i--) //这三个 for 循环为日历赋数据源(数组 WebCalendar.day)格式是 d/m/yyyy {
{ WebCalendar.day[i] = prevDays +"/"+ (parseInt(m, 10)-1) +"/"+ y;
WebCalendar.day[i] = prevDays +"/"+ (parseInt(m, 10)-1) +"/"+ y; if(m==1) WebCalendar.day[i] = prevDays +"/"+ 12 +"/"+ (parseInt(y, 10)-1);
if(m==1) WebCalendar.day[i] = prevDays +"/"+ 12 +"/"+ (parseInt(y, 10)-1); prevDays--;
prevDays--; }
} for(var i=1; i<=WebCalendar.daysMonth[m-1]; i++) WebCalendar.day[i+w-1] = i +"/"+ m +"/"+ y;
for(var i=1; i<=WebCalendar.daysMonth[m-1]; i++) WebCalendar.day[i+w-1] = i +"/"+ m +"/"+ y; for(var i=1; i<39-w-WebCalendar.daysMonth[m-1]+1; i++)
for(var i=1; i<39-w-WebCalendar.daysMonth[m-1]+1; i++) {
{ WebCalendar.day[WebCalendar.daysMonth[m-1]+w-1+i] = i +"/"+ (parseInt(m, 10)+1) +"/"+ y;
WebCalendar.day[WebCalendar.daysMonth[m-1]+w-1+i] = i +"/"+ (parseInt(m, 10)+1) +"/"+ y; if(m==12) WebCalendar.day[WebCalendar.daysMonth[m-1]+w-1+i] = i +"/"+ 1 +"/"+ (parseInt(y, 10)+1);
if(m==12) WebCalendar.day[WebCalendar.daysMonth[m-1]+w-1+i] = i +"/"+ 1 +"/"+ (parseInt(y, 10)+1); }
} for(var i=0; i<39; i++) //这个循环是根据源数组写到日历里显示
for(var i=0; i<39; i++) //这个循环是根据源数组写到日历里显示
 {
{ var a = WebCalendar.day[i].split("/");
var a = WebCalendar.day[i].split("/"); WebCalendar.dayObj[i].innerText = a[0];
WebCalendar.dayObj[i].innerText = a[0]; WebCalendar.dayObj[i].title = a[2] +"-"+ appendZero(a[1]) +"-"+ appendZero(a[0]);
WebCalendar.dayObj[i].title = a[2] +"-"+ appendZero(a[1]) +"-"+ appendZero(a[0]); WebCalendar.dayObj[i].bgColor = WebCalendar.dayBgColor;
WebCalendar.dayObj[i].bgColor = WebCalendar.dayBgColor; WebCalendar.dayObj[i].style.color = WebCalendar.wordColor;
WebCalendar.dayObj[i].style.color = WebCalendar.wordColor; if ((i<10 && parseInt(WebCalendar.day[i], 10)>20) || (i>27 && parseInt(WebCalendar.day[i], 10)<12))
if ((i<10 && parseInt(WebCalendar.day[i], 10)>20) || (i>27 && parseInt(WebCalendar.day[i], 10)<12)) WebCalendar.dayObj[i].style.color = WebCalendar.wordDark;
WebCalendar.dayObj[i].style.color = WebCalendar.wordDark; if (WebCalendar.inputDate==WebCalendar.day[i]) //设置输入框里的日期在日历上的颜色
if (WebCalendar.inputDate==WebCalendar.day[i]) //设置输入框里的日期在日历上的颜色 {WebCalendar.dayObj[i].bgColor = WebCalendar.darkColor; WebCalendar.dayObj[i].style.color = WebCalendar.lightColor;}
{WebCalendar.dayObj[i].bgColor = WebCalendar.darkColor; WebCalendar.dayObj[i].style.color = WebCalendar.lightColor;} if (WebCalendar.day[i] == WebCalendar.today) //设置今天在日历上反应出来的颜色
if (WebCalendar.day[i] == WebCalendar.today) //设置今天在日历上反应出来的颜色
 {WebCalendar.dayObj[i].bgColor = WebCalendar.todayColor; WebCalendar.dayObj[i].style.color = WebCalendar.lightColor;}
{WebCalendar.dayObj[i].bgColor = WebCalendar.todayColor; WebCalendar.dayObj[i].style.color = WebCalendar.lightColor;} }
} }
}
 function
returnDate()
//
根据日期格式等返回用户选定的日期
function
returnDate()
//
根据日期格式等返回用户选定的日期

 {
{ if(WebCalendar.objExport)
if(WebCalendar.objExport) {
{ var returnValue;
var returnValue; var a = (arguments.length==0) ? WebCalendar.day[this.id.substr(8)].split("/") : arguments[0].split("/");
var a = (arguments.length==0) ? WebCalendar.day[this.id.substr(8)].split("/") : arguments[0].split("/"); var d = WebCalendar.format.match(/^(w{4})(-|/)(w{1,2})2(w{1,2})$/);
var d = WebCalendar.format.match(/^(w{4})(-|/)(w{1,2})2(w{1,2})$/); if(d==null){alert("你设定的日期输出格式不对! 请重新定义 WebCalendar.format !"); return false;}
if(d==null){alert("你设定的日期输出格式不对! 请重新定义 WebCalendar.format !"); return false;} var flag = d[3].length==2 || d[4].length==2; //判断返回的日期格式是否要补零
var flag = d[3].length==2 || d[4].length==2; //判断返回的日期格式是否要补零 returnValue = flag ? a[2] +d[2]+ appendZero(a[1]) +d[2]+ appendZero(a[0]) : a[2] +d[2]+ a[1] +d[2]+ a[0];
returnValue = flag ? a[2] +d[2]+ appendZero(a[1]) +d[2]+ appendZero(a[0]) : a[2] +d[2]+ a[1] +d[2]+ a[0]; if(WebCalendar.timeShow)
if(WebCalendar.timeShow) {
{ var h = new Date().getHours(), m = new Date().getMinutes(), s = new Date().getSeconds();
var h = new Date().getHours(), m = new Date().getMinutes(), s = new Date().getSeconds(); returnValue += flag ? " "+ appendZero(h) +":"+ appendZero(m) +":"+ appendZero(s) : " "+ h +":"+ m +":"+ s;
returnValue += flag ? " "+ appendZero(h) +":"+ appendZero(m) +":"+ appendZero(s) : " "+ h +":"+ m +":"+ s; }
} WebCalendar.objExport.value = returnValue;
WebCalendar.objExport.value = returnValue; hiddenCalendar();
hiddenCalendar(); }
} }
}
 function
document.onclick()
function
document.onclick() {
{ if(WebCalendar.eventSrc != window.event.srcElement) hiddenCalendar();
if(WebCalendar.eventSrc != window.event.srcElement) hiddenCalendar(); }
}
 //
-->
//
-->
calendar.js 注意存为带签名的utf-8
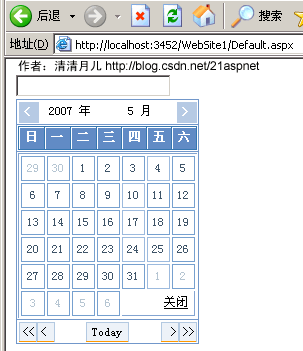
梅花雨版第2款
点评:比上一款大些,色彩淡一点。
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2"
%>
 <
html
>
<
html
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
日历控件
</
title
>
<
title
>
日历控件
</
title
>
 <
script
type
="text/javascript"
src
="calendar.js"
></
script
>
<
script
type
="text/javascript"
src
="calendar.js"
></
script
>

 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
input
onfocus
="setday(this);"
name
="Calendar1"
type
="text"
id
="Calendar1"
/>
<
input
onfocus
="setday(this);"
name
="Calendar1"
type
="text"
id
="Calendar1"
/>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
calendar.js http://download1.csdn.net/down3/20070514/14080517354.js
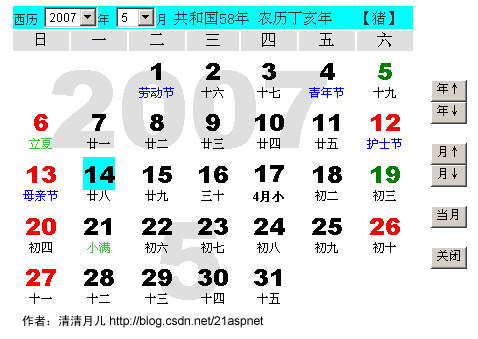
2.万年历
点评:可以自定义节日,是很多系统里做装饰的。

 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>


 <
html
>
<
html
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
日历控件
</
title
>
<
title
>
日历控件
</
title
>
 <
script
type
="text/javascript"
src
="wnl.js"
></
script
>
<
script
type
="text/javascript"
src
="wnl.js"
></
script
>
 <
SCRIPT
language
=JavaScript
>
<
SCRIPT
language
=JavaScript
>
 function click()
function click()  {
{ if (event.button==2) {alert('欢迎访问——农历与西历对照') }
if (event.button==2) {alert('欢迎访问——农历与西历对照') } }
} document.onmousedown=click
document.onmousedown=click </
SCRIPT
>
</
SCRIPT
>

 <
STYLE
>
.todyaColor {
<
STYLE
>
.todyaColor { BACKGROUND-COLOR: aqua
BACKGROUND-COLOR: aqua }
} </
STYLE
>
</
STYLE
>
 </
head
>
</
head
>
 <
BODY
leftMargin
=5
topMargin
=1
onload
=initial()
>
<
BODY
leftMargin
=5
topMargin
=1
onload
=initial()
>
 <
SCRIPT
language
=JavaScript
>
<!--
<
SCRIPT
language
=JavaScript
>
<!-- if(navigator.appName == "Netscape" || parseInt(navigator.appVersion) < 4)
if(navigator.appName == "Netscape" || parseInt(navigator.appVersion) < 4) document.write("<h1>你的浏览器无法执行此程序。</h1>此程序在 IE4 以后的版本才能执行!!")
document.write("<h1>你的浏览器无法执行此程序。</h1>此程序在 IE4 以后的版本才能执行!!") //--></SCRIPT>
//--></SCRIPT>
 <DIV id=detail style="POSITION: absolute"></DIV>
<DIV id=detail style="POSITION: absolute"></DIV> <CENTER>
<CENTER> <FORM name=CLD>
<FORM name=CLD> <TABLE>
<TABLE> <TBODY>
<TBODY> <TR>
<TR> <TD align=middle>
<TD align=middle> <DIV style="Z-INDEX: -1; POSITION: absolute; TOP: 30px"><FONT id=YMBG
<DIV style="Z-INDEX: -1; POSITION: absolute; TOP: 30px"><FONT id=YMBG  style="FONT-SIZE: 80pt; COLOR: #e0e0e0; FONT-FAMILY: 'Arial Black'"><BR>JUN</FONT>
style="FONT-SIZE: 80pt; COLOR: #e0e0e0; FONT-FAMILY: 'Arial Black'"><BR>JUN</FONT>  </DIV>
</DIV> <TABLE border=0>
<TABLE border=0> <TBODY>
<TBODY> <TR>
<TR> <TD bgColor=#00ffff colSpan=7><FONT style="FONT-SIZE: 9pt"
<TD bgColor=#00ffff colSpan=7><FONT style="FONT-SIZE: 9pt"  color=#333333 size=2>西历 <SELECT style="FONT-SIZE: 9pt"
color=#333333 size=2>西历 <SELECT style="FONT-SIZE: 9pt"  onchange=changeCld() name=SY>
onchange=changeCld() name=SY>  <SCRIPT language=JavaScript><!--
<SCRIPT language=JavaScript><!-- for(i=1900;i<2050;i++) document.write('<option>'+i)
for(i=1900;i<2050;i++) document.write('<option>'+i) //--></SCRIPT>
//--></SCRIPT> </SELECT>年 <SELECT style="FONT-SIZE: 9pt" onchange=changeCld()
</SELECT>年 <SELECT style="FONT-SIZE: 9pt" onchange=changeCld()  name=SM>
name=SM>  <SCRIPT language=JavaScript><!--
<SCRIPT language=JavaScript><!-- for(i=1;i<13;i++) document.write('<option>'+i)
for(i=1;i<13;i++) document.write('<option>'+i) //--></SCRIPT>
//--></SCRIPT> </SELECT>月 </FONT><FONT id=GZ face=宋体 color=#333333
</SELECT>月 </FONT><FONT id=GZ face=宋体 color=#333333  size=4></FONT><BR></TD></TR>
size=4></FONT><BR></TD></TR> <TR align=middle bgColor=#e0e0e0>
<TR align=middle bgColor=#e0e0e0> <TD width=54>日</TD>
<TD width=54>日</TD> <TD width=54>一</TD>
<TD width=54>一</TD> <TD width=54>二</TD>
<TD width=54>二</TD> <TD width=50>三</TD>
<TD width=50>三</TD> <TD width=54>四</TD>
<TD width=54>四</TD> <TD width=54>五</TD>
<TD width=54>五</TD> <TD width=54>六</TD></TR>
<TD width=54>六</TD></TR> <SCRIPT language=JavaScript><!--
<SCRIPT language=JavaScript><!-- var gNum
var gNum for(i=0;i<6;i++)
for(i=0;i<6;i++)  {
{ document.write('<tr align=center>')
document.write('<tr align=center>') for(j=0;j<7;j++)
for(j=0;j<7;j++)  {
{ gNum = i*7+j
gNum = i*7+j document.write('<td id="GD' + gNum +'" onMouseOver="mOvr(' + gNum +')" onMouseOut="mOut()"><font id="SD' + gNum +'" size=5 face="Arial Black"')
document.write('<td id="GD' + gNum +'" onMouseOver="mOvr(' + gNum +')" onMouseOut="mOut()"><font id="SD' + gNum +'" size=5 face="Arial Black"') if(j == 0) document.write(' color=red')
if(j == 0) document.write(' color=red') if(j == 6)
if(j == 6) if(i%2==1) document.write(' color=red')
if(i%2==1) document.write(' color=red') else document.write(' color=green')
else document.write(' color=green') document.write(' TITLE=""> </font><br><font id="LD' + gNum + '" size=2 style="font-size:9pt"> </font></td>')
document.write(' TITLE=""> </font><br><font id="LD' + gNum + '" size=2 style="font-size:9pt"> </font></td>') }
} document.write('</tr>')
document.write('</tr>') }
} //--></SCRIPT>
//--></SCRIPT> </TBODY></TABLE></TD>
</TBODY></TABLE></TD> <TD vAlign=top align=middle width=60><BR><BR><BR><BR><BUTTON
<TD vAlign=top align=middle width=60><BR><BR><BR><BR><BUTTON  style="FONT-SIZE: 9pt" onclick="pushBtm('YD')">年↑</BUTTON><BR><BUTTON
style="FONT-SIZE: 9pt" onclick="pushBtm('YD')">年↑</BUTTON><BR><BUTTON  style="FONT-SIZE: 9pt" onclick="pushBtm('YU')">年↓</BUTTON>
style="FONT-SIZE: 9pt" onclick="pushBtm('YU')">年↓</BUTTON>  <P><BUTTON style="FONT-SIZE: 9pt"
<P><BUTTON style="FONT-SIZE: 9pt"  onclick="pushBtm('MD')">月↑</BUTTON><BR><BUTTON style="FONT-SIZE: 9pt"
onclick="pushBtm('MD')">月↑</BUTTON><BR><BUTTON style="FONT-SIZE: 9pt"  onclick="pushBtm('MU')">月↓</BUTTON> </P>
onclick="pushBtm('MU')">月↓</BUTTON> </P> <P><BUTTON style="FONT-SIZE: 9pt" onclick="pushBtm('')">当月</BUTTON> </P>
<P><BUTTON style="FONT-SIZE: 9pt" onclick="pushBtm('')">当月</BUTTON> </P> <P><INPUT style="FONT-SIZE: 9pt" onclick="javascript: window.close()" type=button value=关闭>
<P><INPUT style="FONT-SIZE: 9pt" onclick="javascript: window.close()" type=button value=关闭>  </P></TD></TR></TBODY></TABLE></FORM></CENTER></BODY>
</P></TD></TR></TBODY></TABLE></FORM></CENTER></BODY> </html>
</html>
wnl.js http://download1.csdn.net/down3/20070514/14080418581.js
3.Flash日历
点评:可切换时钟日历2种状态,不过可惜不能选择,只能看而已,似乎作者没有写版权,好想其拉类似的都写个版权。
日历状态:
时间状态:
clock.swf http://download1.csdn.net/down3/20070514/14083110727.swf
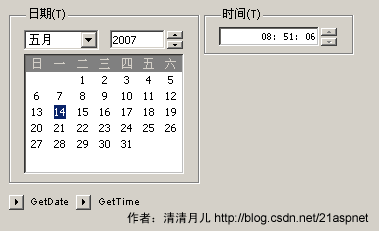
4.仿Windows风格系统时间和日历
点评:没有和textbox结合
仿系统日历和时间钟.htm http://download1.csdn.net/down3/20070514/14085438917.htm
5.仿Windows风格系统时间和日历
点评:和textbox结合

 <
HTML
><
HEAD
><
TITLE
>
http://blog.csdn.net/21aspnet/
</
TITLE
>
<
HTML
><
HEAD
><
TITLE
>
http://blog.csdn.net/21aspnet/
</
TITLE
>
 <
META
http-equiv
=Content-Type
content
="text/html; charset=utf-8"
>
<
META
http-equiv
=Content-Type
content
="text/html; charset=utf-8"
>
 <
META
content
="MSHTML 6.00.3790.0"
name
=GENERATOR
>
<
META
content
="MSHTML 6.00.3790.0"
name
=GENERATOR
>
 <
META
content
=C#
name
=CODE_LANGUAGE
>
<
META
content
=C#
name
=CODE_LANGUAGE
>
 <
META
content
=JavaScript
name
=vs_defaultClientScript
>
<
META
content
=JavaScript
name
=vs_defaultClientScript
>
 <
META
content
=http://schemas.microsoft.com/intellisense/ie5
<
META
content
=http://schemas.microsoft.com/intellisense/ie5  name
=vs_targetSchema
>
name
=vs_targetSchema
>
 <
script
lanuage
='javascript'
>
<
script
lanuage
='javascript'
>
 function Calendar(obj)
function Calendar(obj) {
{ var showx = event.screenX - event.offsetX - 4 -
var showx = event.screenX - event.offsetX - 4 - 
 210 ; // + deltaX;
210 ; // + deltaX; var showy = event.screenY - event.offsetY + 18;
var showy = event.screenY - event.offsetY + 18; 
 // + deltaY;
// + deltaY; var newWINwidth = 210 + 4 + 18;
var newWINwidth = 210 + 4 + 18;


 var retval = window.showModalDialog
var retval = window.showModalDialog
 ('cal.htm',obj.value,
('cal.htm',obj.value, 
 'dialogWidth:206px;dialogHeight:221px;dialogLeft:'+showx+'px;
'dialogWidth:206px;dialogHeight:221px;dialogLeft:'+showx+'px; 
 dialogTop:'+showy+'px;status:0;help:0;scroll:0');
dialogTop:'+showy+'px;status:0;help:0;scroll:0'); if( retval != null )
if( retval != null ) {
{ obj.value = retval;
obj.value = retval; }
}  }
} </
script
>
</
script
>
 </
HEAD
>
</
HEAD
>
 <
BODY
bgColor
=white
leftMargin
=0
topMargin
=0
>
<
BODY
bgColor
=white
leftMargin
=0
topMargin
=0
>
 <
FORM
id
=Form1
name
=Form1
action
=Search.aspx
method
=post
>
<
FORM
id
=Form1
name
=Form1
action
=Search.aspx
method
=post
>
 <
input
name
="tbGreateTime"
type
="text"
value
=""
id
="tbGreateTime"
<
input
name
="tbGreateTime"
type
="text"
value
=""
id
="tbGreateTime"

 readonly
="true"
onclick
="javascript:Calendar(this);"
readonly
="true"
onclick
="javascript:Calendar(this);"

 style
="width:70px;cursor:hand;"
/>
style
="width:70px;cursor:hand;"
/>
 </
body
>
</
body
>
 </
html
>
</
html
>

 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
 <
title
>
时钟
</
title
>
<
title
>
时钟
</
title
>
 <
script
language
="VBScript"
>
<
script
language
="VBScript"
>
 <!--
<!-- sub show_time()
sub show_time() frmclock.txtDate.value=date()
frmclock.txtDate.value=date() frmclock.txtTime.value=time()
frmclock.txtTime.value=time() settimeout"show_time",1000
settimeout"show_time",1000 end sub
end sub -->
-->
 </
script
>
</
script
>


 </
head
>
</
head
>

 <
body
onLoad
=show_time()
>
<
body
onLoad
=show_time()
>
 <
form
name
="frmClock"
>
<
form
name
="frmClock"
>
 <
font
size
="2"
>
今天是:
<
font
size
="2"
>
今天是:  <
input
type
="text"
name
="txtDate"
value
=""
>
<
input
type
="text"
name
="txtDate"
value
=""
>
 <
br
>
<
br
>
 时间是:
</
font
><
font
size
="2"
>
时间是:
</
font
><
font
size
="2"
>
 <
input
type
="text"
name
="txtTime"
value
=""
>
<
input
type
="text"
name
="txtTime"
value
=""
>
 </
font
></
form
>
</
font
></
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
7.动态版权
做网站很多时候要写版权的时间。
 <
SCRIPT
>
document.write(
"
1999-
"
+
(
new
Date()).getYear())
</
SCRIPT
>
<
SCRIPT
>
document.write(
"
1999-
"
+
(
new
Date()).getYear())
</
SCRIPT
>
8.最常用最短小精悍的日历
 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
 <
title
>
每天日历
</
title
>
<
title
>
每天日历
</
title
>
 </
head
>
</
head
>

 <
body
>
<
body
>
 <
script
language
="JavaScript"
type
="text/JavaScript"
>
<
script
language
="JavaScript"
type
="text/JavaScript"
>
 var day="";
var day=""; var month="";
var month=""; var ampm="";
var ampm=""; var ampmhour="";
var ampmhour=""; var myweekday="";
var myweekday=""; var year="";
var year=""; mydate=new Date();
mydate=new Date(); myweekday=mydate.getDay();
myweekday=mydate.getDay(); mymonth=mydate.getMonth()+1;
mymonth=mydate.getMonth()+1; myday= mydate.getDate();
myday= mydate.getDate(); myyear= mydate.getYear();
myyear= mydate.getYear(); year=(myyear > 200) ? myyear : 1900 + myyear;
year=(myyear > 200) ? myyear : 1900 + myyear; if(myweekday == 0)
if(myweekday == 0) weekday=" 星期日 ";
weekday=" 星期日 "; else if(myweekday == 1)
else if(myweekday == 1) weekday=" 星期一 ";
weekday=" 星期一 "; else if(myweekday == 2)
else if(myweekday == 2) weekday=" 星期二 ";
weekday=" 星期二 "; else if(myweekday == 3)
else if(myweekday == 3) weekday=" 星期三 ";
weekday=" 星期三 "; else if(myweekday == 4)
else if(myweekday == 4) weekday=" 星期四 ";
weekday=" 星期四 "; else if(myweekday == 5)
else if(myweekday == 5) weekday=" 星期五 ";
weekday=" 星期五 "; else if(myweekday == 6)
else if(myweekday == 6) weekday=" 星期六 ";
weekday=" 星期六 "; document.write(year+"年"+mymonth+"月"+myday+"日 "+weekday);
document.write(year+"年"+mymonth+"月"+myday+"日 "+weekday); </
script
>
</
script
>
 </
body
>
</
body
>
 </
html
>
</
html
>

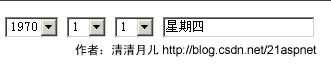
9.下拉日历

 <
form
>
<
form
>
 <
select
id
=year
onchange
=toDate()
>
<
select
id
=year
onchange
=toDate()
>
 <
script
>
for(i=1970;i<=2010;i++)document.write("<option>"+i+"</option>")
</
script
>
<
script
>
for(i=1970;i<=2010;i++)document.write("<option>"+i+"</option>")
</
script
>
 </
select
>
</
select
>
 <
select
id
=month
onchange
=toDate()
>
<
select
id
=month
onchange
=toDate()
>
 <
script
>
for(i=1;i<=12;i++)document.write("<option>"+i+"</option>")
</
script
>
<
script
>
for(i=1;i<=12;i++)document.write("<option>"+i+"</option>")
</
script
>
 </
select
>
</
select
>
 <
select
id
=day
onchange
=toDay()
></
select
>
<
select
id
=day
onchange
=toDay()
></
select
>
 <
input
name
=weekday
>
<
input
name
=weekday
>
 </
form
>
</
form
>
 <
script
>
<
script
>
 var arr="日一二三四五六".split("")
var arr="日一二三四五六".split("")
 function toDate(){
function toDate(){ with(document.all){
with(document.all){ vYear=parseInt(year.options[year.selectedIndex].text)
vYear=parseInt(year.options[year.selectedIndex].text) vMonth=parseInt(month.options[month.selectedIndex].text)
vMonth=parseInt(month.options[month.selectedIndex].text) day.length=0;
day.length=0; for(i=0;i<(new Date(vYear,vMonth,0)).getDate();i++){day.options[day.length++].value=day.length;day.options[day.length-1].text=day.length;}
for(i=0;i<(new Date(vYear,vMonth,0)).getDate();i++){day.options[day.length++].value=day.length;day.options[day.length-1].text=day.length;} }
} toDay();
toDay(); }
}
 function toDay(){
function toDay(){ vDay=parseInt(document.all.day.options[document.all.day.selectedIndex].value)
vDay=parseInt(document.all.day.options[document.all.day.selectedIndex].value) document.all("weekday").value="星期"+arr[new Date(vYear,vMonth-1,vDay).getDay()]
document.all("weekday").value="星期"+arr[new Date(vYear,vMonth-1,vDay).getDay()] }
}
 window.onload=toDate;
window.onload=toDate; </
script
>
</
script
>
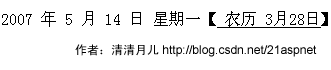
10.农历

 <
script
language
="JavaScript"
>
<
script
language
="JavaScript"
>
 <!--
<!-- function CalConv()
function CalConv() {
{ FIRSTYEAR = 1998;
FIRSTYEAR = 1998; LASTYEAR = 2031;
LASTYEAR = 2031; today = new Date();
today = new Date(); SolarYear = today.getFullYear();
SolarYear = today.getFullYear(); SolarMonth = today.getMonth() + 1;
SolarMonth = today.getMonth() + 1; SolarDate = today.getDate();
SolarDate = today.getDate(); Weekday = today.getDay();
Weekday = today.getDay(); LunarCal = [
LunarCal = [ new tagLunarCal( 27, 5, 3, 43, 1, 0, 0, 1, 0, 0, 1, 1, 0, 1, 1, 0, 1 ),
new tagLunarCal( 27, 5, 3, 43, 1, 0, 0, 1, 0, 0, 1, 1, 0, 1, 1, 0, 1 ), new tagLunarCal( 46, 0, 4, 48, 1, 0, 0, 1, 0, 0, 1, 0, 1, 1, 1, 0, 1 ), /* 88 */
new tagLunarCal( 46, 0, 4, 48, 1, 0, 0, 1, 0, 0, 1, 0, 1, 1, 1, 0, 1 ), /* 88 */ new tagLunarCal( 35, 0, 5, 53, 1, 1, 0, 0, 1, 0, 0, 1, 0, 1, 1, 0, 1 ), /* 89 */
new tagLunarCal( 35, 0, 5, 53, 1, 1, 0, 0, 1, 0, 0, 1, 0, 1, 1, 0, 1 ), /* 89 */ new tagLunarCal( 23, 4, 0, 59, 1, 1, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1 ),
new tagLunarCal( 23, 4, 0, 59, 1, 1, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1 ), new tagLunarCal( 42, 0, 1, 4, 1, 1, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1 ),
new tagLunarCal( 42, 0, 1, 4, 1, 1, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1 ), new tagLunarCal( 31, 0, 2, 9, 1, 1, 0, 1, 1, 0, 1, 0, 0, 1, 0, 1, 0 ),
new tagLunarCal( 31, 0, 2, 9, 1, 1, 0, 1, 1, 0, 1, 0, 0, 1, 0, 1, 0 ), new tagLunarCal( 21, 2, 3, 14, 0, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 1 ), /* 93 */
new tagLunarCal( 21, 2, 3, 14, 0, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 1 ), /* 93 */ new tagLunarCal( 39, 0, 5, 20, 0, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1 ),
new tagLunarCal( 39, 0, 5, 20, 0, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1 ), new tagLunarCal( 28, 7, 6, 25, 1, 0, 1, 0, 1, 0, 1, 0, 1, 1, 0, 1, 1 ),
new tagLunarCal( 28, 7, 6, 25, 1, 0, 1, 0, 1, 0, 1, 0, 1, 1, 0, 1, 1 ), new tagLunarCal( 48, 0, 0, 30, 0, 0, 1, 0, 0, 1, 0, 1, 1, 1, 0, 1, 1 ),
new tagLunarCal( 48, 0, 0, 30, 0, 0, 1, 0, 0, 1, 0, 1, 1, 1, 0, 1, 1 ), new tagLunarCal( 37, 0, 1, 35, 1, 0, 0, 1, 0, 0, 1, 0, 1, 1, 0, 1, 1 ), /* 97 */
new tagLunarCal( 37, 0, 1, 35, 1, 0, 0, 1, 0, 0, 1, 0, 1, 1, 0, 1, 1 ), /* 97 */ new tagLunarCal( 25, 5, 3, 41, 1, 1, 0, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1 ),
new tagLunarCal( 25, 5, 3, 41, 1, 1, 0, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1 ), new tagLunarCal( 44, 0, 4, 46, 1, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1 ),
new tagLunarCal( 44, 0, 4, 46, 1, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1 ), new tagLunarCal( 33, 0, 5, 51, 1, 0, 1, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1 ),
new tagLunarCal( 33, 0, 5, 51, 1, 0, 1, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1 ), new tagLunarCal( 22, 4, 6, 56, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 1, 0 ), /* 101 */
new tagLunarCal( 22, 4, 6, 56, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 1, 0 ), /* 101 */ new tagLunarCal( 40, 0, 1, 2, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 1, 0 ),
new tagLunarCal( 40, 0, 1, 2, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 1, 0 ), new tagLunarCal( 30, 9, 2, 7, 0, 1, 0, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1 ),
new tagLunarCal( 30, 9, 2, 7, 0, 1, 0, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1 ), new tagLunarCal( 49, 0, 3, 12, 0, 1, 0, 0, 1, 0, 1, 1, 1, 0, 1, 0, 1 ),
new tagLunarCal( 49, 0, 3, 12, 0, 1, 0, 0, 1, 0, 1, 1, 1, 0, 1, 0, 1 ), new tagLunarCal( 38, 0, 4, 17, 1, 0, 1, 0, 0, 1, 0, 1, 1, 0, 1, 1, 0 ), /* 105 */
new tagLunarCal( 38, 0, 4, 17, 1, 0, 1, 0, 0, 1, 0, 1, 1, 0, 1, 1, 0 ), /* 105 */ new tagLunarCal( 27, 6, 6, 23, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1, 1 ),
new tagLunarCal( 27, 6, 6, 23, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1, 1 ), new tagLunarCal( 46, 0, 0, 28, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1, 0 ),
new tagLunarCal( 46, 0, 0, 28, 0, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1, 0 ), new tagLunarCal( 35, 0, 1, 33, 0, 1, 1, 0, 1, 0, 0, 1, 0, 0, 1, 1, 0 ),
new tagLunarCal( 35, 0, 1, 33, 0, 1, 1, 0, 1, 0, 0, 1, 0, 0, 1, 1, 0 ), new tagLunarCal( 24, 4, 2, 38, 0, 1, 1, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1 ), /* 109 */
new tagLunarCal( 24, 4, 2, 38, 0, 1, 1, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1 ), /* 109 */ new tagLunarCal( 42, 0, 4, 44, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 1, 0, 1 ),
new tagLunarCal( 42, 0, 4, 44, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 1, 0, 1 ), new tagLunarCal( 31, 0, 5, 49, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0 ),
new tagLunarCal( 31, 0, 5, 49, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0 ), new tagLunarCal( 21, 2, 6, 54, 0, 1, 0, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1 ),
new tagLunarCal( 21, 2, 6, 54, 0, 1, 0, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1 ), new tagLunarCal( 40, 0, 0, 59, 0, 1, 0, 0, 1, 0, 1, 1, 0, 1, 1, 0, 1 ), /* 113 */
new tagLunarCal( 40, 0, 0, 59, 0, 1, 0, 0, 1, 0, 1, 1, 0, 1, 1, 0, 1 ), /* 113 */ new tagLunarCal( 28, 6, 2, 5, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1, 1, 0 ),
new tagLunarCal( 28, 6, 2, 5, 1, 0, 1, 0, 0, 1, 0, 1, 0, 1, 1, 1, 0 ), new tagLunarCal( 47, 0, 3, 10, 1, 0, 1, 0, 0, 1, 0, 0, 1, 1, 1, 0, 1 ),
new tagLunarCal( 47, 0, 3, 10, 1, 0, 1, 0, 0, 1, 0, 0, 1, 1, 1, 0, 1 ), new tagLunarCal( 36, 0, 4, 15, 1, 1, 0, 1, 0, 0, 1, 0, 0, 1, 1, 0, 1 ),
new tagLunarCal( 36, 0, 4, 15, 1, 1, 0, 1, 0, 0, 1, 0, 0, 1, 1, 0, 1 ), new tagLunarCal( 25, 5, 5, 20, 1, 1, 1, 0, 1, 0, 0, 1, 0, 0, 1, 1, 0 ), /* 117 */
new tagLunarCal( 25, 5, 5, 20, 1, 1, 1, 0, 1, 0, 0, 1, 0, 0, 1, 1, 0 ), /* 117 */ new tagLunarCal( 43, 0, 0, 26, 1, 1, 0, 1, 0, 1, 0, 1, 0, 0, 1, 0, 1 ),
new tagLunarCal( 43, 0, 0, 26, 1, 1, 0, 1, 0, 1, 0, 1, 0, 0, 1, 0, 1 ), new tagLunarCal( 32, 0, 1, 31, 1, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 0 ),
new tagLunarCal( 32, 0, 1, 31, 1, 1, 0, 1, 1, 0, 1, 0, 1, 0, 1, 0, 0 ), new tagLunarCal( 22, 3, 2, 36, 0, 1, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1, 0 ) ];
new tagLunarCal( 22, 3, 2, 36, 0, 1, 1, 0, 1, 0, 1, 1, 0, 1, 0, 1, 0 ) ]; /* 民国年每月之日数 */
/* 民国年每月之日数 */ SolarCal = [ 31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 ];
SolarCal = [ 31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 ]; /* 民国年每月之累积日数, 平年与闰年 */
/* 民国年每月之累积日数, 平年与闰年 */  SolarDays = [ 0, 31, 59, 90, 120, 151, 181, 212, 243, 273, 304, 334, 365, 396, 0, 31, 60, 91, 121, 152, 182, 213, 244, 274, 305, 335, 366, 397 ];
SolarDays = [ 0, 31, 59, 90, 120, 151, 181, 212, 243, 273, 304, 334, 365, 396, 0, 31, 60, 91, 121, 152, 182, 213, 244, 274, 305, 335, 366, 397 ]; AnimalIdx = ["马", "羊", "猴", "鸡", "狗", "猪", "鼠", "牛", "虎", "兔", "龙", "蛇" ];
AnimalIdx = ["马", "羊", "猴", "鸡", "狗", "猪", "鼠", "牛", "虎", "兔", "龙", "蛇" ]; LocationIdx = [ "南", "东", "北", "西" ];
LocationIdx = [ "南", "东", "北", "西" ]; if ( SolarYear <= FIRSTYEAR || SolarYear > LASTYEAR ) return 1;
if ( SolarYear <= FIRSTYEAR || SolarYear > LASTYEAR ) return 1; sm = SolarMonth - 1;
sm = SolarMonth - 1; if ( sm < 0 || sm > 11 ) return 2;
if ( sm < 0 || sm > 11 ) return 2; leap = GetLeap( SolarYear );
leap = GetLeap( SolarYear ); if ( sm == 1 )
if ( sm == 1 ) d = leap + 28;
d = leap + 28; else
else d = SolarCal[sm];
d = SolarCal[sm]; if ( SolarDate < 1 || SolarDate > d ) return 3;
if ( SolarDate < 1 || SolarDate > d ) return 3; y = SolarYear - FIRSTYEAR;
y = SolarYear - FIRSTYEAR; acc = SolarDays[ leap*14 + sm ] + SolarDate;
acc = SolarDays[ leap*14 + sm ] + SolarDate; kc = acc + LunarCal[y].BaseKanChih;
kc = acc + LunarCal[y].BaseKanChih; Kan = kc % 10;
Kan = kc % 10; Chih = kc % 12;
Chih = kc % 12; Location = LocationIdx[kc % 4];
Location = LocationIdx[kc % 4]; Age = kc % 60;
Age = kc % 60; if ( Age < 22 )
if ( Age < 22 ) Age = 22 - Age;
Age = 22 - Age; else
else Age = 82 - Age;
Age = 82 - Age; Animal = AnimalIdx[ Chih ];
Animal = AnimalIdx[ Chih ]; if ( acc <= LunarCal[y].BaseDays ) {
if ( acc <= LunarCal[y].BaseDays ) { y--;
y--; LunarYear = SolarYear - 1;
LunarYear = SolarYear - 1; leap = GetLeap( LunarYear );
leap = GetLeap( LunarYear ); sm += 12;
sm += 12; acc = SolarDays[leap*14 + sm] + SolarDate;
acc = SolarDays[leap*14 + sm] + SolarDate; }
} else
else LunarYear = SolarYear;
LunarYear = SolarYear; l1 = LunarCal[y].BaseDays;
l1 = LunarCal[y].BaseDays; for ( i=0; i<13; i++ ) {
for ( i=0; i<13; i++ ) { l2 = l1 + LunarCal[y].MonthDays[i] + 29;
l2 = l1 + LunarCal[y].MonthDays[i] + 29; if ( acc <= l2 ) break;
if ( acc <= l2 ) break; l1 = l2;
l1 = l2; }
} LunarMonth = i + 1;
LunarMonth = i + 1; LunarDate = acc - l1;
LunarDate = acc - l1; im = LunarCal[y].Intercalation;
im = LunarCal[y].Intercalation; if ( im != 0 && LunarMonth > im ) {
if ( im != 0 && LunarMonth > im ) { LunarMonth--;
LunarMonth--; if ( LunarMonth == im ) LunarMonth = -im;
if ( LunarMonth == im ) LunarMonth = -im; }
} if ( LunarMonth > 12 ) LunarMonth -= 12;
if ( LunarMonth > 12 ) LunarMonth -= 12; today=new Date();
today=new Date(); function initArray(){
function initArray(){ this.length=initArray.arguments.length
this.length=initArray.arguments.length for(var i=0;i<this.length;i++)
for(var i=0;i<this.length;i++) this[i+1]=initArray.arguments[i] }
this[i+1]=initArray.arguments[i] } var d=new initArray("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
var d=new initArray("星期日","星期一","星期二","星期三","星期四","星期五","星期六"); document.write("<span class="jsdhtml"> ", today.getYear()," 年 ",today.getMonth()+1," 月 ",today.getDate()," 日 ",d[today.getDay()+1],"");
document.write("<span class="jsdhtml"> ", today.getYear()," 年 ",today.getMonth()+1," 月 ",today.getDate()," 日 ",d[today.getDay()+1],""); document.write( "<span class="jsdhtml">【<u> 农历 " + LunarMonth + "月" + LunarDate + "日</u>】" );
document.write( "<span class="jsdhtml">【<u> 农历 " + LunarMonth + "月" + LunarDate + "日</u>】" ); return 0;
return 0;  }
} /* 求此民国年是否为闰年, 返回 0 为平年, 1 为闰年 */
/* 求此民国年是否为闰年, 返回 0 为平年, 1 为闰年 */ function GetLeap( year )
function GetLeap( year ) {
{ if ( year % 400 == 0 )
if ( year % 400 == 0 ) return 1;
return 1; else if ( year % 100 == 0 )
else if ( year % 100 == 0 ) return 0;
return 0; else if ( year % 4 == 0 )
else if ( year % 4 == 0 ) return 1;
return 1; else
else return 0;
return 0; }
} function tagLunarCal( d, i, w, k, m1, m2, m3, m4, m5, m6, m7, m8, m9, m10, m11, m12, m13) {
function tagLunarCal( d, i, w, k, m1, m2, m3, m4, m5, m6, m7, m8, m9, m10, m11, m12, m13) { this.BaseDays = d; /* 到民国 1 月 1 日到农历正月初一的累积日数 */
this.BaseDays = d; /* 到民国 1 月 1 日到农历正月初一的累积日数 */ this.Intercalation = i; /* 闰月月份. 0==此年没有闰月 */
this.Intercalation = i; /* 闰月月份. 0==此年没有闰月 */ this.BaseWeekday = w; /* 此年民国 1 月 1 日为星期几再减 1 */
this.BaseWeekday = w; /* 此年民国 1 月 1 日为星期几再减 1 */ this.BaseKanChih = k; /* 此年民国 1 月 1 日之干支序号减 1 */
this.BaseKanChih = k; /* 此年民国 1 月 1 日之干支序号减 1 */ this.MonthDays = [ m1, m2, m3, m4, m5, m6, m7, m8, m9, m10, m11, m12, m13 ]; /* 此农历年每月之大小, 0==小月(29日), 1==大月(30日) */
this.MonthDays = [ m1, m2, m3, m4, m5, m6, m7, m8, m9, m10, m11, m12, m13 ]; /* 此农历年每月之大小, 0==小月(29日), 1==大月(30日) */ }
} //-->
//--> CalConv();
CalConv(); </
script
>
</
script
>


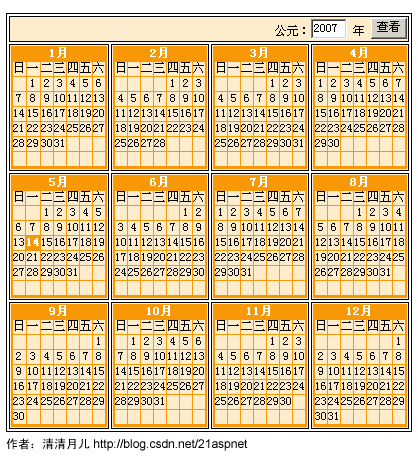
11.年历


 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=gb2312"
>
 <
title
>
万年历
</
title
>
<
title
>
万年历
</
title
>
 <
style
>
<
style
>
 th{color:#FFF;background-color:#F89807}
th{color:#FFF;background-color:#F89807} td{color:#000;background-color:#FDEDCC}
td{color:#000;background-color:#FDEDCC} input,textarea,th,td{font-size:9pt}
input,textarea,th,td{font-size:9pt} </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
div
id
="hyout"
></
div
>
<
div
id
="hyout"
></
div
>
 <
script
>
<
script
>

 var hy=new Date()
var hy=new Date() var hyd=new Date()
var hyd=new Date() var cnt=new Array("日","一","二","三","四","五","六")
var cnt=new Array("日","一","二","三","四","五","六") function hyout(hyy,hym){
function hyout(hyy,hym){ var outxt=""
var outxt="" outxt+="<table border=0 width=100% cellspacing=0><tr><th><font color=#FFFFFF>"
outxt+="<table border=0 width=100% cellspacing=0><tr><th><font color=#FFFFFF>" outxt+=hym+"月</font>"
outxt+=hym+"月</font>" outxt+="<table border=0 width=100% cellspacing=1 cellpadding=0><tr align=center>"
outxt+="<table border=0 width=100% cellspacing=1 cellpadding=0><tr align=center>" for(i=0;i<cnt.length;i++){
for(i=0;i<cnt.length;i++){ outxt+="<td>"+cnt[i]+"</td>"
outxt+="<td>"+cnt[i]+"</td>" }
} outxt+="</tr><tr align=center>"
outxt+="</tr><tr align=center>" var j=0
var j=0 hyd.setYear(hyy)
hyd.setYear(hyy) hyd.setMonth(--hym)
hyd.setMonth(--hym) hyd.setDate(1)
hyd.setDate(1) for(var i=1;i<=42;i++){
for(var i=1;i<=42;i++){ if((i%7)==1&&i>1)outxt+="</tr><tr align=center>"
if((i%7)==1&&i>1)outxt+="</tr><tr align=center>" if((i<=hyd.getDay())||(hyd.getMonth()!=hym)){
if((i<=hyd.getDay())||(hyd.getMonth()!=hym)){ outxt+="<td> </td>"
outxt+="<td> </td>" }else{
}else{ hyd.setDate(++j)
hyd.setDate(++j) if(hyd.getMonth()==hym){
if(hyd.getMonth()==hym){ if(hyd.getDate()==hy.getDate()&&hyd.getMonth()==hy.getMonth()&&hyd.getYear()==hy.getYear()){
if(hyd.getDate()==hy.getDate()&&hyd.getMonth()==hy.getMonth()&&hyd.getYear()==hy.getYear()){ outxt+="<th>"+j+"</th>"
outxt+="<th>"+j+"</th>" }else{
}else{ outxt+="<td>"+j+"</td>"
outxt+="<td>"+j+"</td>" }
} }else{
}else{ outxt+="<td> </td>"
outxt+="<td> </td>" }
} }
} }
} outxt+="</tr></table></th></tr><tr><th></th></tr></table>"
outxt+="</tr></table></th></tr><tr><th></th></tr></table>" return outxt
return outxt }
} function hyouty(hyy){
function hyouty(hyy){ hyy=parseFloat(0+hyy)
hyy=parseFloat(0+hyy) if(hyy==0) hyy=hy.getYear()
if(hyy==0) hyy=hy.getYear() outxt="<table width=100% border=1 bordercolor=#000000><form><tr><td colspan=4 align=right>公元:<input type=text name=hyyear size=4 maxlength=4 value="+hyy+"> 年 <input type=button value=查看 οnclick=hyouty(this.form.hyyear.value)></td></form></tr><tr>"
outxt="<table width=100% border=1 bordercolor=#000000><form><tr><td colspan=4 align=right>公元:<input type=text name=hyyear size=4 maxlength=4 value="+hyy+"> 年 <input type=button value=查看 οnclick=hyouty(this.form.hyyear.value)></td></form></tr><tr>" for(var i=1;i<=12;i++){
for(var i=1;i<=12;i++){ if(i%4==1&&i>1)outxt+="</tr><tr>"
if(i%4==1&&i>1)outxt+="</tr><tr>" outxt+="<td>"+hyout(hyy,i)+"</td>"
outxt+="<td>"+hyout(hyy,i)+"</td>" }
} outxt+="</tr></table>"
outxt+="</tr></table>" document.all["hyout"].innerHTML=outxt
document.all["hyout"].innerHTML=outxt }
} hyouty(hy.getYear())
hyouty(hy.getYear()) </
script
>
</
script
>
 </
body
>
</
body
>
 </
html
>
</
html
>






12.广泛应用的一个日历控件
点评:本控件界面美观,本人在 多个企业的系统看到该控件,所以分享给大家。

 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2"
%>
 <
html
>
<
html
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
日历控件
</
title
>
<
title
>
日历控件
</
title
>
 <
script
type
="text/javascript"
src
="popcalendar.js"
></
script
>
<
script
type
="text/javascript"
src
="popcalendar.js"
></
script
>

 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
asp:textbox
id
="txt_StartCPXG_DATE"
runat
="server"
Width
="100px"
ReadOnly
="True"
CssClass
="edLine"
></
asp:textbox
>
<
asp:textbox
id
="txt_StartCPXG_DATE"
runat
="server"
Width
="100px"
ReadOnly
="True"
CssClass
="edLine"
></
asp:textbox
>

 <
img
id
="Image_blqx1"
style
="CURSOR: hand"
onclick
="popUpCalendar(this,document.forms[0].txt_StartCPXG_DATE,'yyyy-mm-dd')"
<
img
id
="Image_blqx1"
style
="CURSOR: hand"
onclick
="popUpCalendar(this,document.forms[0].txt_StartCPXG_DATE,'yyyy-mm-dd')"
 src
="images/calendar.gif"
/></
div
>
src
="images/calendar.gif"
/></
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

图片和js代码 http://download1.csdn.net/down3/20070514/14145100709.rar





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








