- 博客(27)
- 收藏
- 关注

原创 BootStrap
一、响应式网页1、响应式网页概述:一个页面,可以在各种不同的设备下浏览,都有不错的浏览体验。三个特征:(1)流式布局(2)可伸缩的图片和字体(3)CSS3 Media Query2、编写响应式网页(1)设置viewport元标签(2)避免使用绝对单位(px),用相对单位代替(%,auto,em等)(3)使用流式定位:float(4)图片大小实现自适应:img(max-width:100%)会随着容器的改变而改变,且不会超过图片自身原始大小,防止失真(5)根据浏览器屏幕的特征,有选择性的执行某
2020-06-20 20:07:45
 375
375
原创 js内存机制
链接https://www.cnblogs.com/liangyin/p/7764232内存空间 掌握js中内存分为 堆,栈,池基本数据类型存储在栈中引用数据类型存储在堆中常量在池中内存声明周期 掌握内存分配:变量创建,声明时,系统自动给变量分配对应的内存空间内存使用:即读写内存,也就是使用变量、函数等内存销毁:使用完毕,被垃圾回收机制回收垃圾回收算法 了解引用计数法标记清除法内存泄漏 掌握…...
2021-07-16 21:09:55
 79
79
原创 js 数字及es6拓展
存储位置js所有数值用64位比特位存储52位值 11位指数 1位符号写法var x = 123;//整数var y = 012;//8进制写法var z = 0x12;//16进制写法var q = 12e3;//科学计数法var w = 123.4;//浮点数es6新增0b开头表示2进制0o开头表示八进制精度问题其它语言导致的问题可以用Number.EPSILON 控制var x = 0.2+0.1; // 输出结果为 0.30000000000000004x
2021-07-15 11:34:29
 189
189
原创 js数组的使用
创建数组的四种方式通过new关键字创建一个空数组const arr = new Array();创建一个指定长度的数组const arr = new Array(size)//size:Number创建数组并赋值const arr = new Array(arg)//arg:一组有序的元素序列通过字面量方式const arr = [1,2,3]Array.fromconst arr = [1,2,3]const arr2 = Array.from(arr);Array.o
2021-07-15 11:33:24
 90
90
原创 vue cli4 中引入bootstrap3
vue-cli4引入jquery和bootstrap引入jquery1、下载jquerynpm install jquery --save-dev2、vue.config.js中webpack配置configureWebpack添加jquery插件在项目根目录下创建文件vue.config.js,与package.json同级。复制代码const webpack = require(“webpack”);module.exports = {configureWebpack: {//支持j
2020-09-03 08:00:52
 574
574
原创 移动端开发
流式布局百分比布局 非固定像素 内容向两边填充viewport 移动端特有 承载网页的一个虚拟区域 浏览器–>viewport–>网页适配方案网页和浏览器宽度保持一致默认显示的缩放比例和pc端保持一致(1.0)不允许用户自行缩放网页适配设置:width/height 可以设置宽度/高度(device-width 当前设备的宽度)initial-scale 可以设置缩放比例user-scalable 可以设置是否允许用户自行缩放maximum-scale/m
2020-07-13 14:58:28
 137
137
原创 GIT
命令查看版本git --version配置信息git config --global user.name 提交人姓名 //配置提交人姓名git config --global user.email 提交人邮箱 //配置提交人邮箱git config --list //查看git配置信息修改配置信息git config --global --replace-all user.name 提交人姓名git config --global --replace-all ues
2020-07-03 16:35:45
 101
101
原创 正则
元字符非\n字符出现0到多次[] 中括号内的限定符出现一次 [a-z] [a-zA-Z] [0-9] [a]\d 数字\D 非数字\s 空格\S 非空格\w 非特殊字符 _是非特殊字符\W 特殊字符{1,2} 前面的限定符出现1到2次| 或者() 分组前面的表达式出现一次到多次? 前面表达式出现0次到1次^ 表示以开始 或者取非$ 表示以结束. 非/n的字符\b 单词边界邮箱1+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2
2020-06-26 21:42:34
 128
128
原创 js高级
复习编程思想面向过程:一步一步做面向对象:找对象解决;js基于对象模拟面向对象面向对象的特性封装(property method 封装有利于代码的复用)继承(继承父类的属性和方法 js中没有类的概念但是有构造函数)多态(父类的引用指向子类对象 不同的子类的属性和方法可能不一样)抽象性(abstract)eg:// 面向对象执行者变成了指挥者function eat(){ eatFood();};function eatFood(){ alert('执行吃饭')
2020-06-26 21:41:20
 130
130
原创 js进阶(webAPI)
关于对象的一些补充:引用相关的问题:eg:var arr = [1,2,3];var newArr = arr;newArr[0] = 2;第一行:从栈内存开辟出一个空间并且储存一个地址给arr 这个地址指向了堆内存中的一块区域[1,2,3]第二行:从栈内存再开辟一个空间并且储存一个地址(这个地址是从arr储存的地址copy过来的))给newArr 这个地址也指向了 [1,2,3]第三行:因为arr和newArr指向了同一个对象 所以修改newArr指向堆内存空间的数据之后 arr也随
2020-06-26 21:40:32
 165
165
原创 js基础
文章目录javascript介绍结构:js语言的特点:历史:js代码书写的位置:注意:注释:变量变量的作用变量的使用注意数据类型num数字数字的进制数字的范围数字的判断:string(字符串)booleannullobject 对象类型的转换:运算符流程控制:顺序语句:分支结构:条件语句循环语句调试关键字:数组函数arguments对象(伪数组)函数表达式预解析创建对象的三种方式Date对象Date方法:String对象属性和方法Array对象方法基本包装类型javascript介绍结构:ECMA
2020-06-26 21:39:15
 162
162
原创 jquery
Jquery介绍Query是一个js库Javasscript库:将封装的函数封装到一个文件中 这个文件就是一个库其他js库:Prototype YUI(网络响应一般) Dojo ExtJSQuery优点写的少做的多 体积小 功能强大 链式编程 隐式迭代 插件丰富 开源 免费隐式迭代: jQuery内部循环操作链式编程: 对象调用方法之后返回对象jQuery操作对象通过dom方式和jq获得的对象不是同一个jQurey对象转换dom对象转jQuery对象:$(dom对象)j
2020-06-26 21:37:33
 131
131
原创 html+css基础自学笔记
文章目录table:table表格 属性cellspacing单元格之间的距离 cellpadding内容到单元格边框内边距 align="center"表格居中 border边框 样式通过css设置标签表单结构:表单域 表单控件 提示文字css选择器:font:盒子display注意点:权重:背景盒子盒子宽=width + border-left + border-right + padding-left + padding-right盒子高=height + border-bottom + border
2020-06-26 21:35:48
 357
357
原创 html5
文章目录HTML5新增的type属性新增的其他属性新增的标签新增的事件新增的多媒体标签 (代替flash)操作DOM网络监听新增API拖拽地理定位web存储HTML5HTML超文本标记语言的第五次重大修改版本支持的浏览器 :所有的主流浏览器(Chrome Firefox Safari 。。。) IE9及以上(IE9有选择的支持 Ie10以上完全支持) IE8及以下不支持改变了用户与文档的交互模式 :多媒体 video audio canvas增加了新特性:语义特性 本地存储特性
2020-06-26 21:31:57
 204
204
原创 css3
文章目录CSS3C3现状选择器属性选择器:伪类选择器-伪元素选择器:颜色设置RGBAHSLA文本阴影text-shadow盒模型边框圆角边框阴影background线性渐变径向渐变重复渐变background:边框图片transition 过渡transform2d变换3D变换动画animation多列布局伸缩盒子模型 从左到右 从上到下CSS3C3现状1、 浏览器支持程度差,需要添加私有前缀(移动端)2、移动端支持优于PC端3、不断改进中4、应用相对广泛选择器属性选择器:E[attr]
2020-06-26 21:31:28
 186
186
原创 canvas
canvas创建画布var canvas = document.querySelector(‘canvas’);var ctx = canvas.getContext(‘2d’);属性ctx.lineWidth//直线宽度ctx.strokeStyle//颜色ctx.fillStyle;//填充颜色ctx.lineCap;//线头样式 butt默认 square方 round圆ctx.lineJoin //拐点样式 beval/roundctx.lineDashOffset
2020-06-26 21:30:55
 151
151
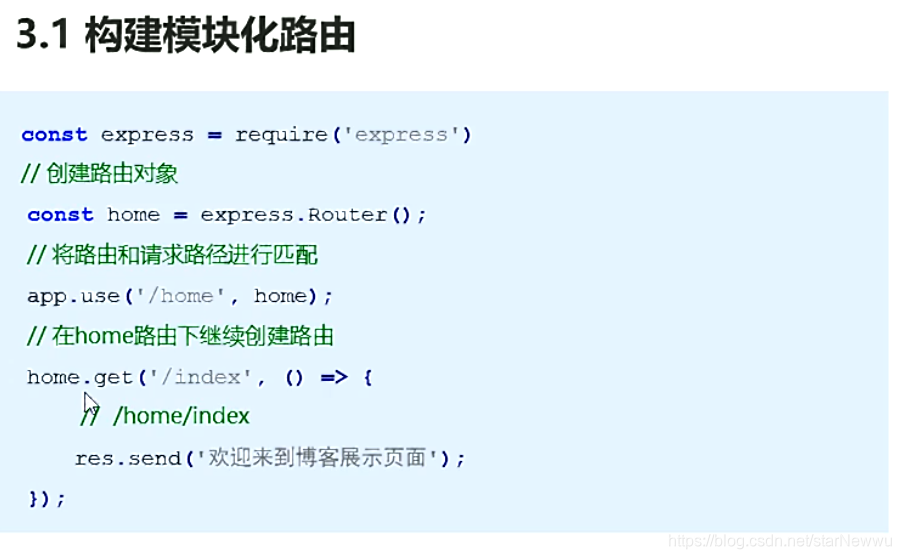
原创 NodejS-Express
文章目录express简介send方法替代end方法中间件的dd d S dsad dsaexpre
2020-06-22 01:06:34
 171
171
原创 服务端基础概念
 137
137
原创 NVM使用
所谓nvm就是一个可以让你在同一台机器上安装和切换不同版本node的工具。这里是一篇安装及使用教程。第一步:下载nvm可以到这里下载链接:https://pan.baidu.com/s/1wW4fH8XnXRiachXHb1Pckw 密码:pn90或者到github上下载最新版本https://github.com/coreybutler/nvm-windows/releasesnvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置nvm-setup.zip:这是一个安装
2020-06-20 20:06:48
 257
257
原创 nodejs-第三方模块Gulp
作用html css js文件压缩合并语法转换 es6 less公共文件抽离修改文件浏览器自动刷新使用npm install gulp 下载项目根目录建立gulpfile.js 文件重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件在gulpfile.js 中编写任务命令行执行gulp全局安装npm install yarn -gyarn add gulp -cli -g方法src() 获取任务要处理的文件dest() 输出文件task()
2020-06-20 20:04:52
 289
289
原创 nodeJs
加载模块加载模块的方法:let name = require(‘模块名字’);http模块let http = require(‘http’);let server = http.createServer();监听用户的请求事件(request事件)// requset: 用户提交的数据 response:服务端响应的数据server.on(‘request’,function(requeset, response){ //必须调用response.end方法结束
2020-06-16 16:26:32
 120
120

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅 1
1