目录
一、安装node.js
1、node.js官网下载地址:https://nodejs.org/zh-cn/
![]()
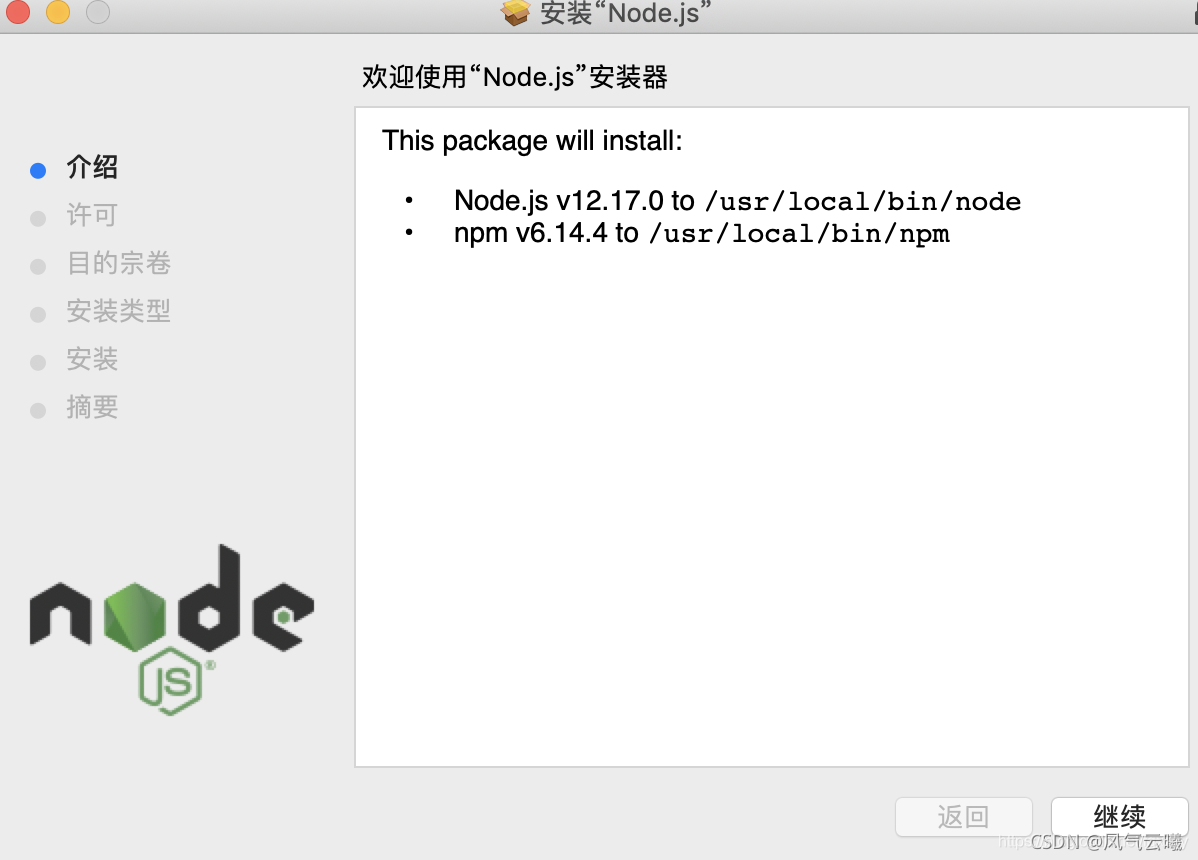
双击下载安装包

点击继续即可
2、打开终端(顺便唠一句command+空格,输入ter,点击打开终端),输入node -V,查看版本、有版本号就是安装成功。


3、node.js集成npm包管理器,npm -v查看版本

这边因为我之前已安装,没有重新安装刚才截图的包。
二、安装vue-cli,创建项目
1、终端输入npm install vue-cli -g
2、输入vue -V,查看版本

3、在终端打开一个文件夹,也就是存放vue-cli项目的地方,输入vue init webpack 项目文件夹名称,下图是初始化。

等待下载完成即可。
当初刚开始搭建时候,遇到很多坑,最后解决了没有记录下了,现在回头也想不起来,后续想起来,再分享一下。
三、报错解决
分享一个报错解决方式,忘记是项目初始化还是npm安装插件时候出现的。
 这是由于.npm文件没有sudo权限
这是由于.npm文件没有sudo权限
解决方案:
1、打开终端:进入/Users/zhangzy目录,输入ls -al ~/ grep .npm
2、查看.npm权限

3、输入sudo chown -R zhangzy /Users/zhangzy/.npm 获取权限
问题解决,这样就可以愉快的继续开发了。






















 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








