问题
LiveQing流媒体服务器可以输出HTTP-FLV 、Websocket-FLV、RTMP、HLS流,在做RTMP、HLS flash播放时候,经常会遇到网站flash被禁用的情况,每一次都会有用户跑来咨询是什么原因,我们就不厌其烦地告诉他原因,然后转发博客中的解决方法,对于这种重复而无意义的工作,我们要说No!
解决方案
于是我们就考虑,为啥我们用腾讯看直播的时候,没遇到过这种情况?我们的前端开发调研了一下腾讯视频的播放提示,我们发现,腾讯做到了专门对这种flash被异常禁用的情况的提示:
从上面可以看到,优秀的前端做了几部分的工作:
- 提示flash无法被启用;
- 点击flash会提示插件弹出被禁止;
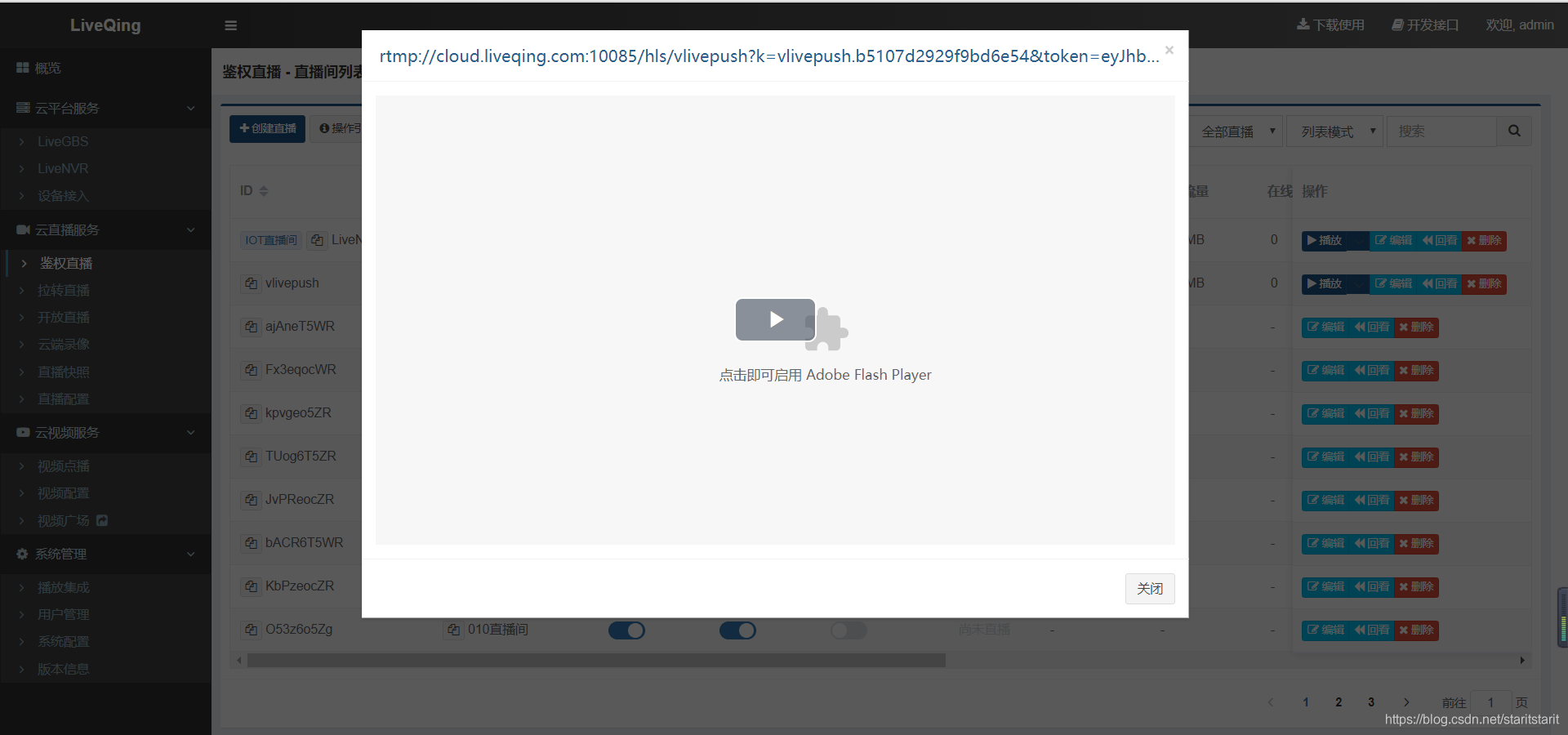
基于以上参考,我们在LiveQing的videojs调用flash过程加了代码,当flash被禁用的时候,提示flash未安装或者被禁用:

参考代码:
<!-- 实际上, 只要将提示信息外包一个链接到 http://www.adobe.com/go/getflashplayer 浏览器就会在地址栏右侧提示开启Flash插件 -->
<a href='http://www.adobe.com/go/getflashplayer' target='_blank'>
你的浏览器没有安装或开启Flash
</a>
LiveQing流媒体服务器
LiveQing采用业界优秀的流媒体框架模式设计,服务运行轻量、高效、稳定、可靠、易维护,支持RTMP直播、RTMP推送、HTTP点播、HLS直播,并支持关键帧缓冲,画面秒开等多种特性,能够接入WEB、Android、iOS、微信等全平台客户端,是移动互联网时代贴近企业点播/直播需求的一款接地气的流媒体服务器,配套OBS、LiveRTMP等直播推流工具以及LivePlayer等网络播放器,可以形成一套完整的视频直播、录播解决方案,满足用户在各种行业场景的流媒体业务需求。
1、转码管理服务:上传、转码一体化,多点同步转码,满足高强度、大数据量、多格式的视频转码工作,同时,转码管理服务器能够提供强大的分享和集成功能;
2、流媒体服务:高性能、大并发的流媒体服务器系统,该系统完全由C语言 编码实现,能够最大限度的挖掘硬件和网络的潜能,实现在一台普通服务器上支持超过3000个并发播出。系统支持HTTP、HLS、RTMP等播出协议,面向Windows、Android、iOS 、Mac等终端提供稳定流畅的直播、点播、时移、回看服务,广泛应用到互联网教学、互联网电视、IPTV、VOD、视频聊天和各种互联网直播点播应用中;
3、配套组件服务:LiveQing配套的推流及播放组件,充分完整地使整个LiveQing流媒体服务器解决方案形成了一个闭环,从直播流的生产,到分发,到播放,都得到了解决;
详情可以参看LiveQing流媒体服务器官方网站:www.liveqing.com




















 2016
2016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








