
<html>
<head>
<title>注册页面</title> <!--该页面的标题 -->
<meta http-equiv="keywords" content="这是存放关键字的,搜索引擎可以通过这个搜索到该网站如:二手,校园市场">
<meta http-equiv="description" content="对该网站的主要内容进行概括">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<!--form是表单,用于从浏览器向服务器提交数据 -->
<!--action是将该表单提交到哪里,不写即为默认提交到本页面 -->
<!--method是表单的提交方法,有两种,一种是“get”,一种是“method” -->
<!--get方法能在浏览器地址看到提交内容,安全性差,提交方式是键值:?键值=值&键值....,提交的长度不能超过256 -->
<!--post方法在浏览器地址看不到提交内容,安全性较之好,但还是可以使用过滤器查看到,没有提交长度限制 -->
<form action="" method="post">
<table align="center" border=1 bgcolor=yellow> <!-- 设置表格背景颜色为黄色 -->
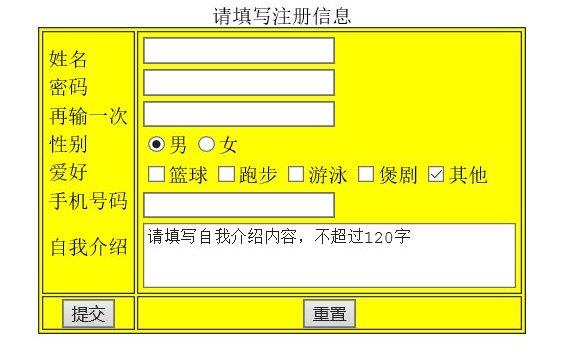
<caption>请填写注册信息</caption><!-- 这是表头 -->
<tbody> <!-- 表的正文 -->
<tr>
<td>
<table > <!-- 嵌套表格 -->
<tr>
<td >姓名</td>
</tr>
<tr>
<td>密码</td>
</tr>
<tr>
<td >再输一次</td>
</tr>
<tr>
<td>性别</td>
</tr>
<tr>
<td>爱好</td>
</tr>
<tr>
<td >手机号码</td>
</tr>
<tr>
<td height=50px>自我介绍</td> <!-- height:调整高度为50px -->
</tr>
</table>
</td> <!-- 结束第一个嵌套表格 -->
<td>
<table> <!-- 嵌套表格 -->
<tr>
<td><input type="text" name="userName"></td>
</tr>
<tr>
<td><input type="password" name="password"></td> <!-- 密码类型为:password,输入时自动转换密码输入格式 -->
</tr>
<tr>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>
<input type="radio" name="sex" value="男" checked="checked">男 <!-- checked:默认值为男 -->
<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="hobby" value="篮球">篮球
<input type="checkbox" name="hobby" value="跑步">跑步
<input type="checkbox" name="hobby" value="游泳">游泳
<input type="checkbox" name="hobby" value="煲剧">煲剧
<input type="checkbox" name="hobby" value="其他" checked="checked">其他
</td>
</tr>
<tr>
<td><input type="text" name="phone"></td>
</tr>
<tr>
<td>
<textarea rows=3 cols=35 name="content" >请填写自我介绍内容,不超过120字</textarea> <!-- rows:3行,cols:35列 -->
</td>
</tr>
</table>
</td>
</tbody>
<tfoot align="center"> <!-- 表的注脚 -->
<tr>
<td><input type="submit" value="提交"></td>
<td><input type="reset" value="重置"><!-- 重置即把表格的内容恢复到默认值 --></td>
</tr>
</tfoot>
</table>
</form>
</body>
</html>






















 1200
1200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








