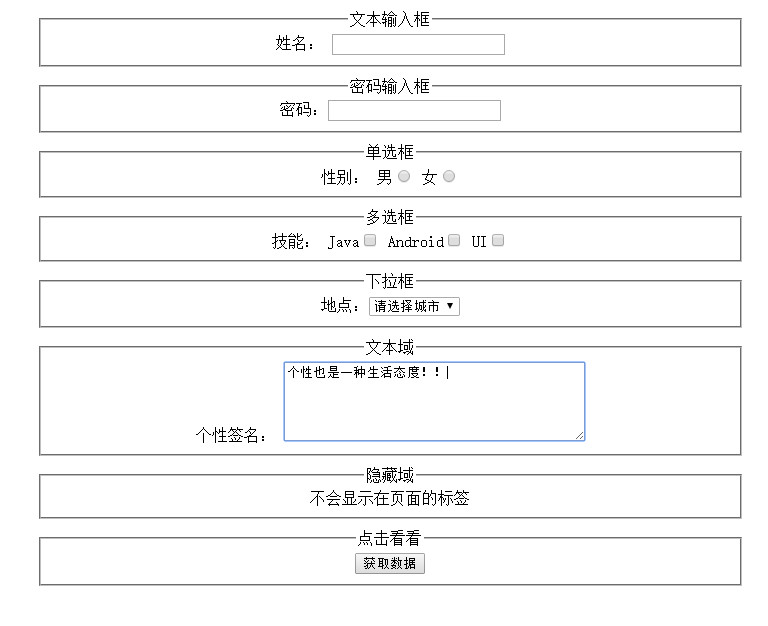
建立form表单里的标签:
文本输入框,密码输入框,单选框,多选框,下拉框,文本域,隐藏域
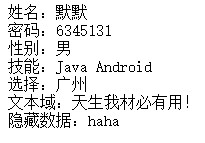
用JavaScript获取表单里的每一个值,
将值显示出来。
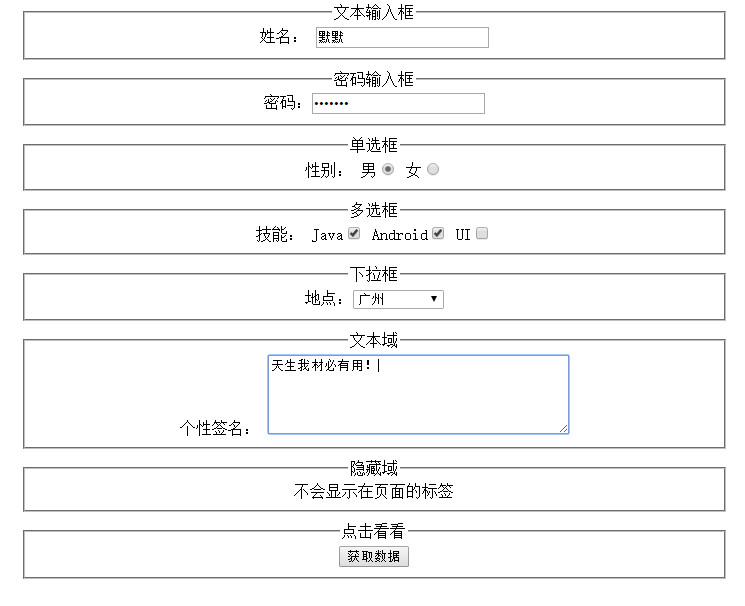
填写数据
获取的值如下:
<html>
<head>
<title>2getValue.html</title>
<style type="text/css">
fieldset {
margin: 10px auto;
text-align: center;
width: 50%;
}
label {
margin-right: 8px;
}
</style>
<script type="text/javascript">
function getValue() {
//单选按钮的获取
var sex = document.getElementsByName("sex"); //获得的是集合
var s = "";
for ( var i in sex) { //使用for循环遍历集合
if (sex[i].checked == true) {
s = sex[i].value;
}
}
//多选按钮的获取
var like = document.getElementsByName("hobby");
var l = "";
for ( var i in like) {
if (like[i].checked == true)
l += like[i].value; //因为是多选,所以将内容加上
l += " ";
}
var name, password, location, introduce, hid; //定义变量
//数据的获取
name = document.getElementById("userName").value;
password = document.getElementById("userPassword").value;
location = document.getElementsByName("choose")[0].value;
introduce = document.getElementsByName("area")[0].value;
hid = document.getElementById("h").value;
//显示数据
document.write("姓名:" + name + "<br>");
document.write("密码:" + password + "<br>");
document.write("性别:" + s + "<br>");
document.write("技能:" + l + "<br>");
document.write("选择:" + location + "<br>");
document.write("文本域:" + introduce + "<br>");
document.write("隐藏数据:" + hid + "<br>");
}
/*
function choose(){
var location = document.getElementsByName("choose")[0].value;
// alert(location);
// document.write(loaction);
/* var lo = "";
for(var i in location){
if(location[i].checked == true)
lo = location[i].value;
}
alert(lo);
} */
/* function getRadio(){
var sex =document.getElementsByName("sex");
var s;
for(var i in sex){
if(sex[i].checked == true){
s = sex[i].value;
}
} */
// getRadio();
</script>
</head>
<body>
<fieldset>
<legend>文本输入框</legend>
<label>姓名:</label><input type="text" name="userName" id="userName">
</fieldset>
<fieldset>
<legend>密码输入框</legend>
密码:<input type="password" name="userPassword" id="userPassword">
</fieldset>
<fieldset>
<legend>单选框</legend>
性别: 男<input type="radio" name="sex" value="男" οnchange="getRadio()">
女<input type="radio" name="sex" value="女" οnchange="getRadio()">
</fieldset>
<fieldset>
<legend>多选框</legend>
技能: Java<input type="checkbox" name="hobby" value="Java">
Android<input type="checkbox" name="hobby" value="Android">
UI<input type="checkbox" name="hobby" value="UI">
</fieldset>
<fieldset>
<legend>下拉框</legend>
地点:<select name="choose" οnchange="choose()">
<option>请选择城市</option>
<option value="北京">北京</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</fieldset>
<fieldset>
<legend>文本域</legend>
个性签名:
<textarea rows="5" cols="40" name="area">个性也是一种生活态度!!</textarea>
</fieldset>
<fieldset>
<legend>隐藏域</legend>
不会显示在页面的标签 <input type="hidden" name="hid" value="haha" id="h">
</fieldset>
<fieldset>
<legend>点击看看</legend>
<input type="button" value="获取数据" οnclick="getValue()">
</fieldset>
</body>
</html>

























 6592
6592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








