我是用的是vue+webrtc-streamer播放rtsp视频流
一、安装webrtc-streamer
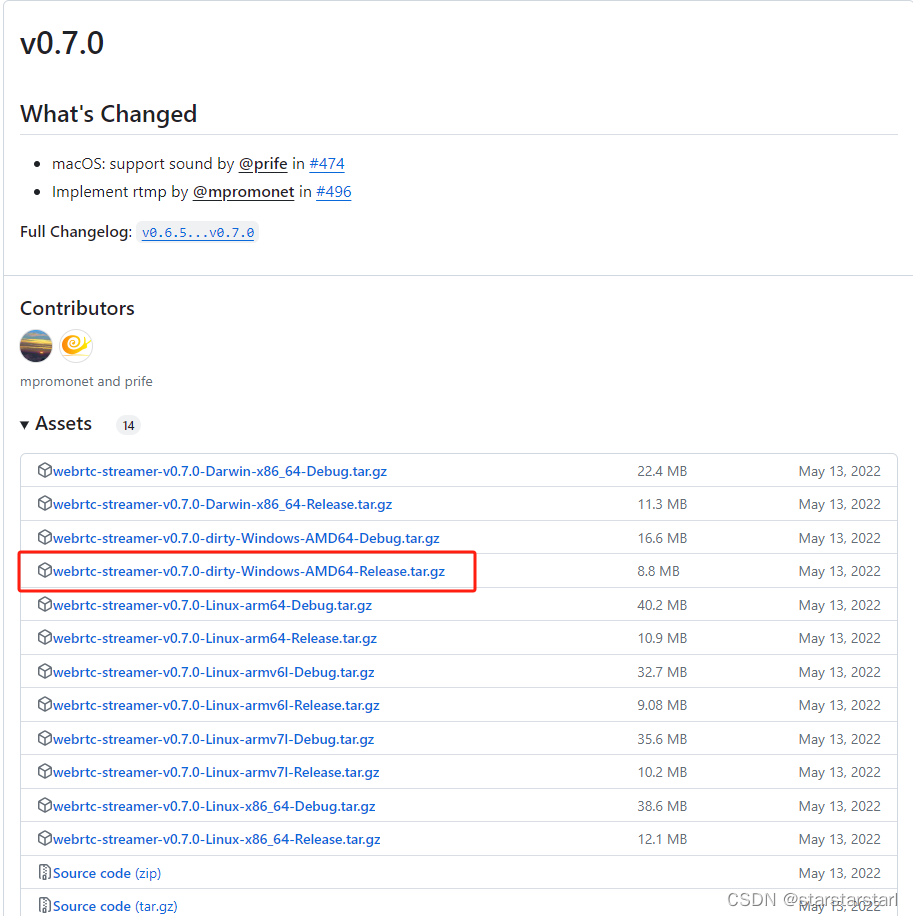
https://github.com/mpromonet/webrtc-streamer/releases
我下载的是v0.7.0

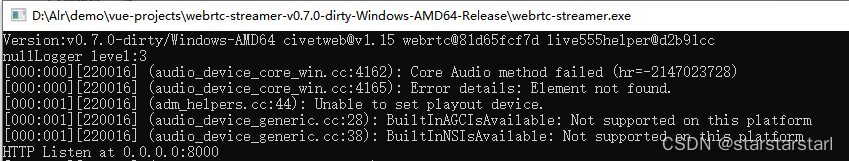
下载好的安装包解压,双击根目录下的webrtc-streamer.exe启动

检查是否启动成功,在浏览器输入http://127.0.0.1:8000/,如果有显示自己的桌面,则启动成功
二、引入js文件
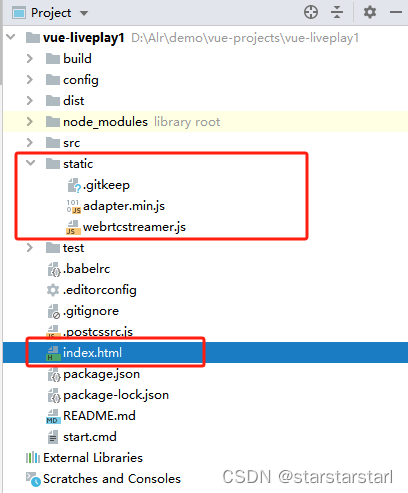
下载好的安装包解压,进入html文件夹,将webrtcstreamer.js和libs文件夹下的adapter.min.js复制到vue项目,我选择static目录

打开index.html引入js(避免找不到,直接全局引用)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue-liveplay1</title>
<script type="text/javascript" src="./static/webrtcstreamer.js"></script>
<script type="text/javascript" src="./static/adapter.min.js"></script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
三、写测试代码
<template>
<div class="home">
<video id="video" autoplay width="600" height="400"></video>
</div>
</template>
<script>
export default {
name: "HomeView",
data() {
return {
webRtcServer: null,
webRtcServer1: null
};
},
mounted() {
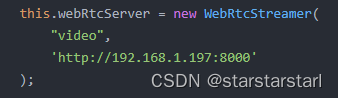
this.webRtcServer = new WebRtcStreamer(
"video",
'http://192.168.1.197:8000'//本机ip+端口8000
);
this.webRtcServer.connect(
"rtsp://admin:admin123456@192.168.1.171:554/stream1XXXXXXXXX"//这是填自己的rtsp流
);
},
methods: {},
beforeDestroy() {
this.webRtcServer.disconnect();
this.webRtcServer = null;
}
};
</script>注意这里是本机ip+端口8000

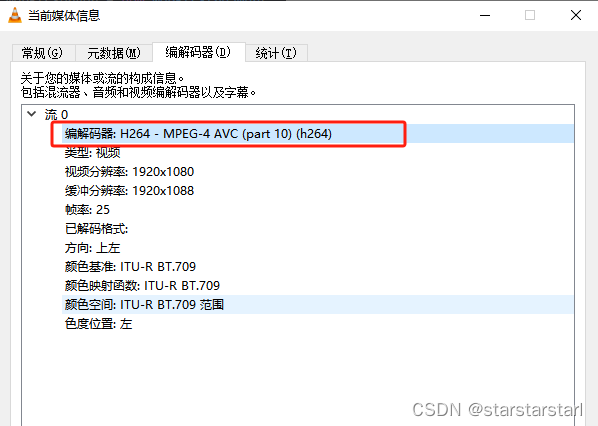
注意rtsp流是在VLC可以播放的且是H264的
VLC中查看:右键工具--编解码器信息

如有帮助,点赞支持^_^





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








