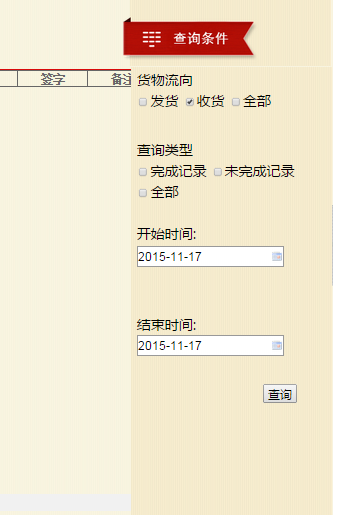
当我点击查询条件时,查询条件div显示出来
如下
当我再点击空白区域的时候,查询条件隐藏。
这里面主要是用到一个防止冒泡的功能
$(".rightMenuAlert").click(function(e){
$(".cxtj").animate({right:'0px'},"500");
var ev = e || window.event;
if(ev.stopPropagation){
ev.stopPropagation();
}
else if(window.event){
window.event.cancelBubble = true;//兼容IE
}
});
document.onclick = function(){
$(".cxtj").animate({right:'-500px'},"500");
};
$(".cxtj").click(function(e){
var ev = e || window.event;
if(ev.stopPropagation){
ev.stopPropagation();
}
else if(window.event){
window.event.cancelBubble = true;//兼容IE
}
});























 2204
2204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








