使用的是第三方 continew-admin 项目
在 continew-admin-ui 项目中
添加 config.json 到public 目录下
{
"baseURL": "http://localhost:8000"
}在 1.3.x 版本中
在 request.ts 文件中
async function fetchConfig() {
const response = await fetch('/config.json');
const data = await response.json();
console.log('Loaded JSON data:', data);
axios.defaults.baseURL = data.baseURL;
}
fetchConfig();在新版本中。
zai main.ts 文件中
把原来

修改成
import axios from 'axios';
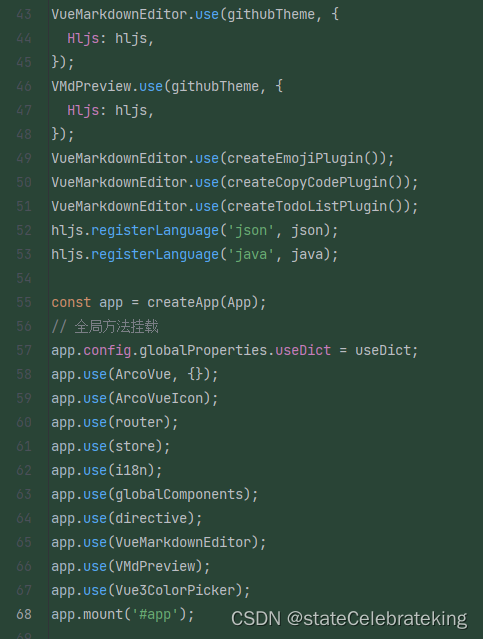
VueMarkdownEditor.use(githubTheme, {
Hljs: hljs
});
VMdPreview.use(githubTheme, {
Hljs: hljs
});
VueMarkdownEditor.use(createEmojiPlugin());
VueMarkdownEditor.use(createCopyCodePlugin());
VueMarkdownEditor.use(createTodoListPlugin());
hljs.registerLanguage("json", json);
hljs.registerLanguage("java", java);
// 异步获取配置
async function fetchConfig() {
try {
const response = await fetch('/config.json');
return await response.json();
} catch (error) {
console.error("Failed to fetch config", error);
throw error;
}
}
// 初始化应用并获取配置
(async () => {
try {
const config = await fetchConfig();
// 假设返回的配置数据结构为 { apiBaseUrl: 'https://your-api-url.com/' }
const apiBaseURL = config.baseURL;
console.info("apiBaseURL", apiBaseURL);
// 将配置传递给全局状态管理(如Pinia或Vuex)、axios实例或其他需要的地方
// 示例:配置axios基础URL
axios.defaults.baseURL = apiBaseURL;
const app = createApp(App);
// 全局方法挂载
app.config.globalProperties.useDict = useDict;
app.use(VueDOMPurifyHTML); // 引入vue-dompurify-html
app.use(ArcoVue, {});
app.use(ArcoVueIcon);
app.use(router);
app.use(store);
app.use(i18n);
app.use(globalComponents);
app.use(directive);
app.use(VueMarkdownEditor);
app.use(VMdPreview);
app.use(Vue3ColorPicker);
app.mount("#app");
} catch (error) {
// 处理初始化失败情况
}
})();





















 2367
2367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








