前言
做完了前面的注册申请工作,今天我们开始进行程序的开发。
这篇文章,我们要完成的是服务端数据库表的创建。
一、连接主机数据库
在阿里云主机管理平台中,点击数据库列表右侧的“管理”链接,可以进入DMS数据管理工具进行数据库管理和操作。


由于数据库服务在公网上也有域名,我们也可以直接用SQL Server Management Studio来连接SQL Server数据库。
二、创建数据表结构
我们再回顾一下这个专题的案例:

为了实现功能,我们将创建4个数据表,分别为:
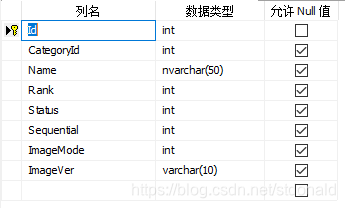
- 卡片大类别Category
字段包括:Id,大类别名称,排序(界面上大类别的显示顺序),状态(显示/停用)

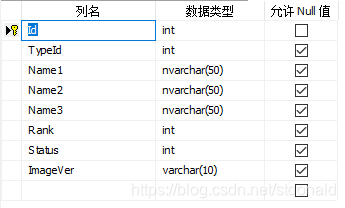
- 卡片小类别Type
字段包括:Id,关联大类别Id,小类别名称,排序(界面上小类别的显示顺序),状态(显示/停用),该类别卡片播放方式(顺序/随机),该类别卡片学习模式(中英文/题目方式学习),该类别在主页的类别图片是否有更新(应对微信小程序的图片缓存问题,后面介绍)

- 卡片
字段包括:Id,关联小类别Id,中文词语,英文词语,题目答案词语,排序(类别卡片浏览中卡片的显示顺序),状态(显示/停用),该卡片图片是否有更新(应对微信小程序的图片缓存问题)

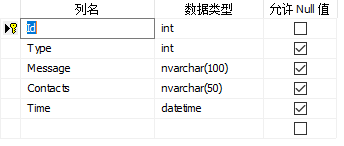
- 使用反馈信息
字段包括:Id,反馈信息类型(意见建议/期望学习的卡片),反馈内容,联系方式,反馈时间

当然我们还可以创建另外一些数据表,用来记录用户的使用行为,方便分析统计:比如记录各个类别和卡片的打开操作,可以了解用户感兴趣的卡片是哪些。大家自由发挥,本文不做详述。
三、准备测试数据
我们为类别和卡片准备一些测试数据。
- 卡片大类别:

- 卡片小类别:

- 卡片:

我们可以直接手动在数据库中添加数据;建议开发一个桌面小程序来进行数据的增删改查,在后期大量数据录入维护时候比较直观和方便。
专题文章链接
最详细的【微信小程序+阿里云Web服务】开发部署指引(一):准备开始
最详细的【微信小程序+阿里云Web服务】开发部署指引(二):注册微信小程序
最详细的【微信小程序+阿里云Web服务】开发部署指引(三):开通阿里云主机
最详细的【微信小程序+阿里云Web服务】开发部署指引(四):搭建服务端数据库
最详细的【微信小程序+阿里云Web服务】开发部署指引(五):实现服务端调用逻辑
最详细的【微信小程序+阿里云Web服务】开发部署指引(六):开发微信小程序的准备
最详细的【微信小程序+阿里云Web服务】开发部署指引(七):小程序项目中的文件资源
最详细的【微信小程序+阿里云Web服务】开发部署指引(八):开发小程序卡片类型呈现功能
最详细的【微信小程序+阿里云Web服务】开发部署指引(九):开发小程序卡片浏览功能
最详细的【微信小程序+阿里云Web服务】开发部署指引(十):实现发音朗读
最详细的【微信小程序+阿里云Web服务】开发部署指引(十一):开发小程序设置功能
最详细的【微信小程序+阿里云Web服务】开发部署指引(十二):开发小程序用户反馈功能
最详细的【微信小程序+阿里云Web服务】开发部署指引(十三):小程序底部菜单
最详细的【微信小程序+阿里云Web服务】开发部署指引(十四):发布小程序
最详细的【微信小程序+阿里云Web服务】开发部署指引(十五):结语
























 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








