一、学习内容概述:
学习如何在拓扑图中动态设置是否显示网元。
二、学习内容总结:
1、实现思路:
为拓扑元素
定义一个自定义属性hidden,当hidden值为true时,则该拓扑元素不显示。
1)、网元添加自定义属性:
lastData.setClient("hidden", true);
2)、设置拓扑元素是否显示:
// 拓扑图只显示hidden为false的节点
network.setVisibleFunction(function(element) {
if (element.getClient("hidden")) {
return false;
}
if (element.getParent() && element.getParent().getClient("hidden")) {
return false;
}
return true;
});
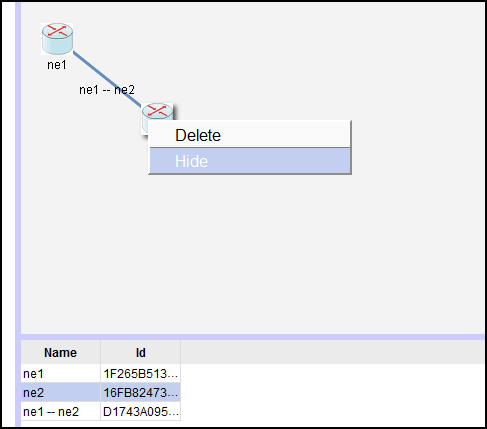
三、验证代码运行效果截图:

四、验证代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>选择隐藏网元</title>
<script type="text/javascript" src="./js/twaver.js"></script>
<script type="text/javascript" src="./js/topo.js"></script>
<script type="text/javascript">
function init() {
// 添加网元
var box = new twaver.ElementBox();
// 创建拓扑图
var network = new twaver.network.Network(box);
// 注册图片
topo.Util.registerImage("./images/ne/route.png");
topo.Util.registerImage("./images/ne/route_icon.png");
var node = new twaver.Node();
node.setName("ne1");
node.setLocation(20, 40);
node.setImage("route");
node.setIcon("route_icon");
box.add(node);
var node2 = new twaver.Node();
node2.setName("ne2");
node2.setLocation(120, 120);
node2.setImage("route");
node2.setIcon("route_icon");
box.add(node2);
var link = new twaver.Link(node, node2);
link.setName("ne1 -- ne2");
link.setToolTip("<b> ne1 -- ne2</b>");
box.add(link);
// 拓扑图只显示hidden为false的节点
network.setVisibleFunction(function(element) {
if (element.getClient("hidden")) {
return false;
}
if (element.getParent() && element.getParent().getClient("hidden")) {
return false;
}
return true;
});
// 创建网元树
var tree = new twaver.controls.Tree(box);
tree.setCheckMode('descendantAncestor');
// 设置在网元树中只显示节点
tree.setVisibleFunction(function(element) {
return element instanceof twaver.Node;
});
// 创建表格
var table = new twaver.controls.Table(box);
var tablePane = new twaver.controls.TablePane(table);
topo.Util.createColumn(table, 'Name', 'name', 'accessor', 'string');
topo.Util.createColumn(table, 'Id', 'id', 'accessor', 'string');
// 定义拓扑视图的右键菜单
var popupMenu = new twaver.controls.PopupMenu(network);
// 最后选中的节点和位置
var lastData, lastPoint;
popupMenu.onMenuShowing = function(e) {
lastData = network.getSelectionModel().getLastData();
lastPoint = network.getLogicalPoint(e);
return true;
};
// 设置右键菜单动作
popupMenu.onAction = function(menuItem) {
// 在指定位置添加网元
if (menuItem.label == "Add Ne") {
var node = new twaver.Node();
node.setName("newNode");
//node.setParent( network.getCurrentSubNetwork());
node.setImage("route");
node.setIcon("route_icon");
node.setCenterLocation(lastPoint);
box.add(node);
}
// 显示所有元素
if (menuItem.label == "Show All") {
network.getElementBox().forEach(function(element) {
element.setClient("hidden", false);
});
}
// 删除节点或者链路
if (menuItem.label == "Delete") {
box.remove(lastData);
}
// 隐藏网元
if (menuItem.label == "Hide") {
lastData.setClient("hidden", true);
}
};
// 设置右键菜单内容
popupMenu.setMenuItems([{
// 添加网元
label : "Add Ne",
group : 'none',
icon : './images/ne/route_icon.png'
}, {
// 显示所有元素
label : "Show All",
group : 'none'
}, {
// 删除网元
label : "Delete",
group : 'Element'
}, {
separator : true,
group : 'Element'
}, {
// 隐藏网元
label : "Hide",
group : 'Element'
}]);
// 设置右键菜单是否可见
popupMenu.isVisible = function(menuItem) {
if (lastData) {
if ( lastData instanceof twaver.SubNetwork && menuItem.group === 'SubNetwork') {
return true;
}
if ( lastData instanceof twaver.Group && menuItem.group === 'Group') {
return true;
}
if ( lastData instanceof twaver.Link && menuItem.group === 'Link') {
return true;
}
return menuItem.group === 'Element';
} else {
return menuItem.group === 'none';
}
};
// 拓扑各视图布局
var rightSplit = new twaver.controls.SplitPane(network, tablePane, 'vertical', 0.7);
var mainSplitPane = new twaver.controls.SplitPane(tree, rightSplit, 'horizontal', 0.3);
var networkDom = mainSplitPane.getView();
networkDom.style.width = "100%";
networkDom.style.height = "100%";
document.body.appendChild(networkDom);
network.getView().style.backgroundColor = "#f3f3f3";
network.getView().style.cursor = "hand";
window.onresize = function() {
mainSplitPane.invalidate();
};
}
</script>
</head>
<body οnlοad="init()" style="margin:0;">
</body>
</html>






















 1469
1469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








