最新 Mac 搭建 Flutter 开发 环境 入门 保姆 小白 菜鸟 教程 2023.6.16
获取一台Mac电脑
确定配置需求
我的需求是:笔记本、屏幕16寸及以上、运行内存16G及以上、存储512G及以上、年份越新越好、越便宜越好。
笔记本方便携带;屏幕大眼睛舒服;私以为运行内存16G刚好,少了不够,多了浪费;存储512G也够用了;年份我选最新的,因为太旧的电脑不能直接调试(插usb线调试)新一些的iphone,也不能打包发布苹果的应用;便宜就不用说了,要的就是一个生产工具而已。
购买
根据上面的需求,我最终从转转上买了一台二手的2021年款的MacBook Pro 16+512,9858元,它的出库时间是2022年1月

安装非开发软件
- 买的二手的,肯定第一件事就是抹掉所有内容和设置
- 安装各种浏览器:Chrome等等
- 安装科学上网工具
- 安装各种要用的软件:微信等等
安装开发环境
安装Android Studio
- 下载地址:https://developer.android.google.cn/studio
- 安装就一路点默认就安装好了
安装Xcode
- Apple store 搜索 Xcode 下载安装就行了
安装Flutter
下载Flutter
下载地址:https://flutter.cn/docs/get-started/install/macos
解压Flutter
下载下来是个zip,解压,我喜欢解压到文稿
配置环境变量
不知道是不是这么讲,反正windows上面是
- 打开终端执行:
vim ~/.bash_profile
- 按一下I键
- 新加下面一行,注意黄色标记部分要改成自己的flutter/bin路径
export PATH=/Users/yangpeng/Documents/flutter/bin:$PATH
- 按一下esc键
- 执行:
:wq
- 执行:
source ~/.bash_profile
- 执行,如果出现一大堆东西,说明环境变量配置成功
flutter

如果没有出现,检查一下步骤再试一次或者参考一下这个https://blog.csdn.net/gongxiaoou/article/details/103388818,我退出终端后再打开终端就需要再次重复上述步骤6,才能有flutter命令,是因为我的Mac的默认shell是zsh,在【终端】-【设置】-【通用】-【shell的打开方式】把zsh改成bash就行了

解决Flutter问题
查看Flutter问题
打开终端,执行
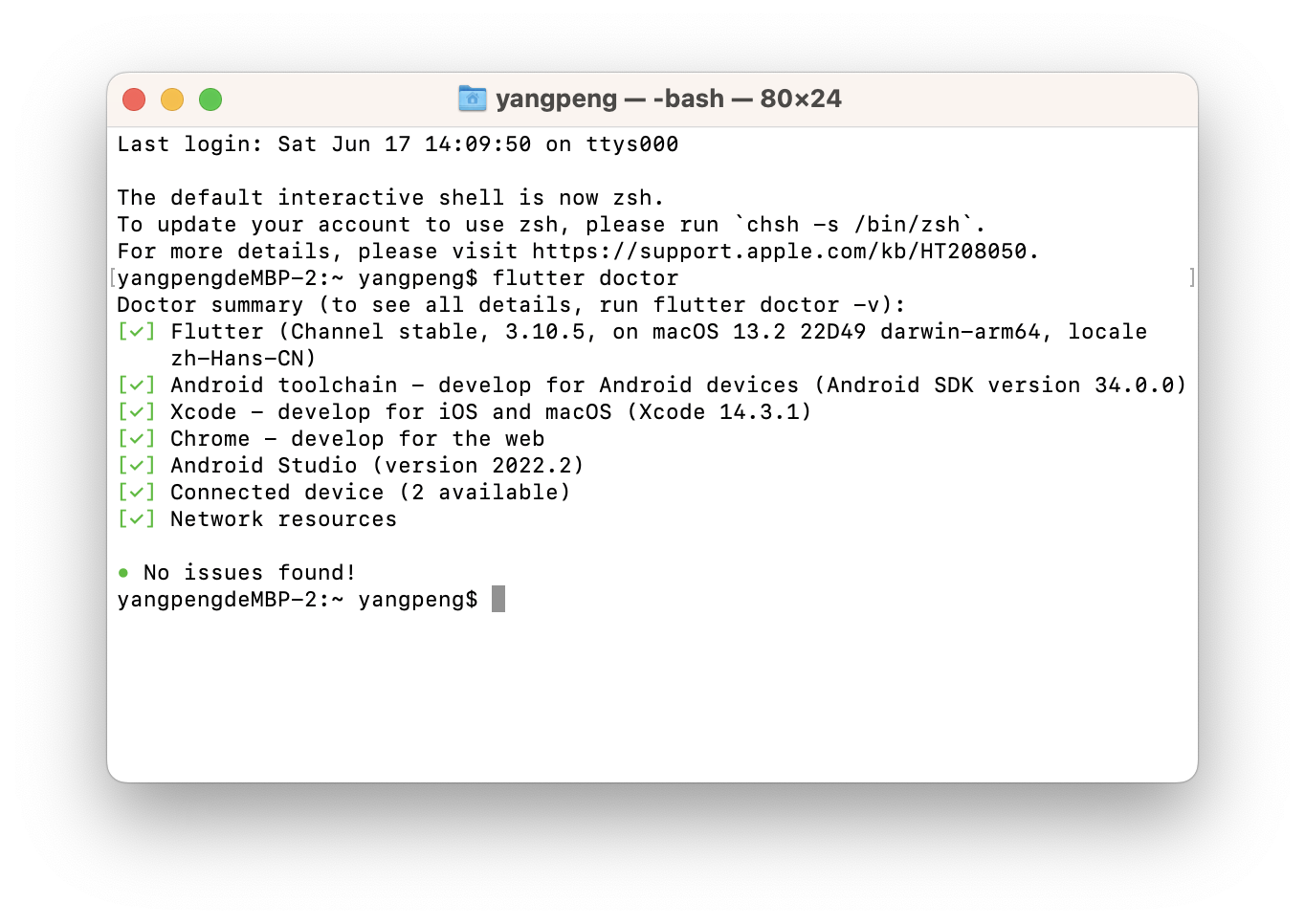
flutter doctor

这些是我这的flutter出现的问题,上次解决这些问题已经是两年了,都忘得差不多了,而且年年都会变,其实都是去网上查,一件一件解决
✗ cmdline-tools component is missing
- 打开【Android Studio】-【Settings】,跟着下图1、2操作

- 打开终端并执行,注意要将黄色标记部分改成上图的sdk地址
flutter config --android-sdk /Users/yangpeng/Documents/androidstudio
好了,这个问题解决了
✗ CocoaPods not installed
- 安装brew,打开终端并执行:
/usr/bin/ruby -e “$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install)”
- 安装gpg,执行:
brew install gnupg
- 安装rvm
- 执行:
gpg --keyserver hkp://pgp.mit.edu --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
如果显示从公钥服务器接收失败则尝试下面的
gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3
- 在 https://www.ipaddress.com/ 查询 raw.githubusercontent.com 的真实IP


- 将查到的IP地址写入hosts
sudo vim /etc/hosts
- 按一下I键
- 新加一行加上,注意黄色部分是上图查到的服务器地址,随便哪个都行
185.199.110.133 raw.githubusercontent.com
- 按一下esc执行:
:wq
- 分别执行:
\curl -sSL https://get.rvm.io | bash -s stable
source ~/.bashrc
source ~/.bash_profile
rvm -v
- 上面的
rvm -v是打印版本命令,若显示rvm 1.29.12 (latest) by Michal Papis, Piotr Kuczynski, Wayne E. Seguin [https://rvm.io]则表示rvm安装成功
- 安装ruby
- 查看自己要安装的版本,我当时看到的最新的是3[.0.0]就安装了它
rvm list known
- 安装指定版本
rvm install 3.0.0
- 将3.0.0设为默认版本
rvm use 3.0.0 --default
- 查看已安装的 ruby
rvm list
- 更换源,分别执行
sudo gem update --system
gem sources --remove https://rubygems.org/
gem sources --add https://gems.ruby-china.com/
- 验证镜像源是是否安装成功:
gem sources -l
- 安装cocopods,执行:
sudo gem install -n /usr/local/bin cocoapods
- 安装本地库
pod setup
- 下载完成之后检查是否可用,可查找任意三方库,这里以AFNetworking为例
pod search AFNetworking
到这里,cocopods就装好了,执行flutter doctor看看效果吧,还不行再参考一下:
https://blog.csdn.net/qq_25218777/article/details/111062192
https://blog.csdn.net/u011123714/article/details/112186065
https://juejin.cn/post/7031726748811132958
https://juejin.cn/post/7067845821290676232
[!] Network resources
在我当时的网络条件下(Mac连着手机热点,开着VPN),问题就只剩下✗ HTTP host https://maven.google.com/ is not reachable. Reason: An error occurred while checking the HTTP host,在网上找到了解决办法:https://blog.csdn.net/ouhuanquan/article/details/123134340
- 找到flutter sdk的文件目录,打开flutter\packages\flutter_tools\lib\src\http_host_validator.dart
- 将https://maven.google.com/ 修改为https://dl.google.com/dl/android/maven2/
- 关闭cmd命令窗口,重新打开cmd窗口
- 去到flutter\bin目录,删除cache文件夹
- 在cmd命令窗口重新运行flutter doctor,问题解决

大功告成!

























 1949
1949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








