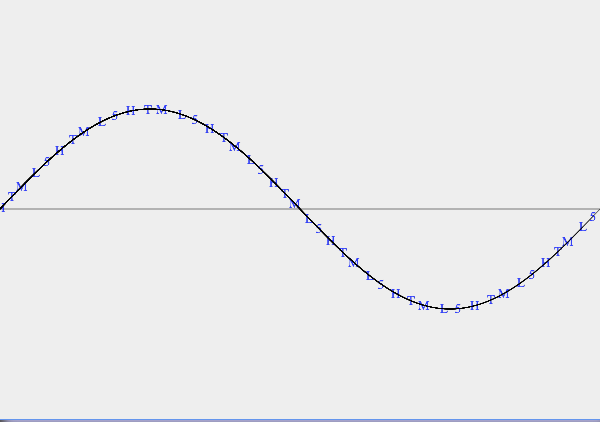
效果图:
代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvas Text</title>
<style type="text/css">
body {
font: 100%/1.4 Verdana, Arial, Helvetica, sans-serif;
background-color: #42413C;
margin: 0;
padding: 0;
color: #000;
}
.operations {
margin-left:200px;
float:left;
font-size:1.5em;
}
.operations option {
font-size:18px;
}
.container {
margin: 10px auto 0px;
width:600px;
}
canvas {
border: 1px solid cornflowerblue;
background:#eeeeee;
-webkit-box-shadow:rgba(200,200,255, 0.9) 5px 5px 10px;
-moz-box-shadow:rgba(200,200,255, 0.9) 5px 5px 10px;
-mx-box-shadow:rgba(200,200,255, 0.9) 5px 5px 10px;
box-shadow:rgba(200,200,255, 0.9) 5px 5px 10px;
}
</style>
</head>
<body>









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








