先看一段代码:
async function a2() {
console.log(3)
}
async function a1() {
console.log(1)
await a2();
console.log(2);
}
console.log(4)
a1()
setTimeout(()=> {
console.log(5)
})
new Promise((resolve, reject)=>{
console.log(6)
resolve()
}).then((data) => {
console.log(7)
})
console.log(8)
上面这段代码,你知道输出的顺序是什么吗?
来试着写一下
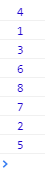
来我们来看下输出:

然后我对上面的代码稍微改动下:
function a2() {
console.log(3)
}
async function a1() {
console.log(1)
await a2();
console.log(2);
}
console.log(4)
a1()
setTimeout(()=> {
console.log(5)
})
new Promise((resolve, reject)=>{
console.log(6)
resolve()
}).then((data) => {
console.log(7)
})
console.log(8)
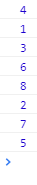
我将a2的async去掉了,输出的顺序有变动么,来我们来看下结果:

我们发现,7和2的位置调换了,为什么呢?
我突然发现,这个答案可以这里找到答案,就在这里写下入口:async、await、Promise、setTimeout执行顺序





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








