原因分析
错误代码
<el-cascader
placeholder="试试搜索:手机"
v-model="dataForm.catelogPaths"
:options="categorys"
:props="props"
filterable
></el-cascader>
data() {
return {
props: {
expandTrigger: "hover",
value: "catId",
label: "name",
children: "childList",
}
}
显示数据成功代码
<el-cascader
placeholder="试试搜索:手机"
v-model="dataForm.catelogPaths"
:options="categorys"
:props="props"
filterable
></el-cascader>
data() {
return {
categorys: [],
props: {
expandTrigger: "hover",
value: "catId",
label: "name",
children: "childList",
checkStrictly: true,
}
}
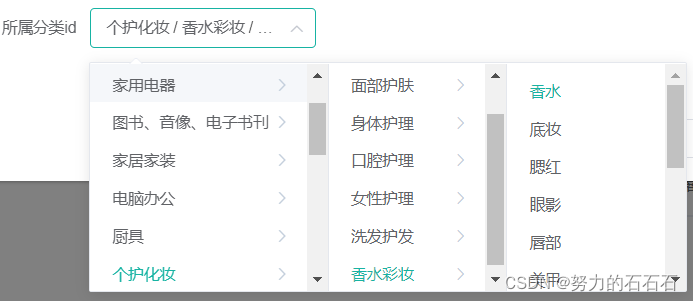
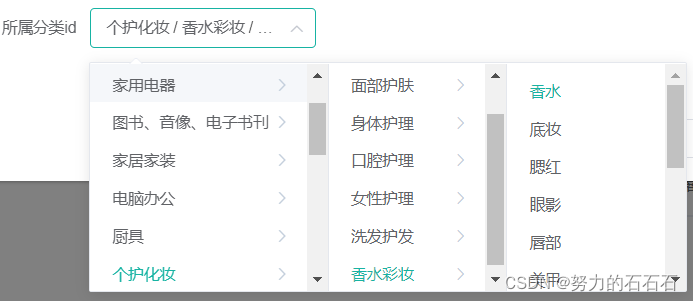
效果
























 3576
3576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








