Configurable,Enumerable,Writable,Value
var person = {}
Object.defineProperty(person,'name',{
configurable:false,//能否使用delete、能否需改属性特性、或能否修改访问器属性、,false为不可重新定义,默认值为true
enumerable:false,//对象属性是否可通过for-in循环,flase为不可循环,默认值为true
writable:false,//对象属性是否可修改,flase为不可修改,默认值为true
value:'xiaoming' //对象属性的默认值,默认值为undefined
});
//value
console.log(person);//xiaoming,默认value
//writable
person.name="qiang";
console.log(person);//xiaoming,不可修改value
//enumerable
for(var i in person){
console.log(person[i]) //无结果,不可循环
}
//configurable
delete person.name
console.log(person.name)//xiaoming,不可删除
Object.defineProperty(person,'name',{
configurable:true //不可修改,将抛出错误
});访问器属性
getter,setter
var book = {
year: 2004,//属性前面加,代表属性只能通过对象方法访问
edition: 0
}
Object.defineProperty(book,'year',{
get: function(){
return this._year;
},
set: function(newValue){
if(newValue > 2004){
this._year = newValue;
this.edition += newValue - 2004
}
}
});
console.log(book.year)//2004
book.year = 2006;
console.log(book.year)//2006
console.log(book.edition)//2定义多个属性
Object.defineProperties
var book = {};
Object.defineProperties(book, {
_year: {
value:2004,
writable:true
},
edition: {
value: 0,
writable:true
},
year: {
get: function() {
return this._year;
},
set: function(newValue) {
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004
}
}
}
});
console.log(book.year) //2004
book.year = 2006;
console.log(book.year) //2006
console.log(book.edition) //2读取属性
var book = {};
Object.defineProperties(book, {
_year: {
value:2004,
writable:true
},
edition: {
value: 0,
writable:true
},
year: {
get: function() {
return this._year;
},
set: function(newValue) {
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004
}
}
}
});
console.log(book.year) //2004
book.year = 2006;
console.log(book.year) //2006
console.log(book.edition) //2
//读取属性
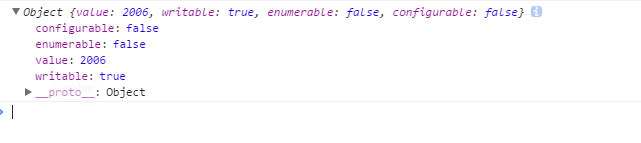
var descriptoryear = Object.getOwnPropertyDescriptor(book,'_year');
var descriptor_year = Object.getOwnPropertyDescriptor(book,'year');console.log(descriptoryear )
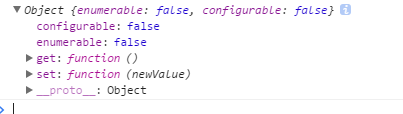
console.log(descriptor_year )
var book = {};
Object.defineProperties(book, {_year: {
value: 2004
},
edition: {
value: 1
},
year: {
get: function(){
return this._year;
},
set: function(newValue){
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004;
}
}
}
});
var descriptor = Object.getOwnPropertyDescriptor(book, "_year");
alert(descriptor.value); //2004
alert(descriptor.configurable); //false
alert(typeof descriptor.get); //"undefined"
var descriptor = Object.getOwnPropertyDescriptor(book, "year");
alert(descriptor.value); //undefined
alert(descriptor.enumerable); //false
alert(typeof descriptor.get); //"function"
版权声明:如需转载请注明出处。 http://blog.csdn.net/qq_17335153/article/details/52584727
























 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








