<body>
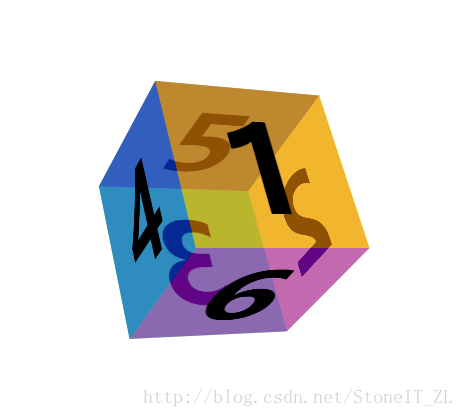
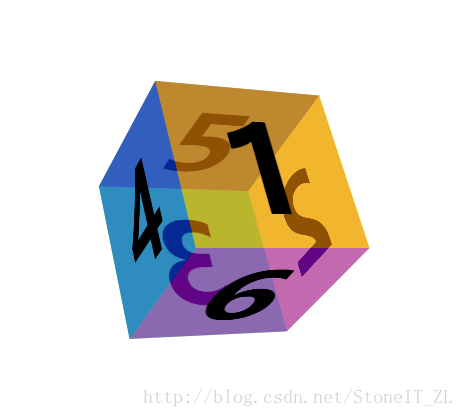
<div id="box">
<div class="plane1">1</div>
<div class="plane2">2</div>
<div class="plane3">3</div>
<div class="plane4">4</div>
<div class="plane5">5</div>
<div class="plane6">6</div>
</div>
</body>
#box{
width: 200px;
height: 200px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
transform-style: preserve-3d;
transform: perspective(1000px) rotateY(30deg) rotateX(30deg) translateY(-50%);
}
#box div{
position: absolute;
width: 200px;
height: 200px;
top: 0;
left: 0;
font-size: 150px;
line-height: 200px;
text-align: center;
font-weight: 900;
}
#box .plane1{
background: rgba(238, 137, 7, .6);
transform-origin: 0 0 0;
}
#box .plane2{
background: rgba(244, 247, 7, .6);
transform-origin: 100% 0;
transform: rotateY(90deg) translateX(100%);
}
#box .plane3{
background: rgba(7, 247, 7, .6);
transform: translateZ(-200px) rotateY(180deg)
}
#box .plane4{
background: rgba(7, 69, 247, .6);
transform-origin: 0;
transform: rotateY(-90deg) translateX(-100%)
}
#box .plane5{
background: rgba(23, 54, 6, .6);
transform-origin: 0 0;
transform: rotateX(-90deg);
}
#box .plane6{
background: rgba(160, 9 , 223, .6);
transform-origin: 0 100%;
transform: rotateX(-90deg) translateY(100%)
}























 5457
5457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








