概述
最近打算使用nose framework写产品自动化用例,需要与jenkins集成做CI,将测试结果以Email形式广播给大家,于是尝试搞一个html模板,将HTML测试结果以附件方式发送出去。
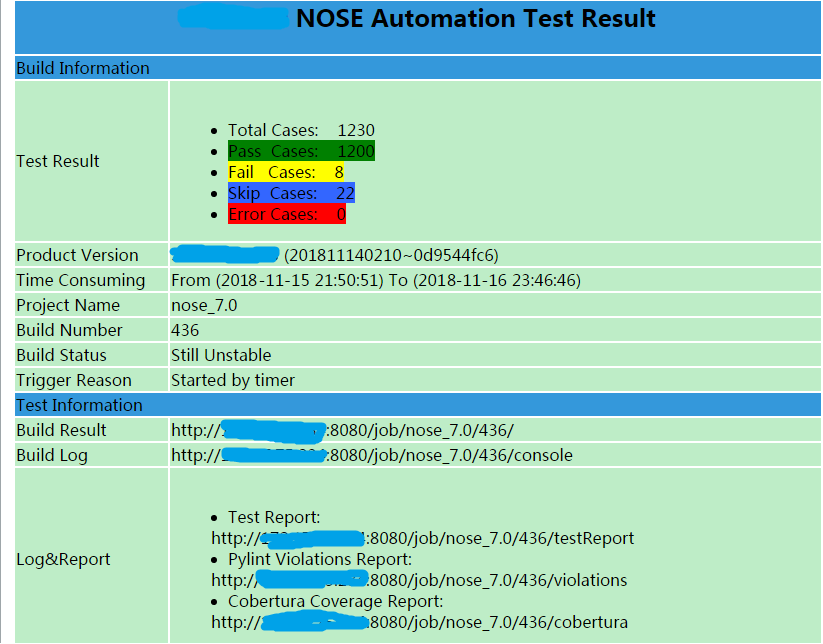
实测效果
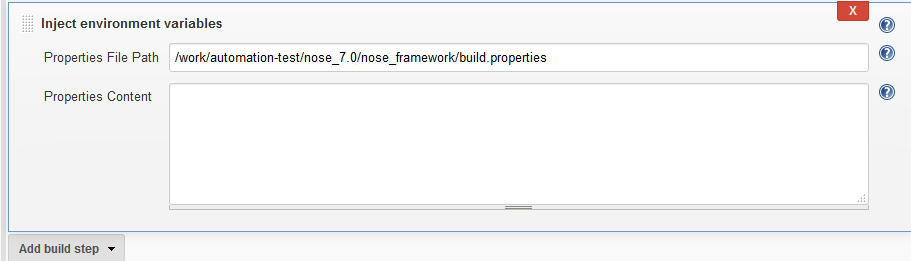
Jenkins设置’Inject enviromment variables’
这里需要在Jenkins中设置环境变量,写入到这个变量文件中,有一个shell脚本,从这个变量文件中读取需要的信息,传递给HTML模板,从而能够构成一个完整的HTML数据,发送出去.
Jenkins上设置变量信息如下图所示:

读取变量文件的脚本
shell
#!/bin/bash
scriptrootpath=/work/automation-test/nose_7.0/nose_framework
if [ ! -d ${scriptrootpath} ]; then
mkdir ${scriptrootpath}
chown -R jenkins.jenkins ${scriptrootpath}
fi
# Get automation start and end time for jenkins report'
time_file="$scriptrootpath/report/time.txt"
START_TIME=`cat ${time_file} | head -n 1`
echo START_TIME=${START_TIME} > $scriptrootpath/build.properties
END_TIME=`tac ${time_file} | head -n 1`
echo END_TIME=${END_TIME} >> $scriptrootpath/build.properties
# Record version
version_file="$scriptrootpath/report/version.txt"
PRODUCT_VERSION=`cat ${version_file}`
echo PRODUCT_VERSION=${PRODUCT_VERSION} >> $scriptrootpath/build.properties
#parse result.txt
report_file="$scriptrootpath/report/all_test_cases.html"
if [ ! -f ${report_file} ]; then
echo "[ERROR] Not exist ${report_file}, exit!"
exit
fi
result_file="$scriptrootpath/report/result.txt"
`cat ${report_file} | grep -A5 "<td><strong>Total</strong></td>" | grep -v strong | awk -F "td" '{{print $2}}' | sed 's/>//g' | sed 's/<\///g' > ${result_file}`
test_counts=`awk 'NR==5, NR==5 {print $1}' ${result_file}`
test_pass=`awk 'NR==4, NR==4 {print $1}' ${result_file}`
test_fail=`awk 'NR==1, NR==1 {print $1}' ${result_file}`
test_skip=`awk 'NR==3, NR==3 {print $1}' ${result_file}`
test_error=`awk 'NR==2, NR==2 {print $1}' ${result_file}`
echo TEST_COUNTS=${test_counts} >> $scriptrootpath/build.properties
echo TEST_PASS=${test_pass} >> $scriptrootpath/build.properties
echo TEST_FAIL=${test_fail} >> $scriptrootpath/build.properties
echo TEST_SKIP=${test_skip} >> $scriptrootpath/build.properties
echo TEST_ERROR=${test_error} >> $scriptrootpath/build.properties
html模板代码
shell
<html>
<head>
<title></title>
</head>
<body>
<h2 style="color: #5e9ca0; text-align: center;">
Note:(This email generated by system automatically, please do not reply!)
</h2>
<table class="editorDemoTable" style="height: 549px; width: 811px;">
<thead>
<tr>
<td style="background-color: #3498db; text-align: center; width: 801px;" colspan="2" nowrap="nowrap">
<h2>
<span style="color: #000000;">NOSE Automation Test Result</span>
</h2>
</td>
</tr>
<tr>
<td style="background-color: #3498db; width: 801px; text-align: left;" colspan="2" nowrap="nowrap">
<span style="color: #000000;">Build Information</span>
</td>
</tr>
</thead>
<tbody>
<tr>
<td style="background-color: #beedc7; width: 150px;" nowrap="nowrap">
<span style="color: #000000;">Test Result</span>
</td>
<td style="background-color: #beedc7; width: 643px;" nowrap="nowrap">
<span style="color: #000000;"> </span>
<ul>
<li>
<span style="color: #000000;">Total Cases: ${TEST_COUNTS}</span>
</li>
<li>
<span style="color: #000000; background-color: #008000;">Pass Cases: ${TEST_PASS}</span>
</li>
<li>
<span style="color: #000000; background-color: #ffff00;">Fail Cases: ${TEST_FAIL}</span>
</li>
<li>
<span style="color: #000000; background-color: #3366ff;">Skip Cases: ${TEST_SKIP}</span>
</li>
<li>
<span style="color: #000000; background-color: #ff0000;">Error Cases: ${TEST_ERROR}</span>
</li>
</ul>
</td>
</tr>
<tr>
<td style="background-color: #beedc7; width: 150px;" nowrap="nowrap">
<span style="color: #000000;">Product Version</span>
</td>
<td style="background-color: #beedc7; width: 643px;" nowrap="nowrap">
<span style="color: #000000;">$PRODUCT_VERSION</span>
</td>
</tr>
<tr>
<td style="background-color: #beedc7; width: 150px;" nowrap="nowrap">
Time Consuming
</td>
<td style="background-color: #beedc7; width: 643px;" nowrap="nowrap">
<span style="color: #000000;">From ($START_TIME) To ($END_TIME)</span>
</td>
</tr>
<tr>
<td style="background-color: #beedc7; width: 150px;" nowrap="nowrap">
<span style="color: #000000;">Project Name</span>
</td>
<td style="background-color: #beedc7; width: 643px;" nowrap="nowrap">
<span style="color: #000000;">$PROJECT_NAME</span>
</td>
</tr>
<tr>
<td style="background-color: #beedc7; width: 150px;" nowrap="nowrap">
<span style="color: #000000;">Build Number</span>
</td>
<td style="background-color: #beedc7; width: 643px;" nowrap="nowrap">
<span style="color: #000000;">$BUILD_NUMBER</span>
</td>
</tr>
<tr>
<td style="background-color: #beedc7; width: 150px;" nowrap="nowrap">
<span style="color: #000000;">Build Status</span>
</td>
<td style="background-color: #beedc7; width: 643px;" nowrap="nowrap">
<span style="color: #000000;">$BUILD_STATUS</span>
</td>
</tr>
<tr>
<td style="background-color: #beedc7; width: 150px;" nowrap="nowrap">
<span style="color: #000000;">Trigger Reason</span>
</td>
<td style="background-color: #beedc7; width: 643px;" nowrap="nowrap">
<span style="color: #000000;">${CAUSE}</span>
</td>
</tr>
<tr>
<td style="background-color: #3498db; width: 801px; text-align: left;" colspan="2" nowrap="nowrap">
<span style="color: #000000;">Test Information</span>
</td>
</tr>
<tr>
<td style="background-color: #beedc7; border-color: gray; width: 150px;" nowrap="nowrap">
<span style="color: #000000;">Build Result</span>
</td>
<td style="background-color: #beedc7; border-color: gray; width: 643px;" nowrap="nowrap">
<span style="color: #000000;"><a style="color: #000000;" title="Build Result" href="${BUILD_URL}console">${BUILD_URL}</a></span>
</td>
</tr>
<tr>
<td style="background-color: #beedc7; border-color: gray; width: 150px;" nowrap="nowrap">
<span style="color: #000000;">Build Log</span>
</td>
<td style="background-color: #beedc7; border-color: gray; width: 643px;" nowrap="nowrap">
<span style="color: #000000;"><a style="color: #000000;" title="Build Log" href="${BUILD_URL}console">${BUILD_URL}console</a></span>
</td>
</tr>
<tr>
<td style="background-color: #beedc7; border-color: gray; width: 150px;" nowrap="nowrap">
<span style="color: #000000;">Log&Report</span>
</td>
<td style="background-color: #beedc7; border-color: gray; width: 643px;" nowrap="nowrap">
<br>
<ul>
<li>
<span style="color: #000000;">Test Report: <a style="color: #000000;" title="Test Report" href="${BUILD_URL}testReport">${BUILD_URL}testReport</a></span>
</li>
<li>
<span style="color: #000000;">Pylint Violations Report: <a style="color: #000000;" title="Pylint Violations Report" href="${BUILD_URL}violations">${BUILD_URL}violations</a></span>
</li>
<li>
<span style="color: #000000;">Cobertura Coverage Report: <a style="color: #000000;" title="Cobertura Coverage Report" href="${BUILD_URL}cobertura">${BUILD_URL}cobertura</a></span>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Email中html效果

来源: Transcendent
文章作者: Gavin Wang
文章链接: Jenkins Email发送HTML测试报告模板 | Transcendent
本文章著作权归作者所有,任何形式的转载都请注明出处。






















 3310
3310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








