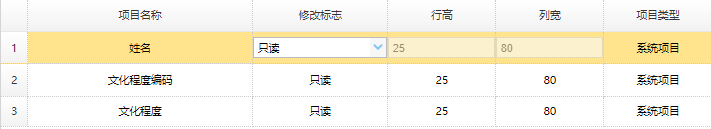
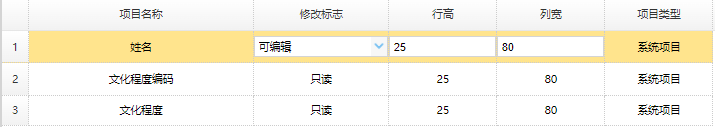
实现效果


首先看到html部分
<table id="editGrid" data-options="idField:'fid',rownumbers:true,singleSelect:true,loadMsg: '数据加载中,请稍后...',nowrap: true,onClickRow: onClickRow" style="width: 100%; height: 100%"
pagination="false" toolbar="#tb">
<thead align="center">
<tr>
<th field="xmmc" width="250" align="center" data-options="halign:'center'">
项目名称
</th>
<th field="xgbz" width="150" align="center" data-options="halign:'center',
formatter:function(value,row){
if(value==1) return '可编辑'
if(value==0) return '只读'
},
editor:{
type:'combobox',
options:{
data:[{XGBZSTR:'只读',XGBZ:0},{XGBZSTR:'可编辑',XGBZ:1}],
mode:'remote',
valueField: 'XGBZ',
textField: 'XGBZSTR',
required:true,
editable:false
}
}">
修改标志
</th>
<th field="hg" width="120" align="center" data-options="halign:'center',editor:'numberbox',validType:'LengthTwo'">
行高
</th>
<th field="lk" width="120" align="center" data-options="halign:'center',editor:'numberbox',validType:'LengthTwo'">
列宽
</th>
<th field="xmlx" width="120" align="center" data-options="halign:'center'">
项目类型
</th>
</tr>
</thead>
</table>
js部分onClickRow方法
function onClickRow(index){
//查看按钮进入
if($("#type").val()=="view")return;
if (editIndex != index){
if (endEditing()){
$('#editGrid').datagrid('selectRow', index).datagrid('beginEdit', index);
editIndex = index;
var item = $('#editGrid').datagrid('getRows')[editIndex];
var hg = $('#editGrid').datagrid('getEditor', {index: index, field: "hg"});
var lk = $('#editGrid').datagrid('getEditor', {index: index, field: "lk"});
if (item.xgbz==0){
$(hg.target).textbox({ disabled: true });
$(lk.target).textbox({ disabled: true });
}
var xgbz = $('#editGrid').datagrid('getEditor', {index: index, field: "xgbz"})
$(xgbz.target).combobox({
onChange:function(newValue,oldValue){
if (newValue==1){
$(hg.target).textbox({ disabled: false });
$(lk.target).textbox({ disabled: false });
}else{
$(hg.target).textbox({ disabled: true });
$(lk.target).textbox({ disabled: true });
}
},
onLoadSuccess:function(){
$(xgbz.target).combobox('setValue',item.xgbz);
}
})
} else {
$('#editGrid').datagrid('selectRow', editIndex);
}
}
}






















 1406
1406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








