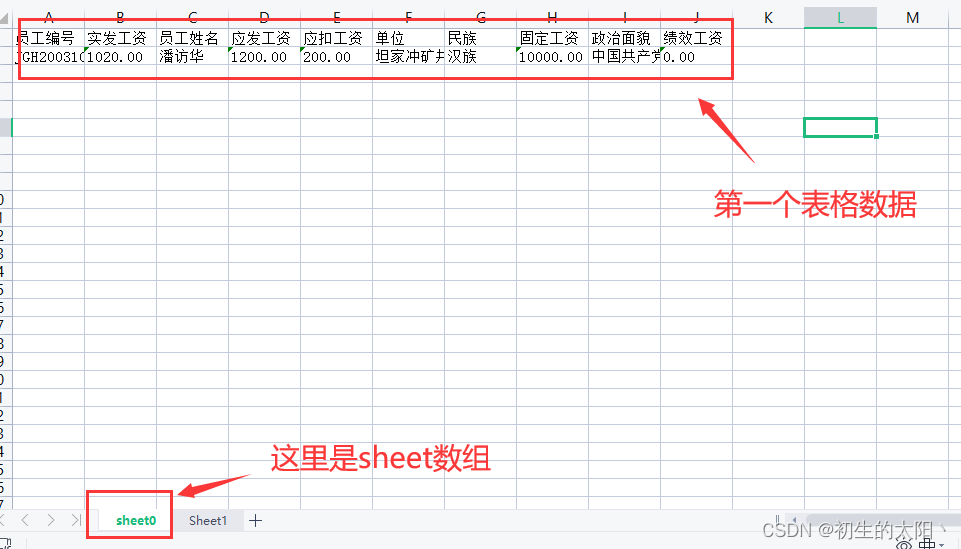
实现效果
例如页面中存在两个表格,需要将它们都导出到excel中



<table id='table1'>
<tr>
<td>员工编号</td>
<td>实发工资</td>
<td>员工姓名</td>
<td>应发工资</td>
<td>应扣工资</td>
<td>单位</td>
<td>民族</td>
<td>固定工资</td>
<td>政治面貌</td>
<td>绩效工资</td>
<tr>
<tr>
<td>JGH20031095</td>
<td>1020.00</td>
<td>11</td>
<td>1200.00</td>
<td>200</td>
<td>JJJ</td>
<td>汉族</td>
<td>10000.00</td>
<td>中国共产党党员</td>
<td>0.00</td>
<tr>
</table>
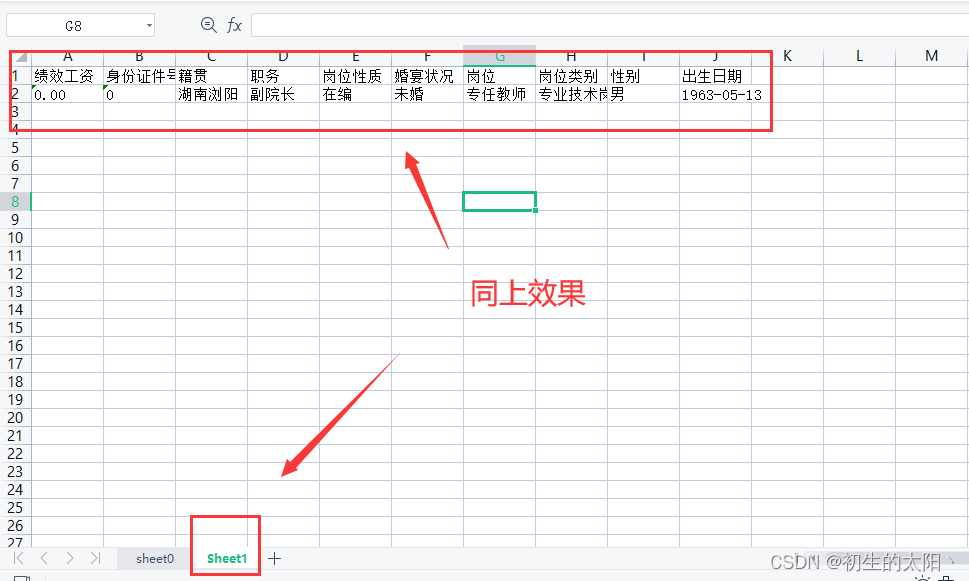
<table id='table2'>
<tr>
<td>绩效工资</td>
<td>身份证件号</td>
<td>籍贯</td>
<td>职务</td>
<td>岗位性质</td>
<td>婚宴状况</td>
<td>岗位</td>
<td>岗位类别</td>
<td>性别</td>
<td>出生日期</td>
<tr>
<tr>
<td>0</td>
<td>0</td>
<td>湖南浏阳</td>
<td>副院长</td>
<td>在编</td>
<td>未婚</td>
<td>专任教师</td>
<td>专业技术岗</td>
<td>男</td>
<td>1963-05-13</td>
<tr>
</table>
js部分
function export(){
//示例 有多少个table就生成多少个sheet 数组相同
var tables = ['table1','table2'];
var sheets = ['sheet0','sheet1'];
var fileName = '测试导出文件.xls';//文件名
tablesToExcel(tables,sheets,fileName,'Excel');
}
//导出excel包含多个sheet
//tables:tableId的数组;wsbames:sheet的名字数组;wbname:工作簿名字;appname:Excel
function tablesToExcel(tables, wsnames, wbname, appname) {
var uri = 'data:application/vnd.ms-excel;base64,'
,
tmplWorkbookXML = '<?xml version="1.0"?><?mso-application progid="Excel.Sheet"?><Workbook xmlns="urn:schemas-microsoft-com:office:spreadsheet" xmlns:ss="urn:schemas-microsoft-com:office:spreadsheet">'
+ '<DocumentProperties xmlns="urn:schemas-microsoft-com:office:office"><Author>Axel Richter</Author><Created>{created}</Created></DocumentProperties>'
+ '<Styles>'
+ '<Style ss:ID="Currency"><NumberFormat ss:Format="Currency"></NumberFormat></Style>'
+ '<Style ss:ID="Date"><NumberFormat ss:Format="Medium Date"></NumberFormat></Style>'
+ '</Styles>'
+ '{worksheets}</Workbook>'
, tmplWorksheetXML = '<Worksheet ss:Name="{nameWS}"><Table>{rows}</Table></Worksheet>'
, tmplCellXML = '<Cell{attributeStyleID}{attributeFormula}><Data ss:Type="{nameType}">{data}</Data></Cell>'
, base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)))
}
, format = function (s, c) {
return s.replace(/{(\w+)}/g, function (m, p) {
return c[p];
})
}
var ctx = "";
var workbookXML = "";
var worksheetsXML = "";
var rowsXML = "";
for (var i = 0; i < tables.length; i++) {
if (!tables[i].nodeType) tables[i] = document.getElementById(tables[i]);
//控制要导出的行数
for (var j = 0; j < tables[i].rows.length; j++) {
rowsXML += '<Row>';
for (var k = 0; k < tables[i].rows[j].cells.length; k++) {
var dataType = tables[i].rows[j].cells[k].getAttribute("data-type");
var dataStyle = tables[i].rows[j].cells[k].getAttribute("data-style");
var dataValue = tables[i].rows[j].cells[k].getAttribute("data-value");
dataValue = (dataValue) ? dataValue : tables[i].rows[j].cells[k].innerHTML;
var dataFormula = tables[i].rows[j].cells[k].getAttribute("data-formula");
dataFormula = (dataFormula) ? dataFormula : (appname == 'Calc' && dataType == 'DateTime') ? dataValue : null;
ctx = {
attributeStyleID: (dataStyle == 'Currency' || dataStyle == 'Date') ? ' ss:StyleID="' + dataStyle + '"' : ''
,
nameType: (dataType == 'Number' || dataType == 'DateTime' || dataType == 'Boolean' || dataType == 'Error') ? dataType : 'String'
,
data: (dataFormula) ? '' : dataValue
,
attributeFormula: (dataFormula) ? ' ss:Formula="' + dataFormula + '"' : ''
};
rowsXML += format(tmplCellXML, ctx);
}
rowsXML += '</Row>'
}
ctx = {rows: rowsXML, nameWS: wsnames[i] || 'Sheet' + i};
worksheetsXML += format(tmplWorksheetXML, ctx);
rowsXML = "";
}
ctx = {created: (new Date()).getTime(), worksheets: worksheetsXML};
workbookXML = format(tmplWorkbookXML, ctx);
// 查看后台的打印输出
// console.log(workbookXML);
var link = document.createElement("A");
link.href = uri + base64(workbookXML);
link.download = wbname || 'Workbook.xls';
link.target = '_blank';
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}






















 4198
4198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








