本文要实现飞机类游戏中的一连串飞机的跟随出和和并行出出。而网上找了一些Cocos2dx开发的飞行类游戏,都只找到一些简单的智能敌机。基本上没什么AI,这样游戏玩起来就太没意思了。然后又去找敌机飞行路径的相关资料,发现相关的也很少。想想还是自己来设计吧!
飞机类游戏设计中,智机的飞行路径设计和智能子弹的设计绝对一个飞行类游戏好坏是的核心。敌机智能也是分级别的。BOSS机就不说了,而飞行游戏由于其特殊性,还经常有那种一连串一起出现的敌机。这种又可分为以下两种:
跟随:相同的位置,相同的飞行路径,不同的启动时间,一般是按时间间隔。
并飞:不同的位置,相同的运行路径,相同的启动时间。
效果如下:

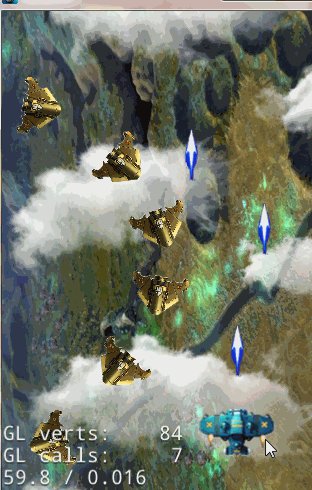
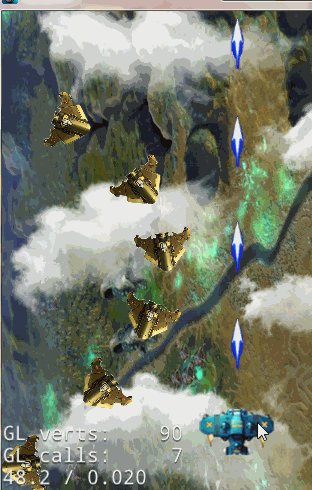
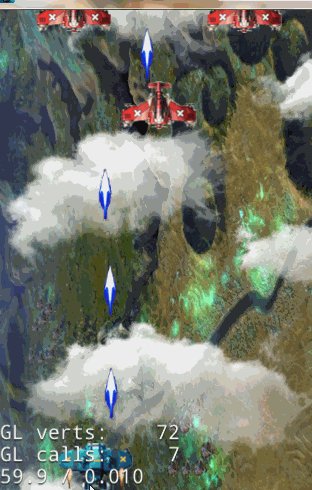
跟随,还未做碰撞判断
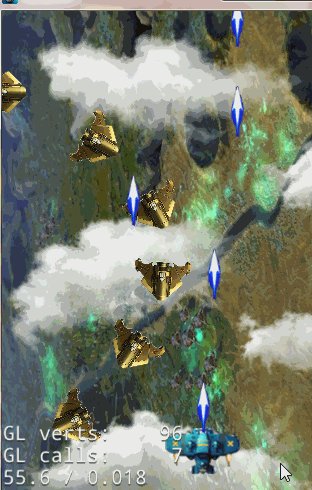
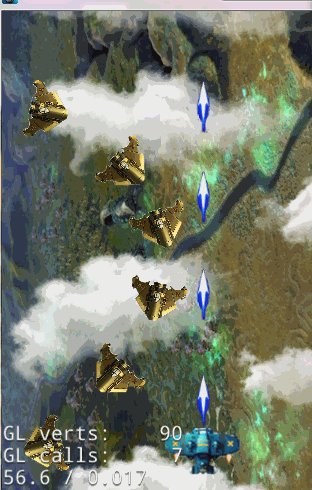
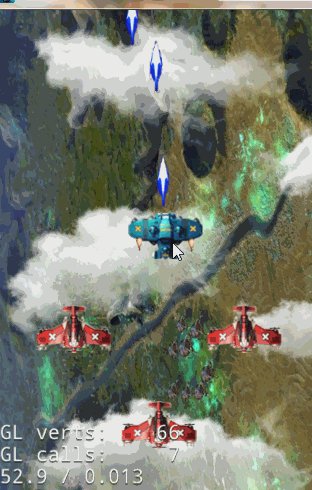
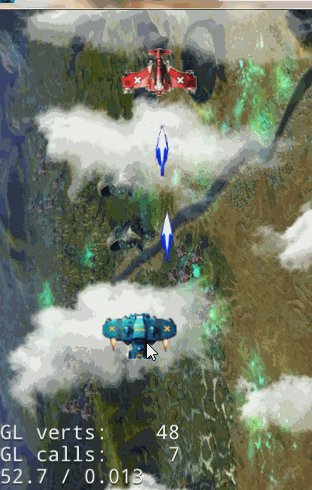
并飞,还未做碰撞判断
Cocos2d-x版本:3.4
工程环境:VS30213
一、跟随飞行
在跟随飞行中,简单一点的跟随飞行路线就是直线了,比如从左到右,从一个角到另一个角。这种做法都比较简单,没什么难度。实际游戏开发中,也很少见这种的跟随飞行,比较多的还是变化的曲线。而这种曲线一般都是贝赛尔曲线。飞机中不仅要飞行,还是进行实时的角度变化,这样才更加模拟真实的游戏场景!
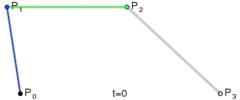
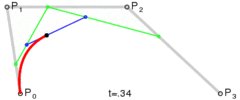
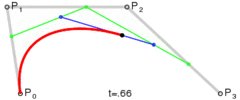
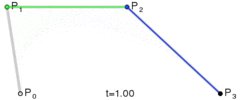
1.1 贝赛尔曲线简介
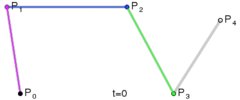
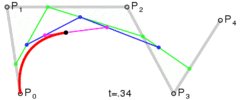
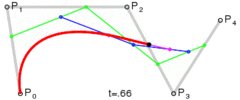
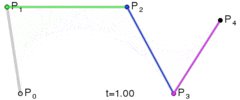
贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化 .
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝塞尔曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。

p0起点,p3是终点,p1,p2是控制点
1.2 游戏应用
我们可能需要在游戏中模拟导弹或箭的移动轨迹,用才cocos2d-x下的bezier可以轻松的模拟出来
cocos2d-x下为我们提供了两个action BezierBy和BezierTo,使用也很简单,只需要填充结构体:
- //设置贝塞尔曲线参数
- ccBezierConfig tr0;
- tr0.endPosition = Vec2(0, 10);//终点
- tr0.controlPoint_1 = Vec2(250, 300);//控制点1
- tr0.controlPoint_2 = Vec2(180, 150);//控制点2
- ActionInterval* bezierForward = BezierTo::create(3.f, tr0);//创建运行的贝塞尔曲线
我们只需要提供两个控制点和一个终点位置就可以了,这里要注意的是
CCBezier这个action是以当前位置为起始点的,两个控制点和终点都是相对于起始点的偏移值
如:tr0.endPosition = ccp(280,240); 是相对于起始点的偏移
1.3 代码
这里只是要验证算法,所以代码还没有单独封装成类,而且也还没有将图像都打包成plist或用 SpriteBatchNode来优化内存。笔者打算把敌机飞行路径和敌机子弹设计完成之后,再统一来优化内存!
在GameMain.h中添加一个定时器:
- void enemyBuild1(float dt);//跟随
- //每隔0.5S调用一次
- schedule(schedule_selector(GameMain::enemyBuild1), 0.5f);
- void GameMain::enemyBuild1(float dt){
- Size winSize = Director::getInstance()->getWinSize();
- auto spritePlane = Sprite::create("air3.png");
- spritePlane->setRotation(90);
- spritePlane->setPosition(Vec2(0,400));
- spritePlane->setScale(0.25);
- this->addChild(spritePlane);
- //设置贝塞尔曲线参数
- ccBezierConfig tr0;
- tr0.endPosition = Vec2(0, 10);//终点
- tr0.controlPoint_1 = Vec2(250, 300);//控制点1
- tr0.controlPoint_2 = Vec2(180, 150);//控制点2
- ActionInterval* bezierForward = BezierTo::create(3.f, tr0);//创建运行的贝塞尔曲线
- ActionInterval *forwardBy = RotateBy::create(3.f,180); // 第二个参数:如果是正数则是顺时针,否则逆时针
- Spawn* spawn = Spawn::create(bezierForward, forwardBy,NULL);//创建合成动作
- //飞机执行完动作后进行函数回调,调用移除飞机函数
- auto actionDone = CallFuncN::create(
- CC_CALLBACK_1(GameMain::enemyRemove, this));
- //连续动作
- Sequence* sequence = Sequence::create(spawn,actionDone, NULL);
- spritePlane->runAction(sequence);
- }
其中删除飞机的函数:
- void GameMain::enemyRemove(Node* pNode){
- if (NULL == pNode) {
- return;
- }
- Sprite* plane = (Sprite*)pNode;
- this->removeChild(plane,true);
- }
要记得先在GameMain.h中定义
- void enemyRemove(Node* pNode);
最后就是运行了,效果如下:
二、并飞飞行
并飞就比简单了,因为是相同的路径方法。而且一般都不考虑到角度旋转的问题。游戏中最多出现的是左右并飞或者上下并飞。无非就是设置几架飞机在一排线上,然后设置飞行路径。最后执行就是了,下面直接来看看代码吧,注释很详细,有需要的直接拿过去,很方便自己扩展,把图像名改下就好。要记得,这里还未做内存优化,如果想做的话,有两种方法。一种是图像做成plist,另一种是用 SpriteBatchNode来做。在这里在,我推荐用前者,但是最好等游戏全开发完了再来弄吧。
首先GameMain.h添加定时器:
- void enemyBuild2(float dt);//并飞
打开定时器:
- //每隔3S调用一次
- schedule(schedule_selector(GameMain::enemyBuild2), 3.0f);
最后就是实现了:
- void GameMain::enemyBuild2(float dt){
- Size winSize = Director::getInstance()->getWinSize();
- Point origin = Director::getInstance()->getVisibleOrigin();
- //生成精灵
- auto spritePlane1 = Sprite::create("air4.png");
- auto spritePlane2 = Sprite::create("air4.png");
- auto spritePlane3 = Sprite::create("air4.png");
- //得到精灵宽和高
- float height = spritePlane1->getContentSize().height;
- float width = spritePlane1->getContentSize().width;
- //旋转的角度
- spritePlane1->setRotation(180);
- spritePlane2->setRotation(180);
- spritePlane3->setRotation(180);
- //设置缩放
- //spritePlane1->setScale(0.3);
- //spritePlane2->setScale(0.3);
- //spritePlane3->setScale(0.3);
- //设置位置
- spritePlane1->setPosition(Vec2(width, winSize.height + height));
- spritePlane2->setPosition(Vec2(winSize.width / 2, winSize.height - height));
- spritePlane3->setPosition(Vec2(winSize.width - width, winSize.height + height));
- //层中加入精灵
- this->addChild(spritePlane1);
- this->addChild(spritePlane2);
- this->addChild(spritePlane3);
- //计算飞行时间
- float flyVelocity =200;//运行速度,可以自己控制,每秒所走的像素
- float flyLen = winSize.height;
- float realFlyDuration = flyLen / flyVelocity;//实际飞行的时间
- //子弹运行的距离和时间,从飞机处开始运行到屏幕底部
- auto actionMove1 = MoveBy::create(realFlyDuration, Point(0, -winSize.height - height));
- auto actionMove2 = MoveBy::create(realFlyDuration, Point(0, -winSize.height -height));
- auto actionMove3 = MoveBy::create(realFlyDuration, Point(0, -winSize.height - height));
- //子弹执行完动作后进行函数回调,调用移除子弹函数
- auto actionDone = CallFuncN::create(
- CC_CALLBACK_1(GameMain::enemyRemove, this));
- //连续动作
- Sequence* sequence1 = Sequence::create(actionMove1, actionDone, NULL);
- Sequence* sequence2 = Sequence::create(actionMove2, actionDone, NULL);
- Sequence* sequence3 = Sequence::create(actionMove3, actionDone, NULL);
- //飞机开始跑动
- spritePlane1->runAction(sequence1);
- spritePlane2->runAction(sequence2);
- spritePlane3->runAction(sequence3);
- }
来看看效果:
都还没做碰撞检测,可以看到。敌机按照我们的要求生成并运动了。
这就是群飞飞机群的两种方式,也可以将并飞和跟随相结合。就可以生成很多种不同的飞机路径。这在后头我将会再来讲解,今天就先到这里了。敌机类最好是自己封装,这里还没有实现。有需要的可以自己把函数改改就OK了!最后,再放张图!

























 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








