我们把小程序开发完了,想分享一个页面,那么如何操作呢
一:给按钮绑定分享功能
<button open-type="share" class="cu-btn bg-green lg">邀请</button>嗯,如上,添加 open-type="share",表示分享
二:添加分享方法
如果添加方法,则默认截图是分享所在的功能页面,高宽5:4
三:自定义方法
onShareAppMessage: function(res) {
return { title: 'vue论坛',
path: '/pages/index/index?goods_id=' + wx.getStorageSync("goods_id"),
imageUrl:'https://www.vue-js.com//public/images/vue.png'
}}
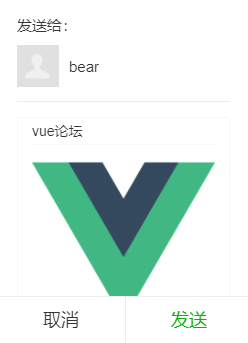
点击按钮出现如下图片:


























 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








