一、软件介绍
文末提供程序和源码下载
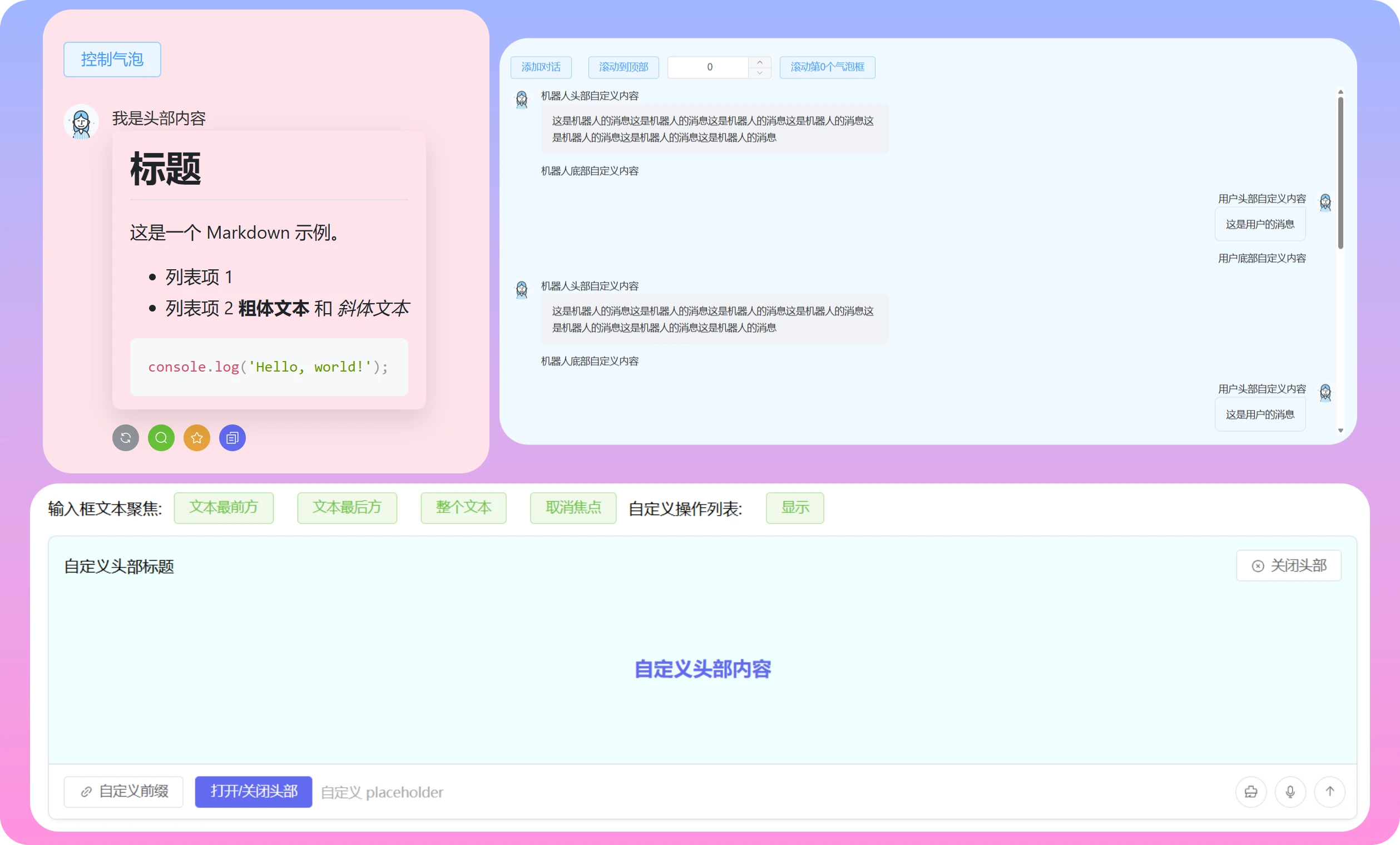
Element-Plus-X开源程序是Vue3 + Element-Plus 开箱即用的企业级AI组件库前端的解决方案。

二、核心特性
- ✨ 企业级 AI 组件:内置聊天机器人、语音交互等场景化组件
- 🚀 零配置集成:基于 Element-Plus 设计体系,开箱即用
- 📦 按需加载:提供 Tree Shaking 优化
三、安装
文末直接下载
# NPM npm install vue-element-plus-x # PNPM(推荐) pnpm install vue-element-plus-x # Yarn yarn install vue-element-plus-x
四、使用案例
- 按需引入
<script>
import { BubbleList, Sender } from 'vue-element-plus-x'
const list = [
{
content: 'Hello, Element Plus X',
role: 'user',
},
]
</script>
<template>
<div style="display: flex; flex-direction: column; height: 230px; justify-content: space-between;">
<BubbleList :list="list" />
<Sender />
</div>
</template>
- 全局引入
// main.ts
import { createApp } from 'vue'
import ElementPlusX from 'vue-element-plus-x'
import App from './App.vue'
const app = createApp(App)
// 使用 app.use() 全局引入
app.use(ElementPlusX)
app.mount('#app')
- CDN 引入
<!-- 该方法 有待测试 --> <!-- CDN 引入 --> <script src="https://unpkg.com/vue-element-plus-x@1.0.81/dist/umd/index.js"></script>
🌟 已实现 组件 和 Hooks
| 组件名 | 描述 | |
|---|---|---|
Typewriter | 打字动画组件 | |
Bubble | 气泡消息组件 (拓展) | |
BubbleList | 气泡消息列表 (拓展) | |
Welcome | 欢迎组件 | |
Sender | 智能输入框(含语音交互、内置指令操作) | |
MentionSender | 指令输入框 (提及列表) | |
Thinking | 思考中组件 (拓展) | |
ThoughtChain | 思考链组件 | |
useRecord | 浏览器内置语音识别 API Hooks | |
useXStream | 流模式接口 Hooks | |
useSend & XRequest | 流模式 hooks 的拆分 (拓展) |
五、软件下载
本文信息来源于GitHub作者地址:https://github.com/HeJiaYue520/Element-Plus-X























 224
224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








