转载请注明出处:https://blog.csdn.net/Strugglein/article/details/81192061
今天带来小程序第四节的学习内容,今天主要学习目标是:
1.WXSS:响应式像素
2.WXSS:样式
3.WXSS:选择器
1.WXSS:响应式像素
WXSS: 是一套样式语言,用于描述WXML的组件样式,小程序在视觉上的展示,对css做了一些补充和修改
CSS: 是一套样式语言,是一种样式表语言,用来描述HTML或XML文档的呈现
首先先来了解下:
设备像素:指的是物理单位,也就是我们显示器上的每一个点,这些点的位置是不变的,
css像素:指的是web编程的概念,逻辑像素
PPI/DPI:每英寸显示的像素
DPR:指在手机某一方向,设备像素和css像素之比
在小程序中,微信规定的屏幕宽度为750rpx,我们可以根据rpx来进行适配2.WXSS:样式
微信除了支持响应式像素外,还支持外联样式导入;
样式导入:
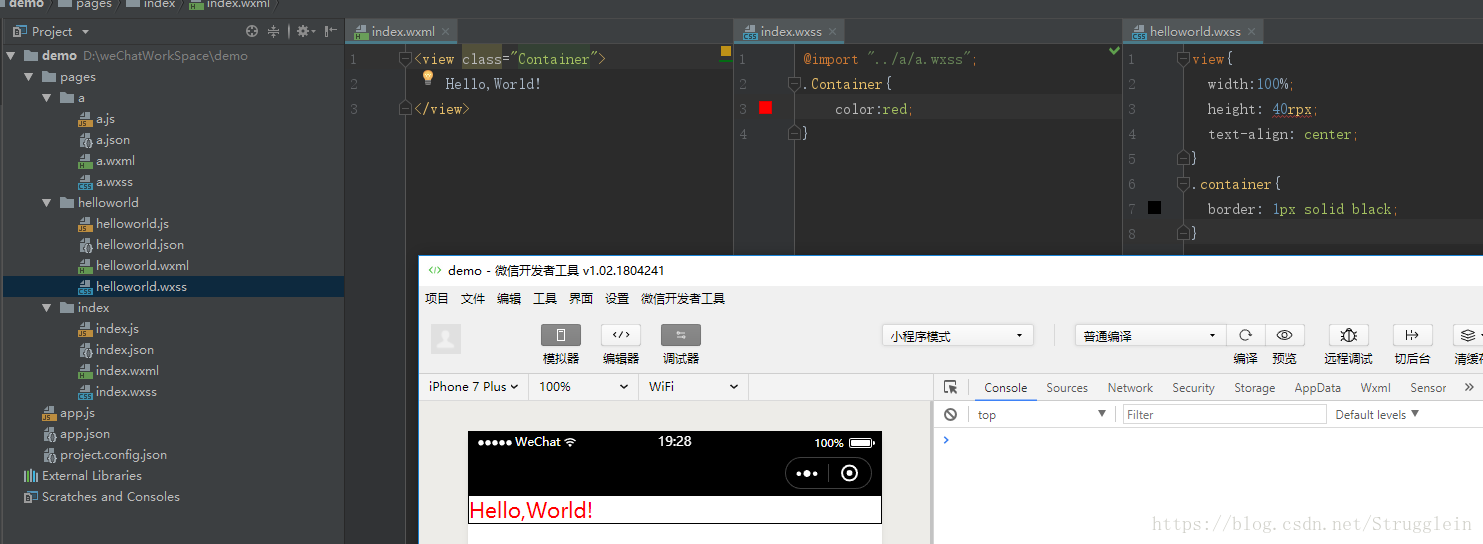
@import样式导入
先在a.wxss中写好样式使用同一个class属性名,然后再通过@import导入到index.wxss中这时候相关属性就过去了,如果在index.wxss中重新定义某个样式时,会覆盖导入的样式
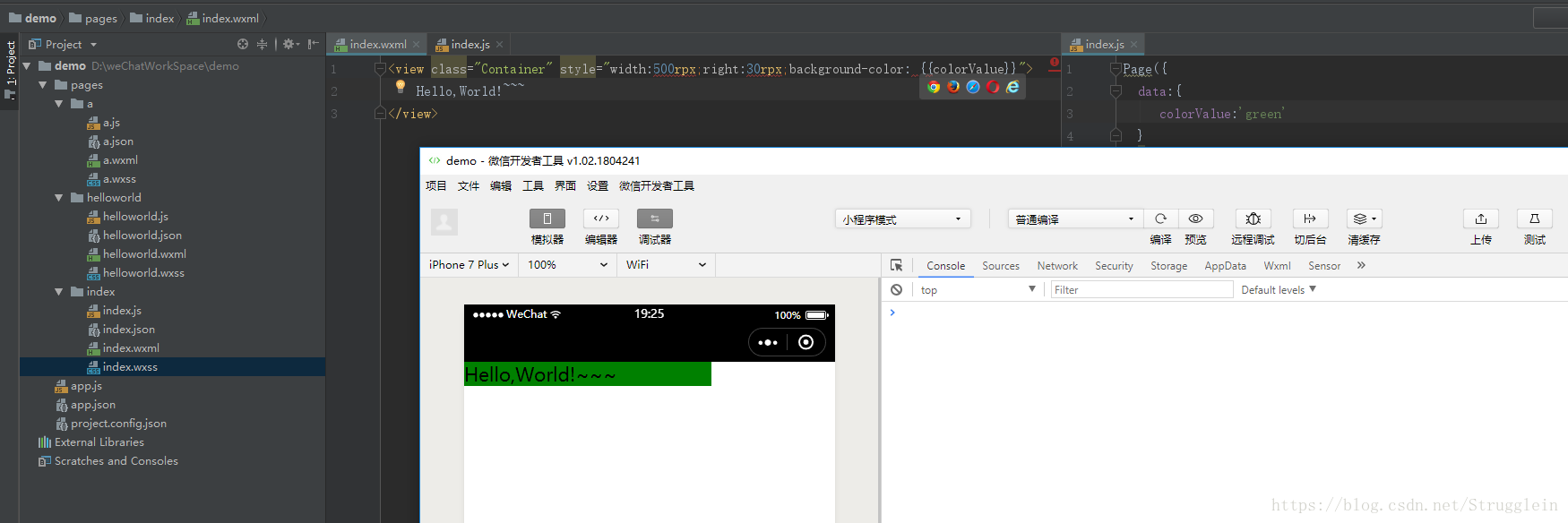
内联样式:
这样也可以使用Mustache语法来获取js文件中的参数
3.WXSS:选择器
目前支持的选择器有:
.class .one 选择所有拥有class=’one’的组件
#id #two 选择拥有id=’two’的组件
element view 选择所有view组件
element,element view checkbox选择所有文档的view组件和所有的checkbox组件
::after view::after 在view组件后面插入内容
::before view::before 在view组件前面插入内容
优先级:
element __ 1
.element __ 10
#element __ 100
style __ 1000
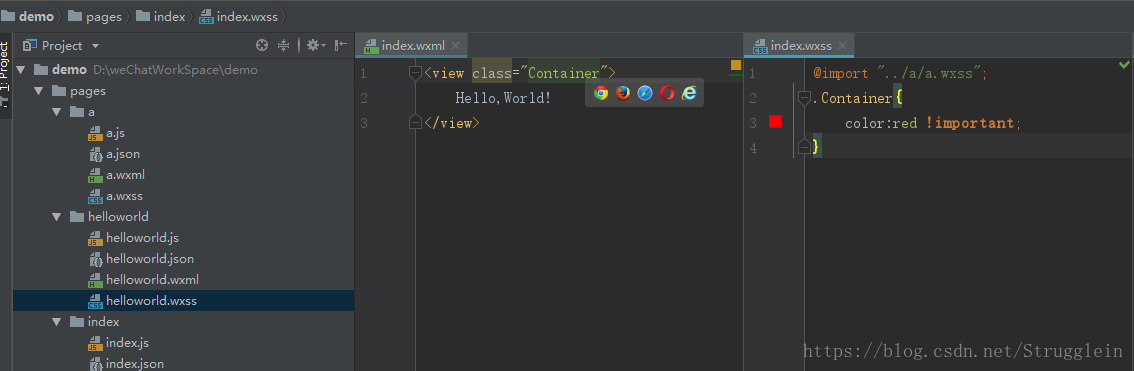
!important __ * 权限最高的,强制使用这个了设定的
比如在拿到别人的代码然后想做一些修改的时候可以在样式的后面增加权重来提高这个样式的优先级
好的到这里wxss的一些基础的介绍就先到这里,如果那里有不合适的地方还请大家多多指教,写这篇博的目的主要就是为了方便自己以后的一个回忆和朋友学习时的一个参考,希望为大家可以带来帮助 ~ ~&
虚心的去学习,自信的去工作~
























 1335
1335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








