概述
ECMAScript中有5种简单数据类型:Undefined,Null,Boolean,Number和String。还有一种复杂数据类型–Object
typeof操作符
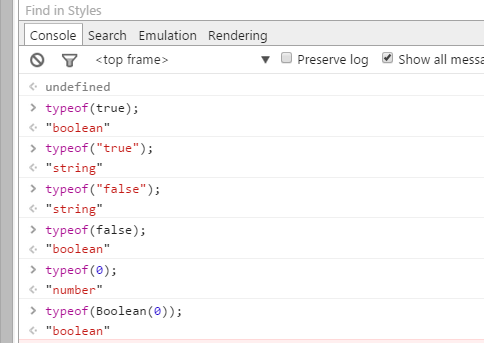
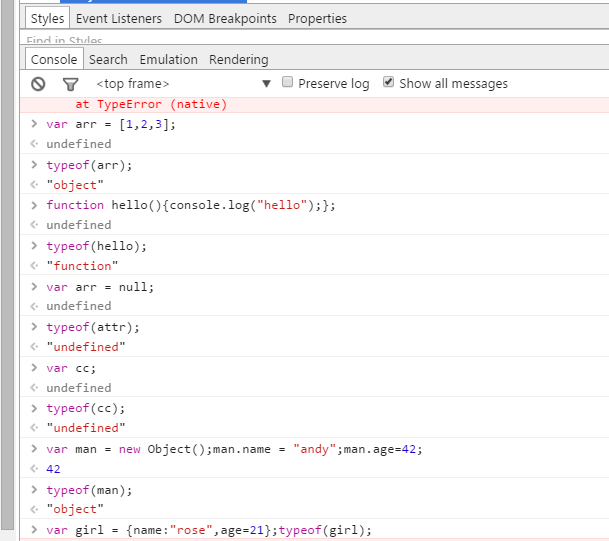
由于Javascript中的变量是松散类型的,所以它提供了一种检测当前变量的数据类型的方法,也就是typeof关键字,在上面提到的ECMAScript中的5种简单数据类型中,(记住,这5种只是数据类型,代表一种数据类型,就想C#中的int,string类型一样),通过typeof关键字,对这5种数据类型会返回下面的值(以字符串形式显示
“undefined” ———- 如果值未定义 Undefined
“boolean” ———- 如果这个值是布尔值 Boolean
“string” ———- 如果这个值是字符串 String
“number” ———- 如果这个值是数值类型 Number
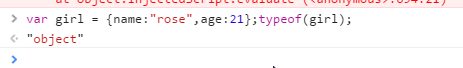
“object” ———- 如果这个值是对象或null Object
“function” ———- 如果这个值是函数 Function
不过严格来说,函数在ECMAScript中是对象,每个函数都是Function这个类的一个实例,既然函数是一个对象,那么它也就是一个引用类型了,所以一个函数只是一个变量名而已,因此,在很多场合常常可以看到,将函数名作为参数,传进函数中,然后进行调用,这就类似于C#中的委托,在后面会详细的讲解函数这个东西,毕竟Javascript中很多东西都依赖于函数来实现。


由以上操作可知 Array 属于 Obejct
常用类型操作示例
1 Array
var multipleValues = [];
multipleValues[0] = 50;
multipleValues[2] = "Music"
var = multipleValues = [50,60,"Mouse"];
console.log(multipleValues.length); //get the length of the array
arrays are objects
var multipleValues = []; //the syntax to creating array
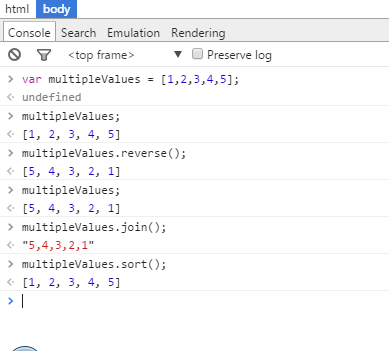
数组的方法
someFunction(params); //to call a function
//methods are functions that belong to a method
someObject.someMethod(); //to call a method
var multipleValues = [10,20,30,40,50];
var reversedValues = multipleValues.reverse();
array.join(); //return a string
array.sort(); //return a sorted array2 NUMBERS
var x = 200;
//javascript numbers are 64-bit floating point numbers.
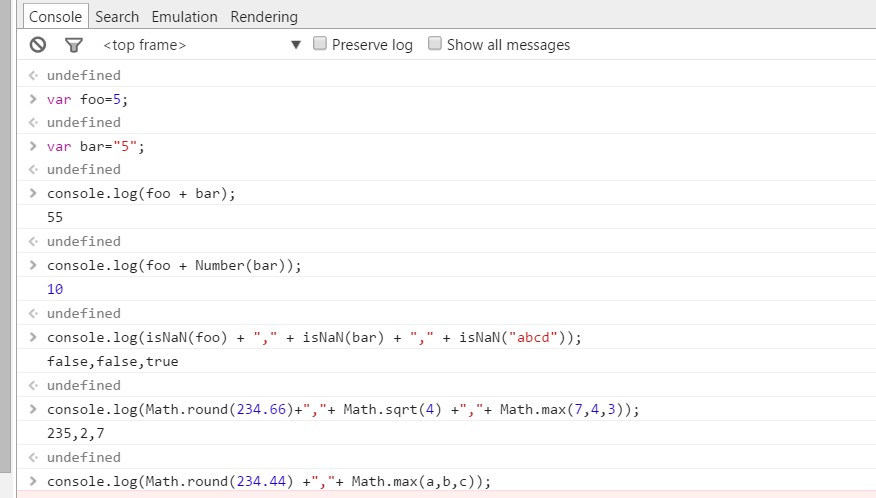
addition vs concatenation
var foo=5;
var bar=5;
console.log(foo + bar) //10
var foo=5;
var bar="5";
console.log(foo + bar); // 55 - one is a string
var foo = 5;
var bar = "b"
console.log(foo * bar) //NaN which means not a NUMBERS
NOT A NUMBER
将字符串装换成数字
var foo="55";
var myNumber = Number(foo); //make it a Number
if (isNaN(myNumber)){
console.log("It's not a number!");
}
//double negative -if NOT NOT a number
if(! isNaN(myNumber)){
console.log("It IS a number");
}
USING THE MATH OBJECT
var x = 200.6;
var y = Math.round(x);
var a = 200, b = 10000, c = 4;
var beggest = Math.max(a,b,c);
var smallest = Math.min(a,b,c);
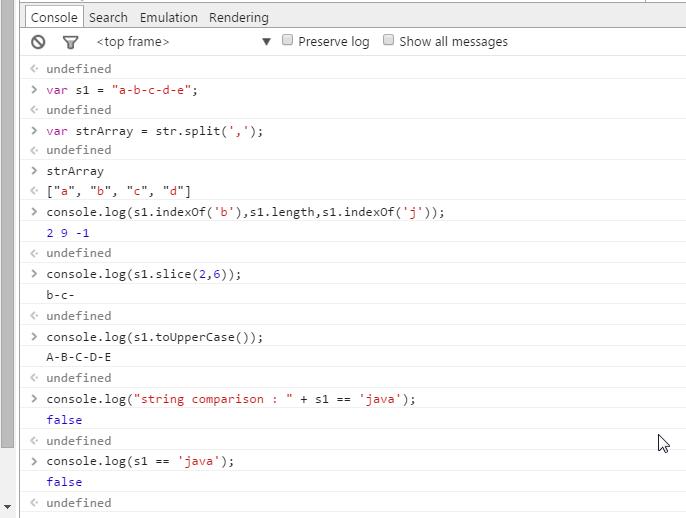
Math.PI Math.random() .sqrt() .log() and so on ....3 STRING
quotes inside quotes 转义符号的使用\ " ' ";
Properties:
str.length
str.toUpperCase()
Method:
split("delimiter");
var phrase = "we want a groovy keyrowd.";
var position = phrase.indexOf("groovy"); // 10
//it return s -1 if the term is not found
if (phrase.indexOf("DDDD") == -1){
console.log("That word does not occur");
}
// there is also .lastIndexOf()
var phrase = "yet another phrase.";
var segment = phrase.slice(6,5);
.substring() .substr()
STRING COMPARISON
var str1 = "Hello";
var str2 = "hello";
//str1 != str2
if(str1.toLowerCase() == str2){
console.log("Yes equal ");
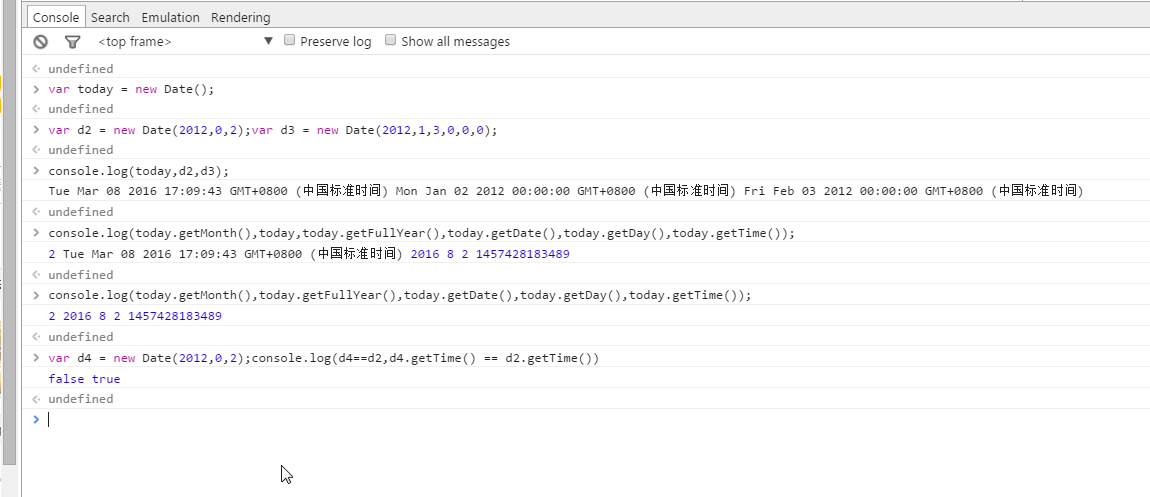
}4 DATE
var today = new Date(); //current date and time
var y2k new Date(2000,0,1); //year, month(sero based), day
var y2k = new Date(2000,0,1,0,0,0);
//y,m.d,h,m,s
today.getMonth(); //return 0-11
today.getFullYear()//yyyy( not sero-based)
today.getYear(); //deprecated
today.getDate(); //1-31 day of month
today.getDay(); // 0-6 day of week. 0 == sunday
today.getHours(); //0-23
today.getTime(); //milliseconds since 1/1/1970
today.setMnoth(5);
today.setFullYear(2012);
today.setFullYear(2012);
today.setDay(0);
//etc.
var date1 = new Date(2000,0,1);
var date2 = new Date(2000,0,1);
date1 == date2 //false
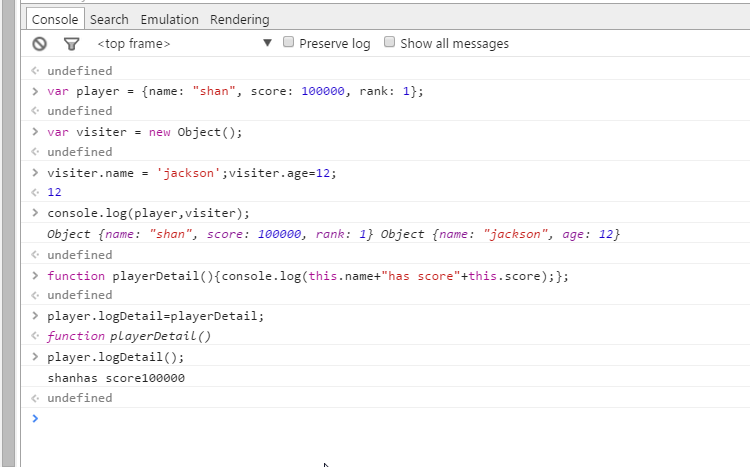
date1.getTime() == date2.getTime(); //true5 Object
//way1
var player = new Object();
player.name = "Fred";
player.score = 10000;
player.rank = 1;
//way2
var player = {name: "Fred", score: 10000, rank:1};
function playerDetails(){
//display kinformation about each player
console.log(this.name + "has rank of:" + this.rank +
"and a score of " + this.score);
}
player1.logDetails = playerDetails;
player2.logDetails = playerDetails;
player1.logDetails();
player2.logDetails();



























 6762
6762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








