TransitionDrawable对应于标签,可以实现两个Drawable之间的淡入淡出效果
xml:
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_sunny" />
<item android:drawable="@drawable/ic_sunny_blue" />
</transition>
布局
<ImageView
android:id="@+id/tv_transition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bg_transition_drawable"
android:text="TransitionDrawable" />
代码
val textView = findViewById<ImageView>(R.id.tv_transition)
var td: TransitionDrawable =
textView.resources.getDrawable(R.drawable.bg_transition_drawable, null) as TransitionDrawable
textView.setImageDrawable(td)
btn_start.setOnClickListener {
td.startTransition(1000)
}
btn_reverse.setOnClickListener {
td.reverseTransition(1000)
}
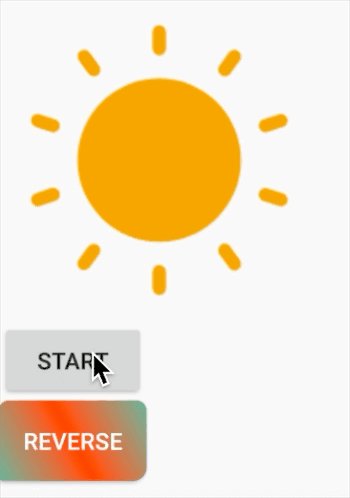
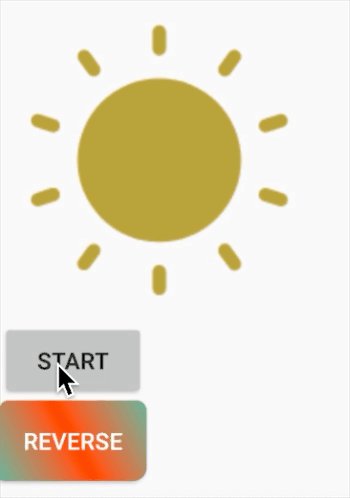
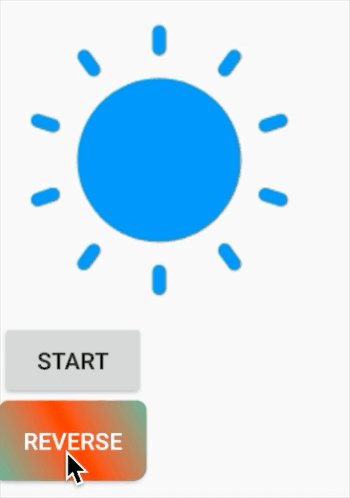
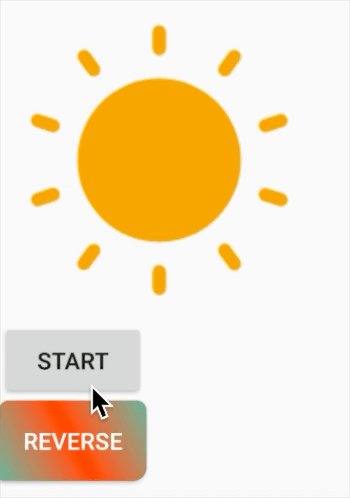
效果























 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








