antd-design-vue-pro切换用户菜单不刷新
半年没写博客了 今天来点干货
看这篇博客之前你必须掌握以下:
- antd基本部署
- autd菜单控制
- 确保用户切换后菜单数据有刷新
找到这个文件:src/store/modules/permission.js
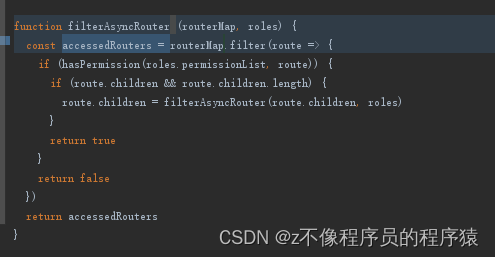
找到下面这个方法:

修改:
function filterAsyncRouter(routerMap, roles) {
const asyncRouterMap = cloneDeep(routerMap)
const accessedRouters = asyncRouterMap.filter(route => {
if (hasPermission(roles.permissionList, route)) {
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children, roles)
}
return true
}
return false
})
return accessedRouters
}
说明:
antd本身对漏油有缓存,所以菜单数据用的还是之前用户的。
const asyncRouterMap = cloneDeep(routerMap)
将routerMap克隆下重新赋值。





















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








