在vue组件注册时,会有一个name属性,那么vue组件注册的时候的name属性有什么作用呢?
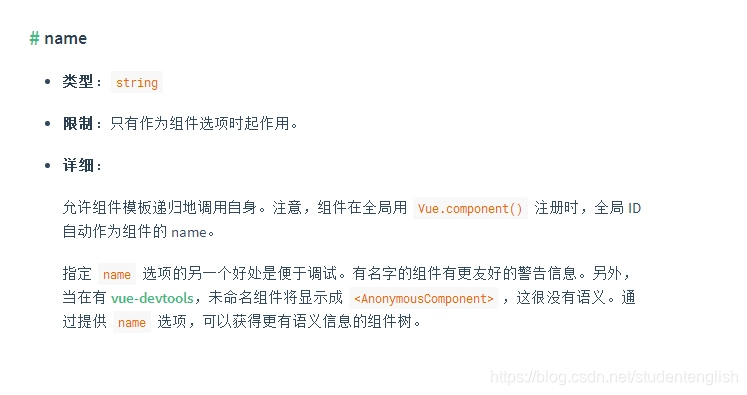
先来看看官网,如下所示:

简单来说就是:
- 允许组件模板递归地调用自身
- 便于调试 (包括警告信息以及通过vue-devtools调试时可以更方便的定位到组件)
- 便于获取更有语义信息的组件树
- 还有一点,就是,可以配合keep-alive进行组件 搭配组件name进行缓存过滤
具体应用场景:
-
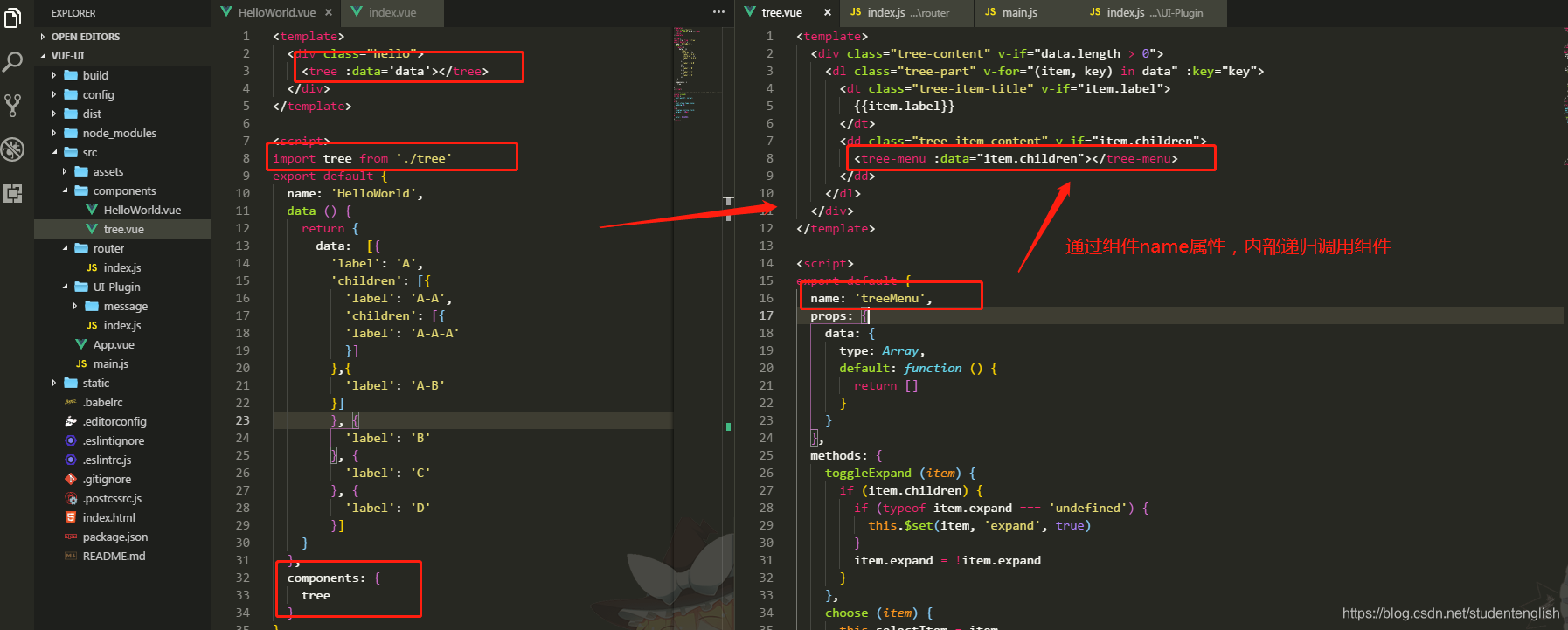
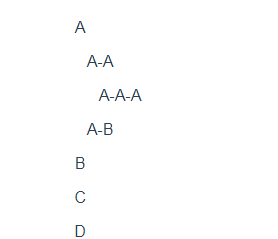
组件模板递归地调用自身

效果如下:

-
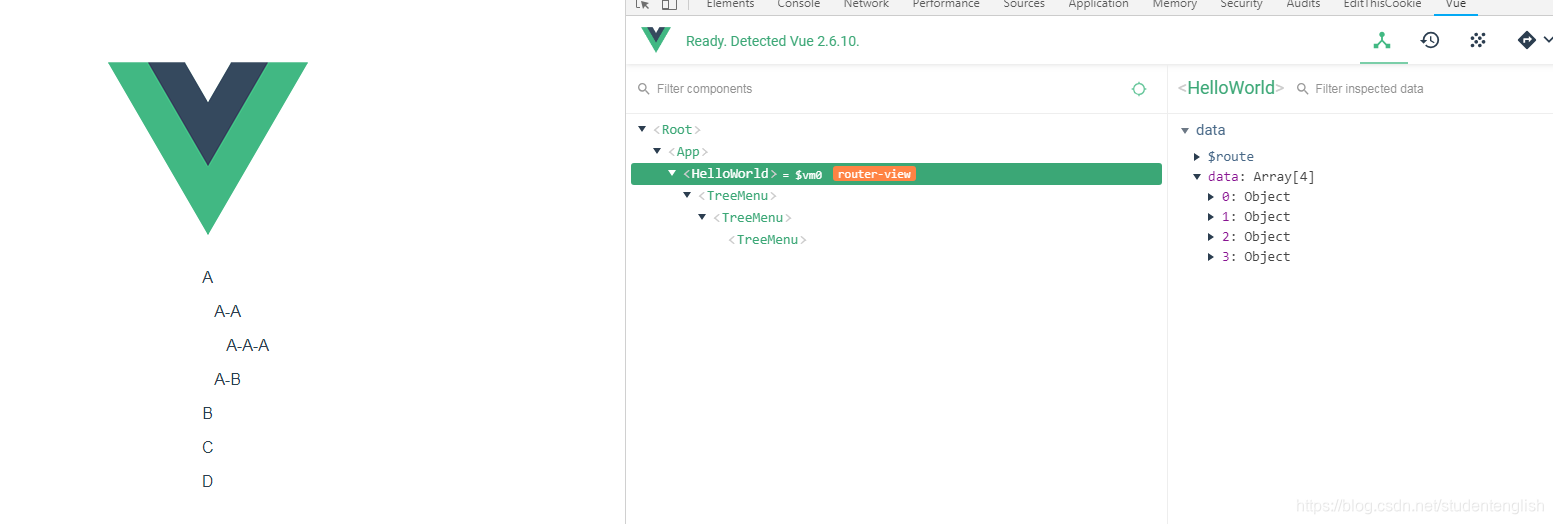
便于调试,如上面的递归在vue-devtools调试时的结构如下, 可以清晰地看到页面组件的构成:

-
配合keep-alive进行组件 搭配组件name进行缓存过滤
<keep-alive exclude="treeMenu">
<router-view/>
</keep-alive>
























 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








