使用DOJO的例子
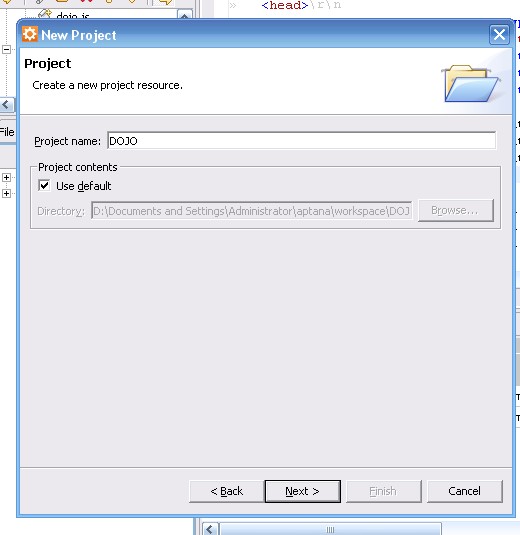
1.新建立一个Ajax工程:

然后选择ajax工程,输入名字

然后建立一个html文件,就可以写程序了:
 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=gbk"
/>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=gbk"
/>
 <
title
>
Untitled Document
</
title
>
<
title
>
Untitled Document
</
title
>
 <
script
type
='text/javascript'
src
="lib/dojo/dojo.js"
></
script
>
<
script
type
='text/javascript'
src
="lib/dojo/dojo.js"
></
script
>
 <
script
type
='text/javascript'
src
="lib/dojo/src/lfx/html.js"
></
script
>
<
script
type
='text/javascript'
src
="lib/dojo/src/lfx/html.js"
></
script
>

 <
script
type
='text/javascript'
>
...
<
script
type
='text/javascript'
>
...

 function fadeOut()...{
function fadeOut()...{ dojo.lfx.html.fadeOut('div0',600).play();
dojo.lfx.html.fadeOut('div0',600).play(); dojo.lfx.html.wipeOut('div1',300).play();
dojo.lfx.html.wipeOut('div1',300).play(); dojo.lfx.html.fadeOut('div2',600).play();
dojo.lfx.html.fadeOut('div2',600).play(); }
}
 function fadeIn()...{
function fadeIn()...{ dojo.lfx.html.fadeIn('div0',600).play();
dojo.lfx.html.fadeIn('div0',600).play(); dojo.lfx.html.wipeIn('div1',300).play();
dojo.lfx.html.wipeIn('div1',300).play(); dojo.lfx.html.fadeIn('div2',600).play();
dojo.lfx.html.fadeIn('div2',600).play(); }
}
 </
script
>
</
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
p
><
a
href
='javascript:fadeOut()'
>
隐藏
</
a
>
<
p
><
a
href
='javascript:fadeOut()'
>
隐藏
</
a
>
 <
a
href
='javascript:fadeIn()'
>
显示
</
a
>
<
a
href
='javascript:fadeIn()'
>
显示
</
a
>
 </
p
>
</
p
>
 <
div
id
='div0'
style
='background:#F00;width:20%'
>
sss1
</
div
>
<
div
id
='div0'
style
='background:#F00;width:20%'
>
sss1
</
div
>
 <
div
id
='div1'
style
='background:#800;width:20%'
>
sss2
</
div
>
<
div
id
='div1'
style
='background:#800;width:20%'
>
sss2
</
div
>
 <
div
id
='div2'
style
='background:#00F;width:20%'
>
sss3
</
div
>
<
div
id
='div2'
style
='background:#00F;width:20%'
>
sss3
</
div
>
 </
body
>
</
body
>
 </
html
>
</
html
>

























 1498
1498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








