配置教程
注册会员后进入商家后台,点击【免签通道】→【收款码】进入收款码配置页,点击右上角【新增收款码】上传收款码:
至少配置一个通用码(即不设置固定金额的收款码)。固码可选配置。
制作教程
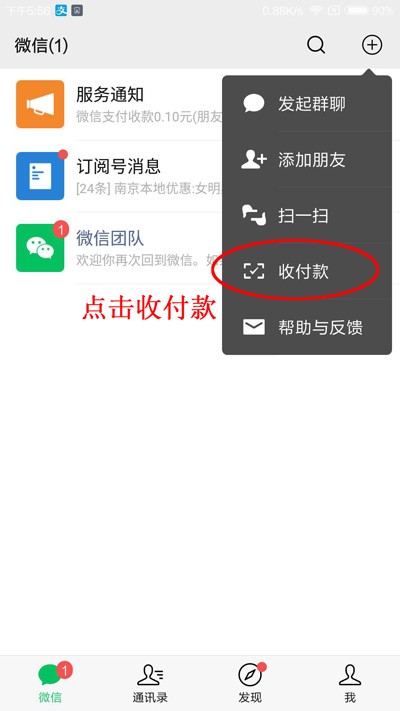
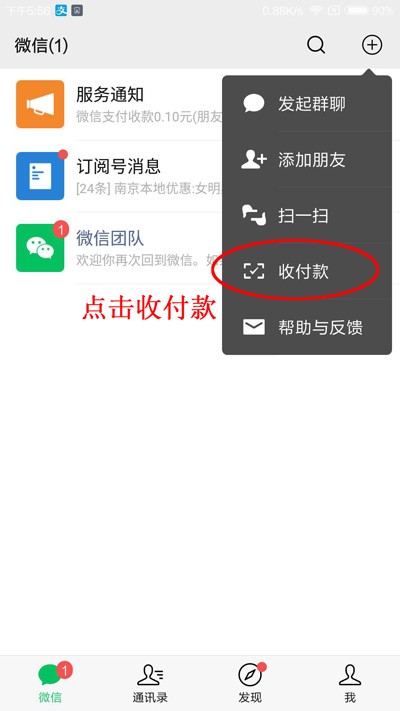
1:打开微信手机APP 点击如图下右上角【+】号 点击【收付款】不同版本存在差异 但都在右上角+号进入
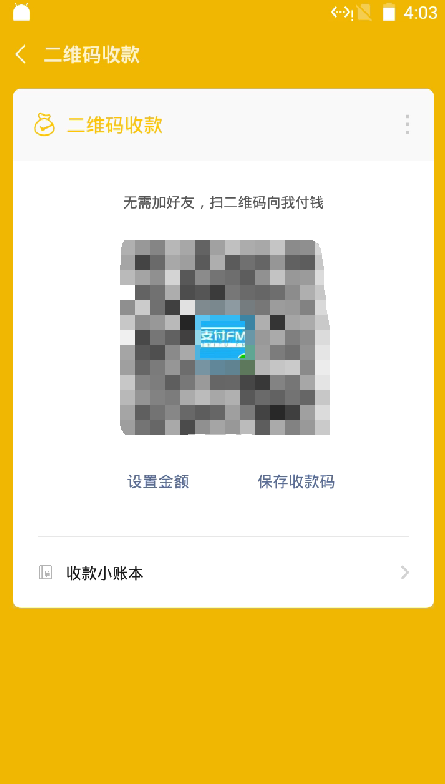
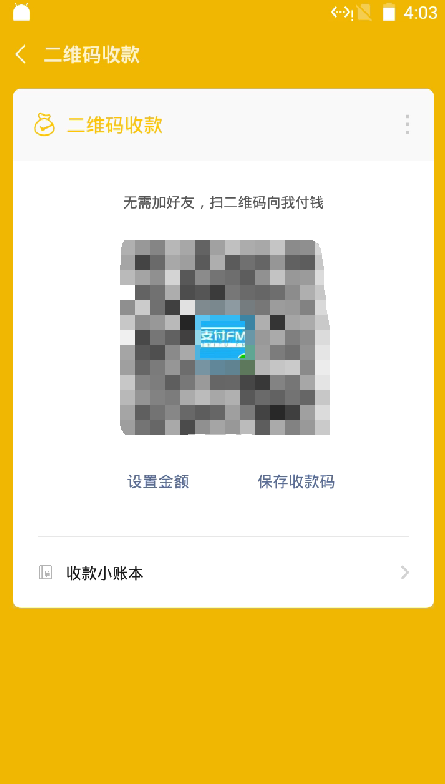
2:找到【二维码收款】进入 。仔细找找不同版本不一样 也许在右上角菜单栏里。
3:保存这个没有金额的收款码上传到商户系统


配置教程
注册会员后进入商家后台,点击【免签通道】→【收款码】进入收款码配置页,点击右上角【新增收款码】上传收款码:
至少配置一个通用码(即不设置固定金额的收款码)。固码可选配置。
制作教程
1:打开微信手机APP 点击如图下右上角【+】号 点击【收付款】不同版本存在差异 但都在右上角+号进入
2:找到【二维码收款】进入 。仔细找找不同版本不一样 也许在右上角菜单栏里。
3:保存这个没有金额的收款码上传到商户系统


 3659
3659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


