Chrome常用的插件JSON-handle,用过的都知道。
最近在做接口加密,所有的数据(request和response)都是加密数据,无法沟通fildder或者Charles抓包查看。那么自己做一个查看json``格式的View:支持动态的放大,缩小,支持所有数据格式~!

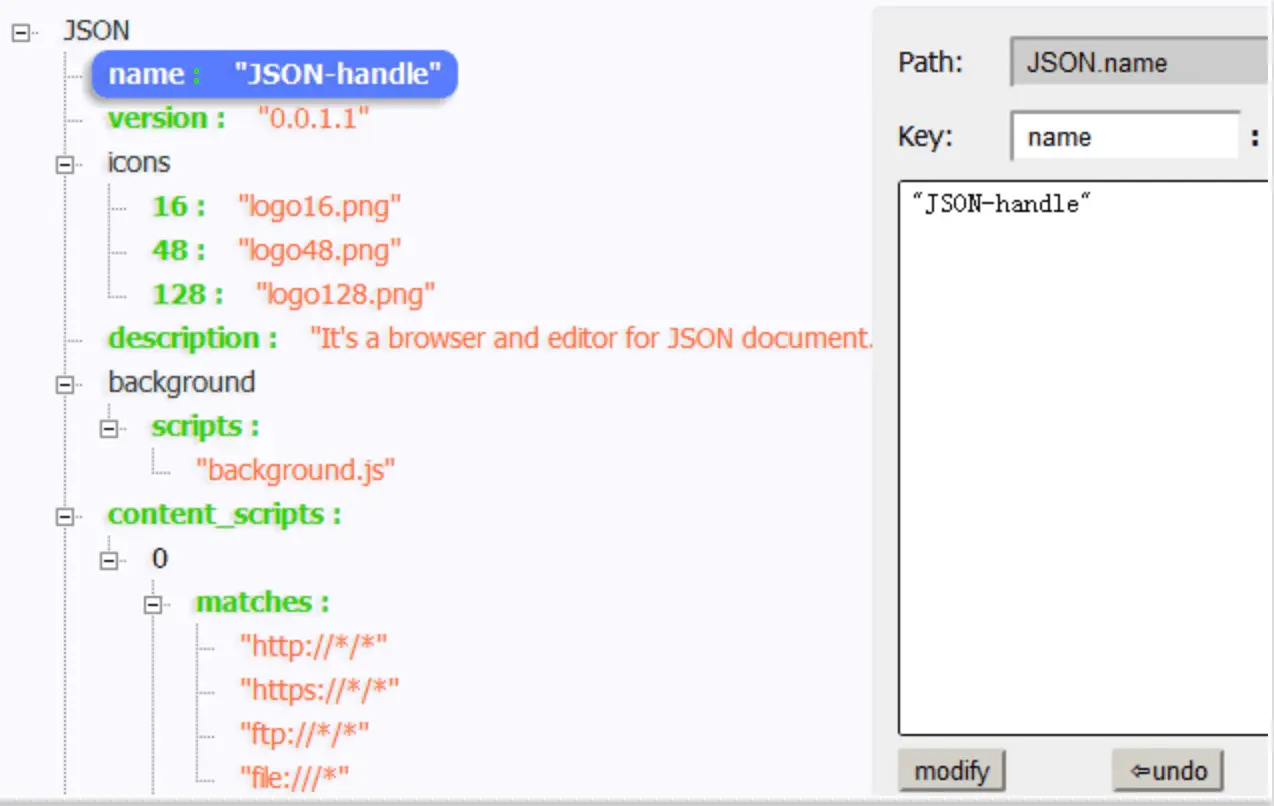
效果图:

GitHub地址: JsonHandleView
依赖
implementation 'com.tzx.json:jsonhandleview:1.0.0'使用
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:orientation="vertical">
<com.dandan.jsonhandleview.library.JsonViewLayout
android:id="@+id/jsonView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>JsonViewLayout jsonViewLayout = findViewById(R.id.jsonView);
jsonViewLayout.bindJson("your json strings." || JSONObject || JSONArray);自定义风格
// Color
jsonViewLayout.setKeyColor()
jsonViewLayout.setObjectKeyColor()
jsonViewLayout.setValueTextColor()
jsonViewLayout.setValueNumberColor()
jsonViewLayout.setValueNullColor()
jsonViewLayout.setValueBooleanColor()
jsonViewLayout.setArrayLengthColor()
// TextSize
jsonViewLayout.setTextSize()文章到这里就全部讲述完啦,若有其他需要交流的可以留言哦~!~!
想阅读作者的更多文章,可以查看我 个人博客 和公共号:























 128
128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








