CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
CSS position 属性
static
- 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。 relative
- 元素框偏移某个距离。相对定位,在自身的坐标位置上进行偏移。
-
#box_relative { position: relative; left: 30px; top: 20px; }
absolute
- 绝对定位使元素的位置与文档流无关,因此不占据空间。又叫父元素内部定位。
-
#box_relative { position: absolute; left: 30px; top: 20px; }
fixed
- 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
-
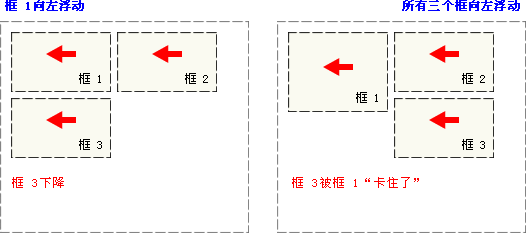
CSS float 属性
在 CSS 中,我们通过 float 属性实现元素的浮动。float 属性定义元素在哪个方向浮动。
-
值 描述 left 元素向左浮动。 right 元素向右浮动。 none 默认值。元素不浮动,并会显示在其在文本中出现的位置。 inherit 规定应该从父元素继承 float 属性的值。























 2359
2359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








