定位作用:
1.可以让元素自由的摆放在网页的任何位置
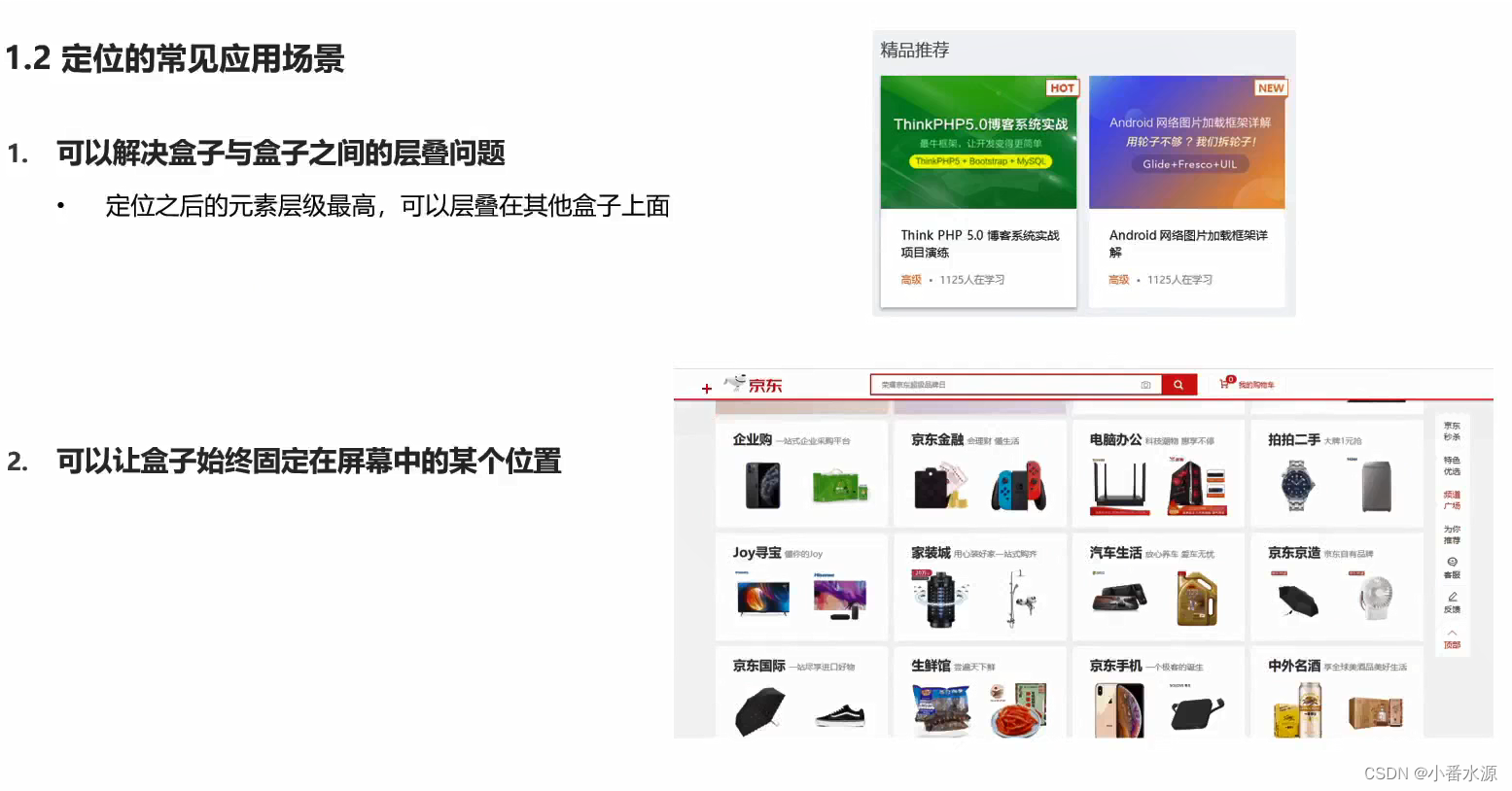
2.一般用于 盒子之间的层叠情况
例如:


position
使用定位的步骤
1.设置定位方式
属性名:position
常见属性值:
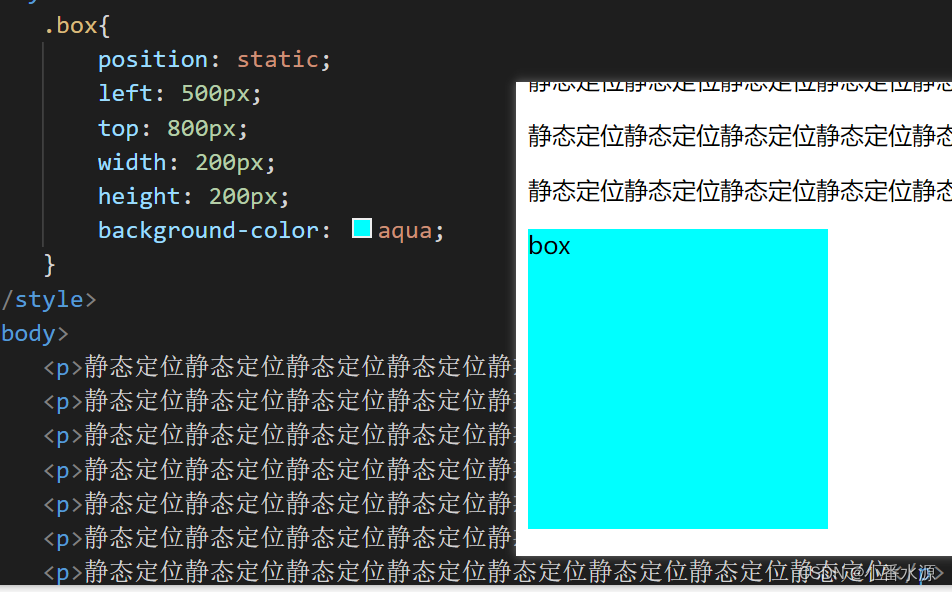
静态定位:static
相对定位:relative
绝对定位:absolute
固定定位:fixed
2.设置偏移值
偏移值设置分为两个方向,水平和垂直方向各选一个来设置即可
选区的原则一般就近原则(离哪边近就用哪一个)

补充说明:
css书写顺序:
1.定位/浮动/display;
2.盒子模型
3.文字属性
静态定位position:static ,它就是文档流。给它设置偏移值起不到作用,它还是在最左边。

相对定位:
相对于自己之前的位置进行移动(就是相对于之前的文档流的位置!!!)
position:relative
特点:
1.需要配合方位属性实现移动
2.相对于自己原来的位置进行移动
3.在页面中占位置,没有脱标!
使用场景:
1.配合绝对定位组队cp(子绝父相)
2用于小范围的移动
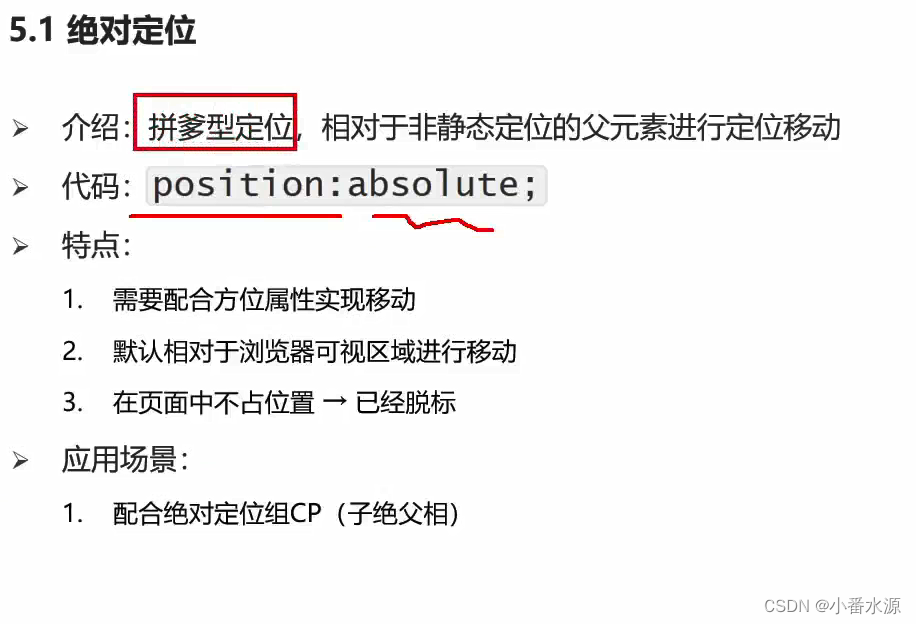
绝对定位:
相对于非静态定位的父元素进行定位移动
position:absolute
特点:
1.需要配合方位属性实现移动
2.默认相对于浏览器可视化窗口区域进行移动
3.在页面中不占位置,脱标
4.具有行内块的特点
场景: 子绝父相

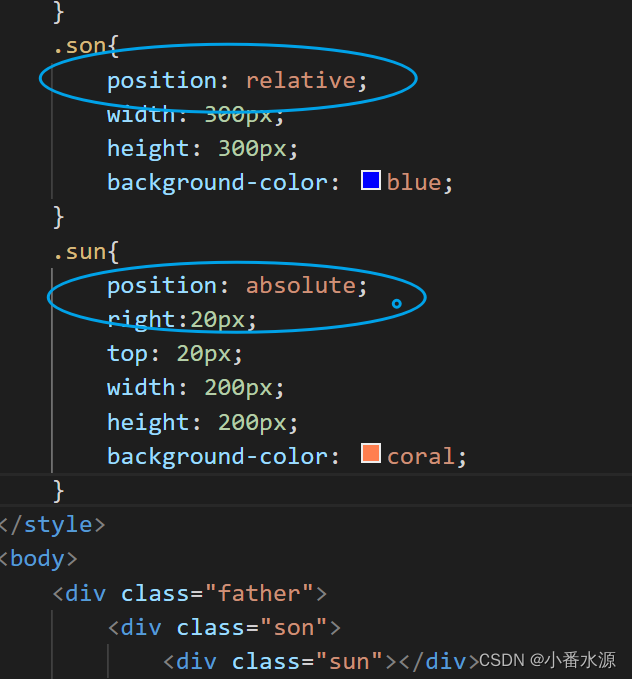
子绝父相:

子绝父相
绝对定位查找父级的方式:就近查找定位的父级,如果逐层找不到,就去找浏览器作为定位父级。
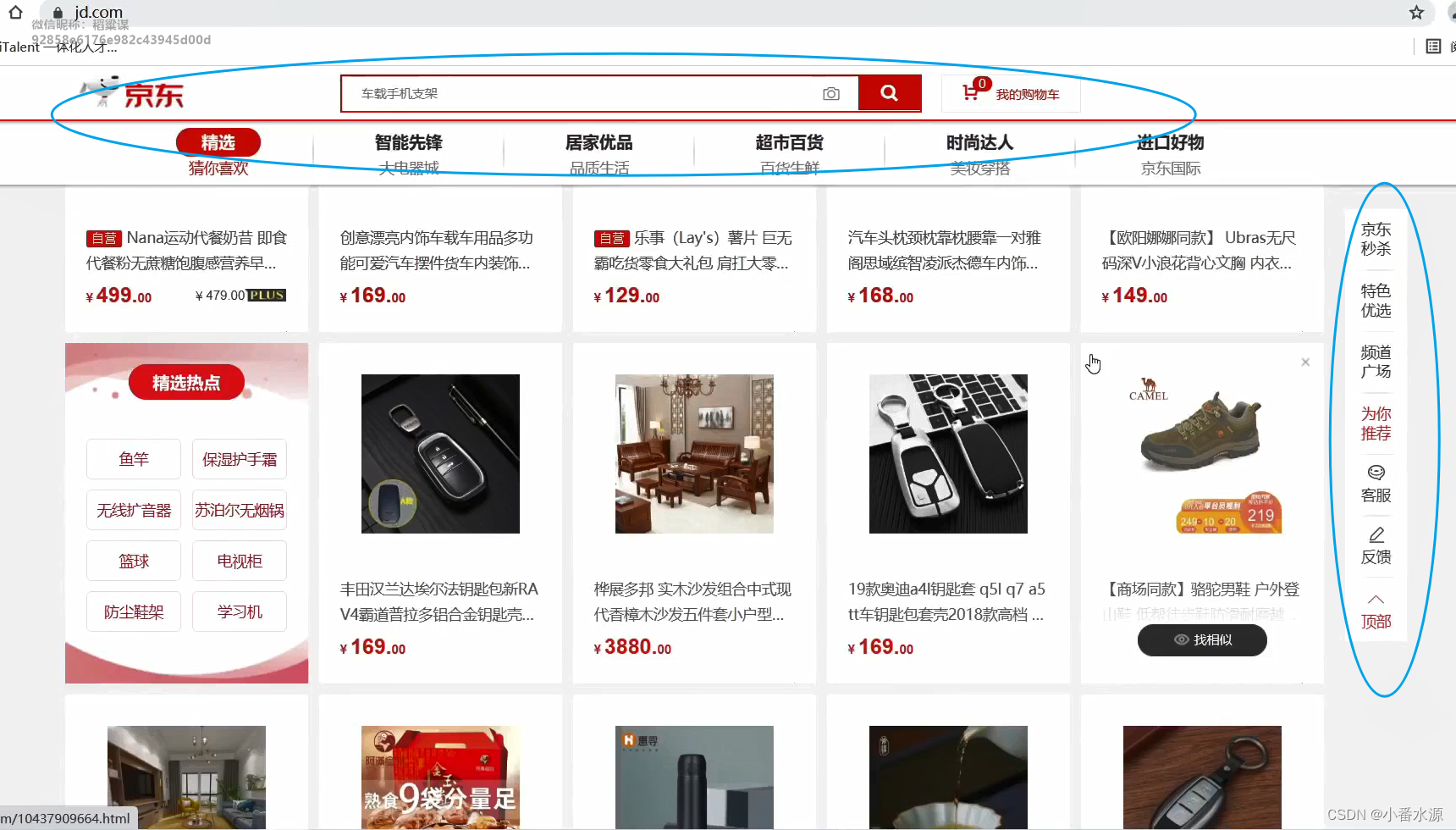
固定定位:
就是某一模块固定在某一位置(浏览器较为常见)


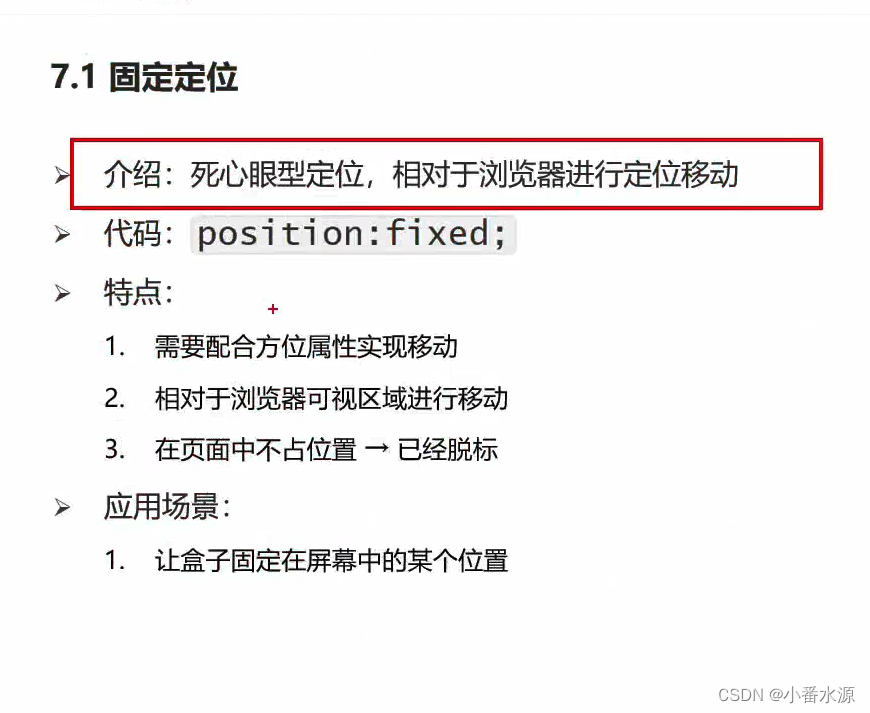
固定定位:
介绍:相对于浏览器进行定位移动
position:fixed
特点:
1.需要配合方位属性实现移动
2.相对于浏览器可视区进行移动
3.在页面中不占位置,已经脱标
4.具有行内块特点
场景:让盒子固定在屏幕中的某一位置
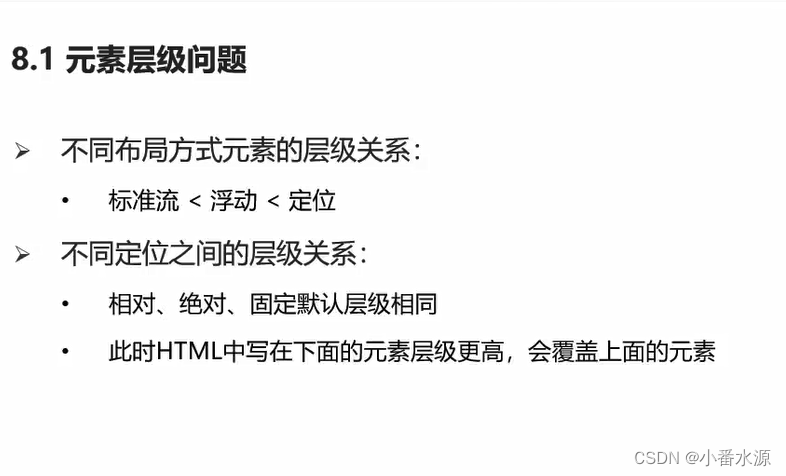
元素的层级关系:

不同布局方式的层级关系:
标准流< 浮动 <定位
不同定位之间的层级关系:
相对、绝对、固定默认层级相同
此时html中写在下面的层级越高,会覆盖上面的元素
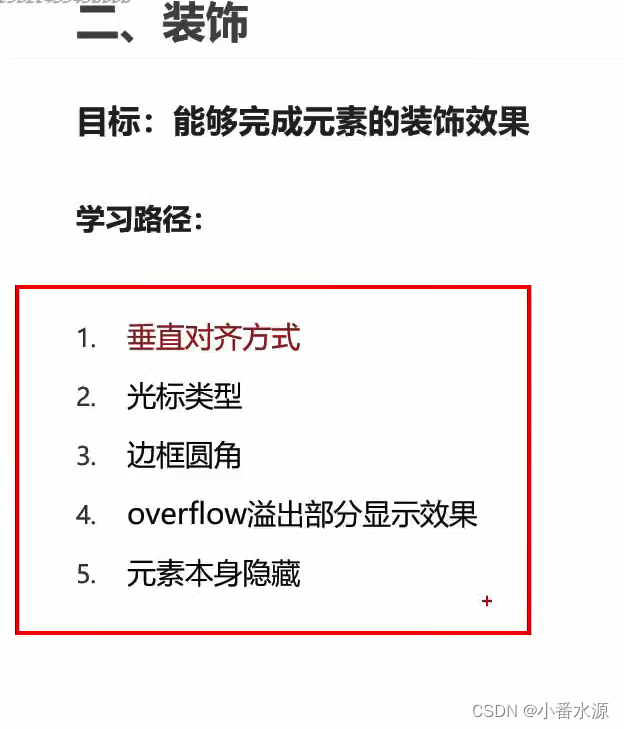
css装饰:




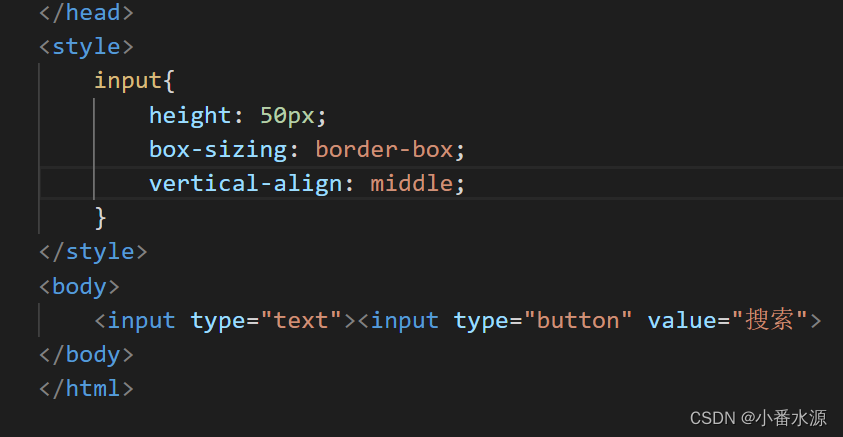
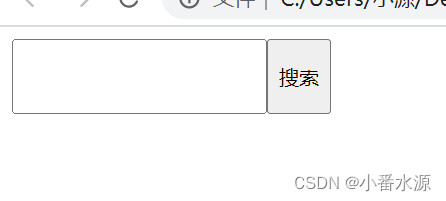
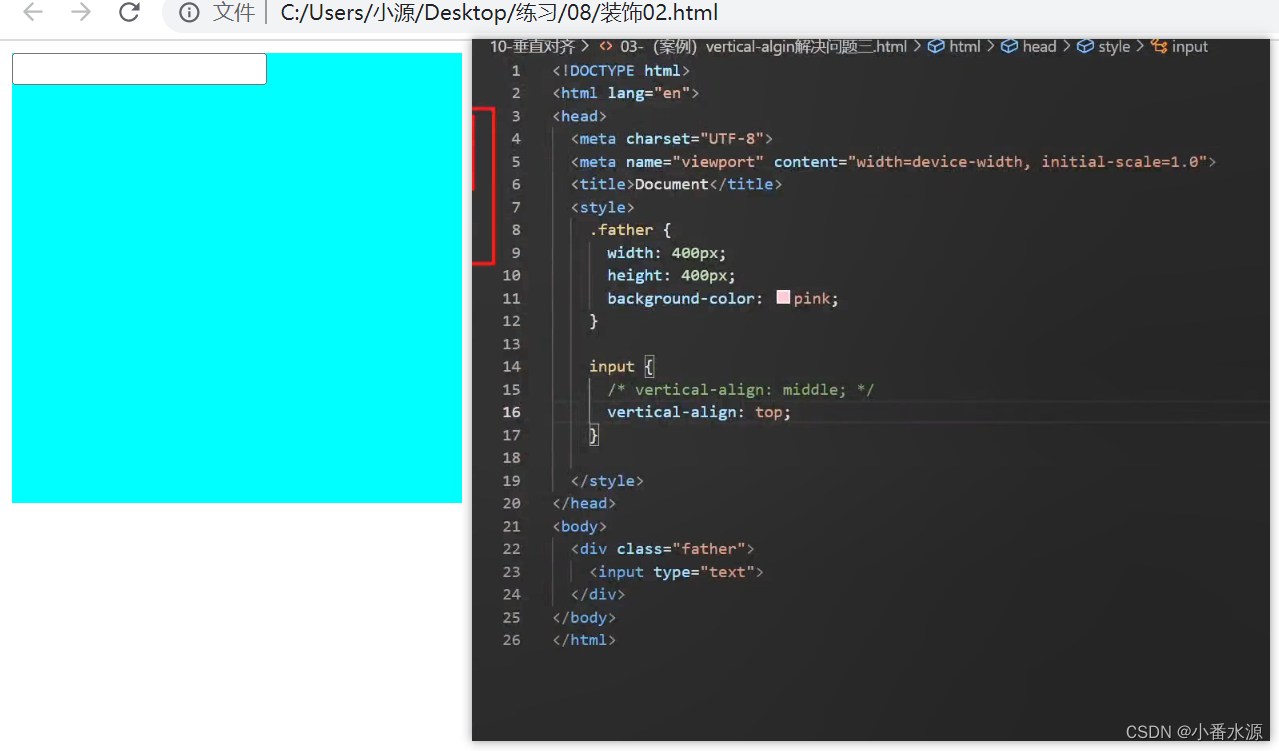
浏览器遇见行内和行内块标签当做文字处理,默认文字是按照基线对齐
vertical-align:top;

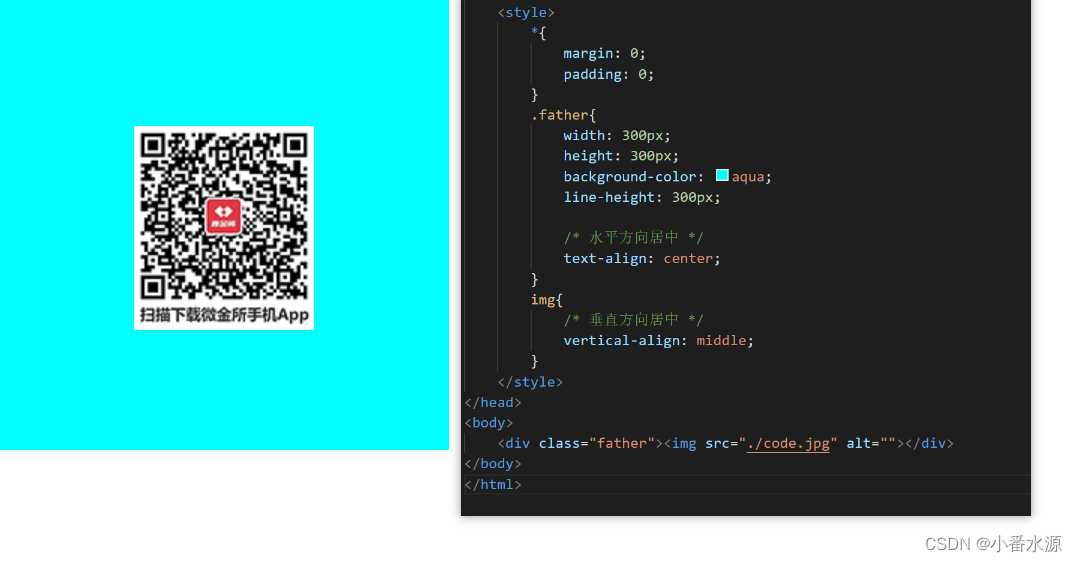
vertical-align;middle;和text-align:center实现div居中效果

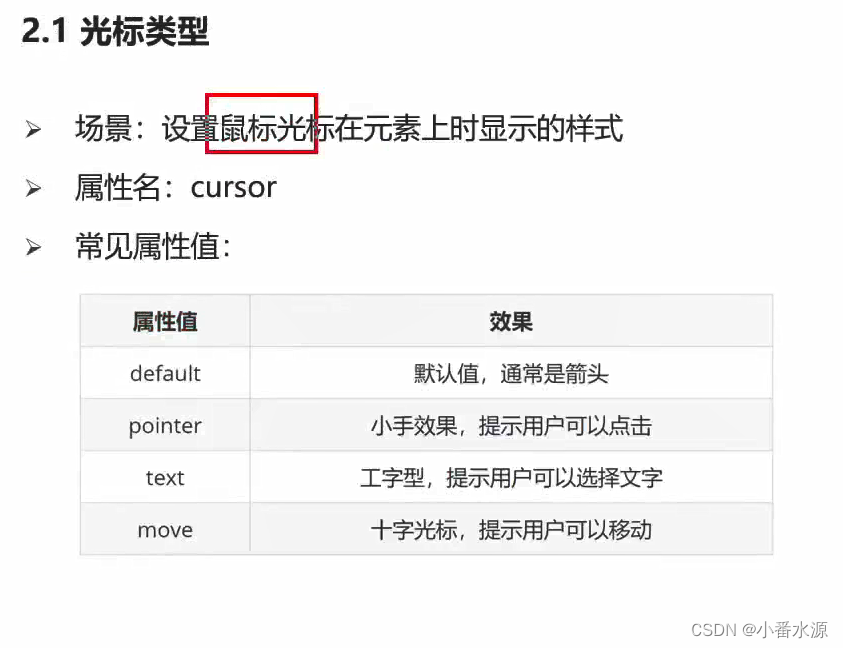
光标:

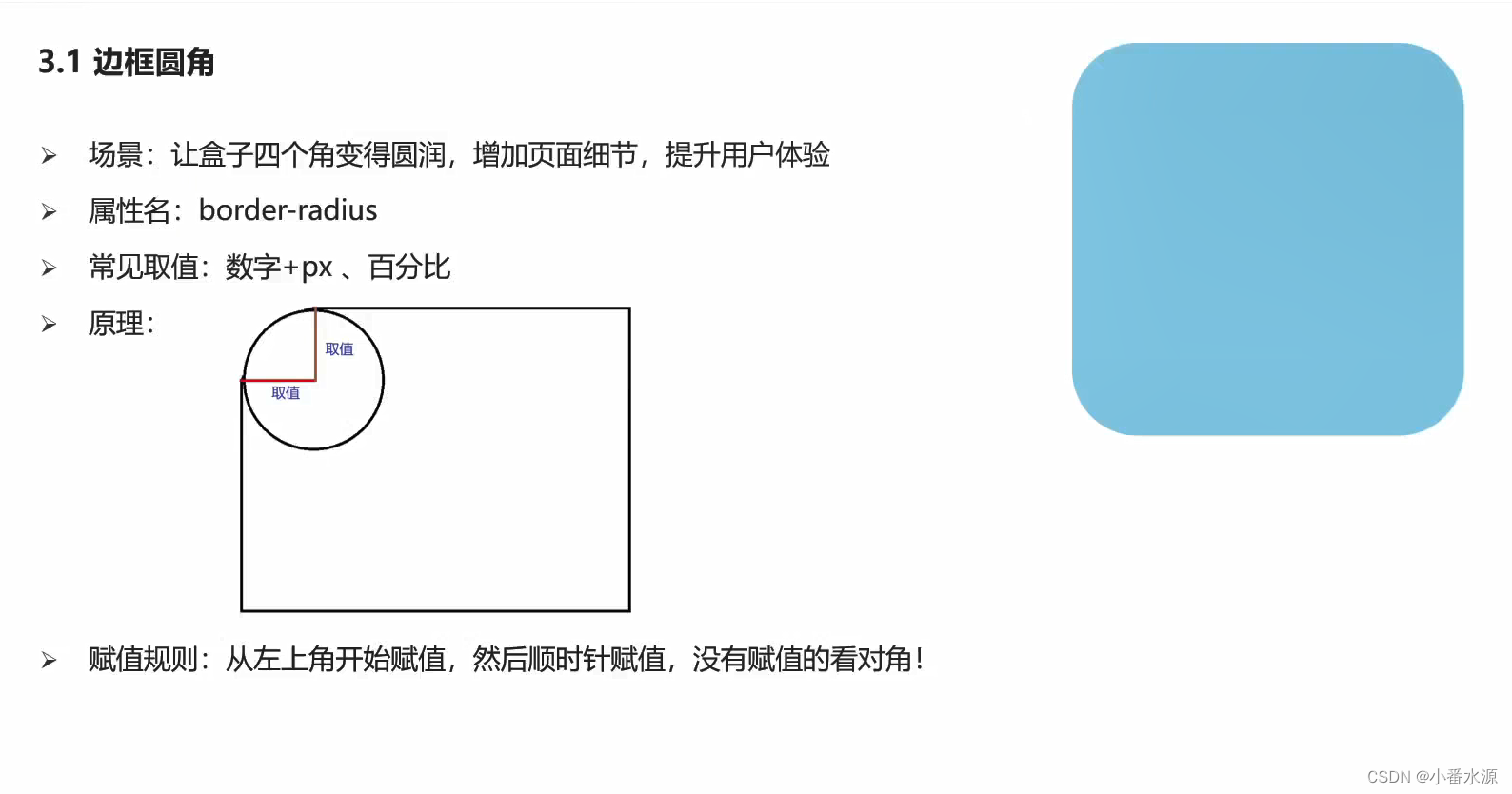
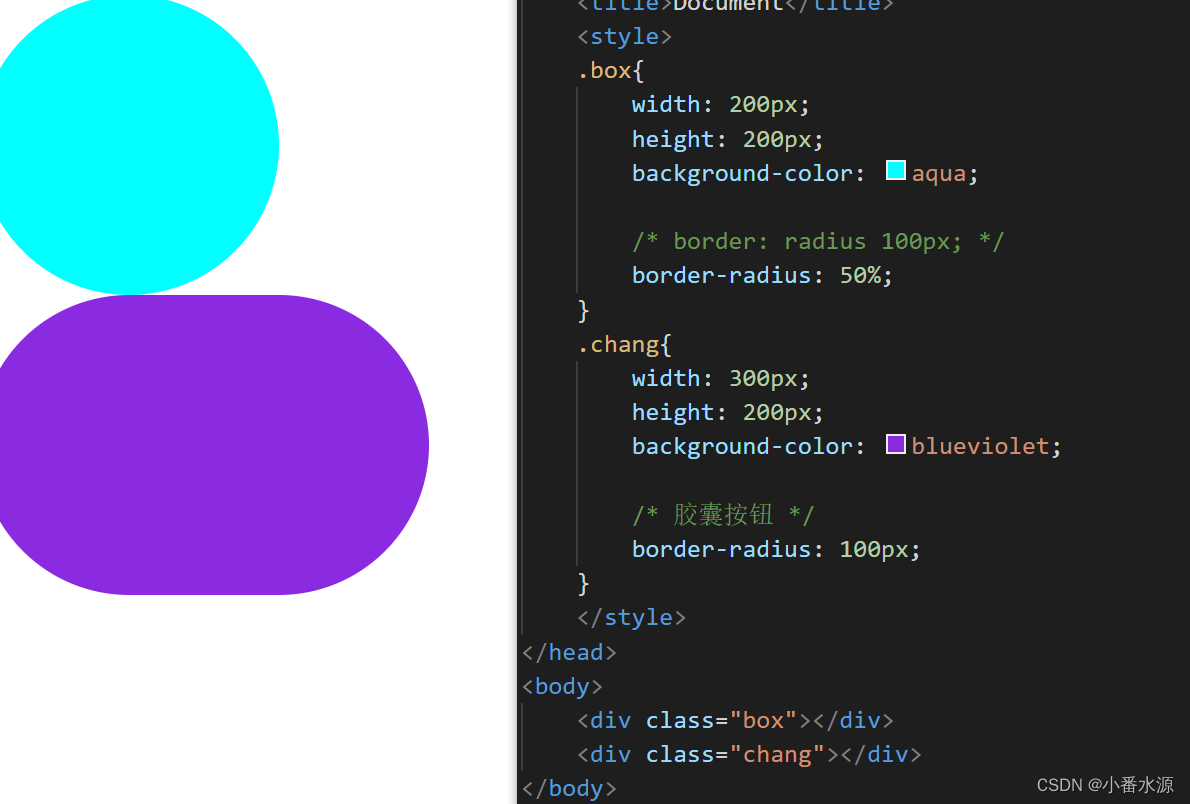
边框圆角:


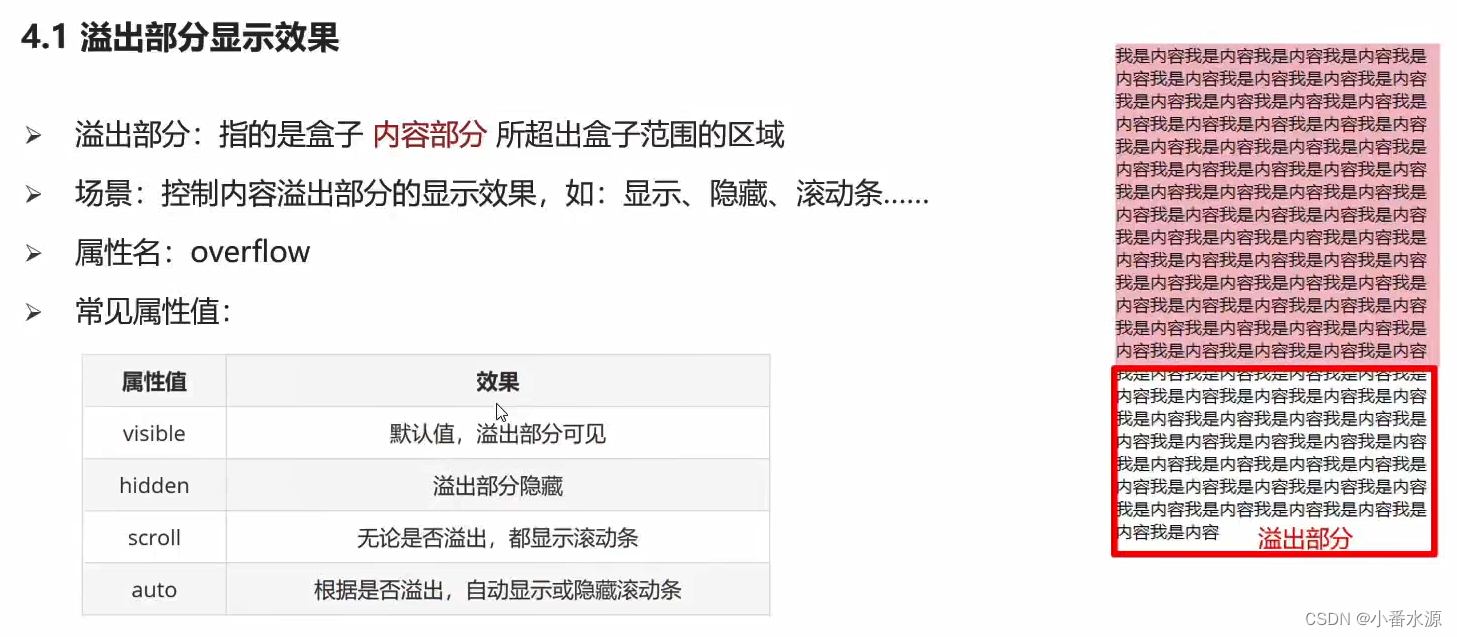
溢出隐藏:

溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条…
overflow
visible
hidden
scroll
auto

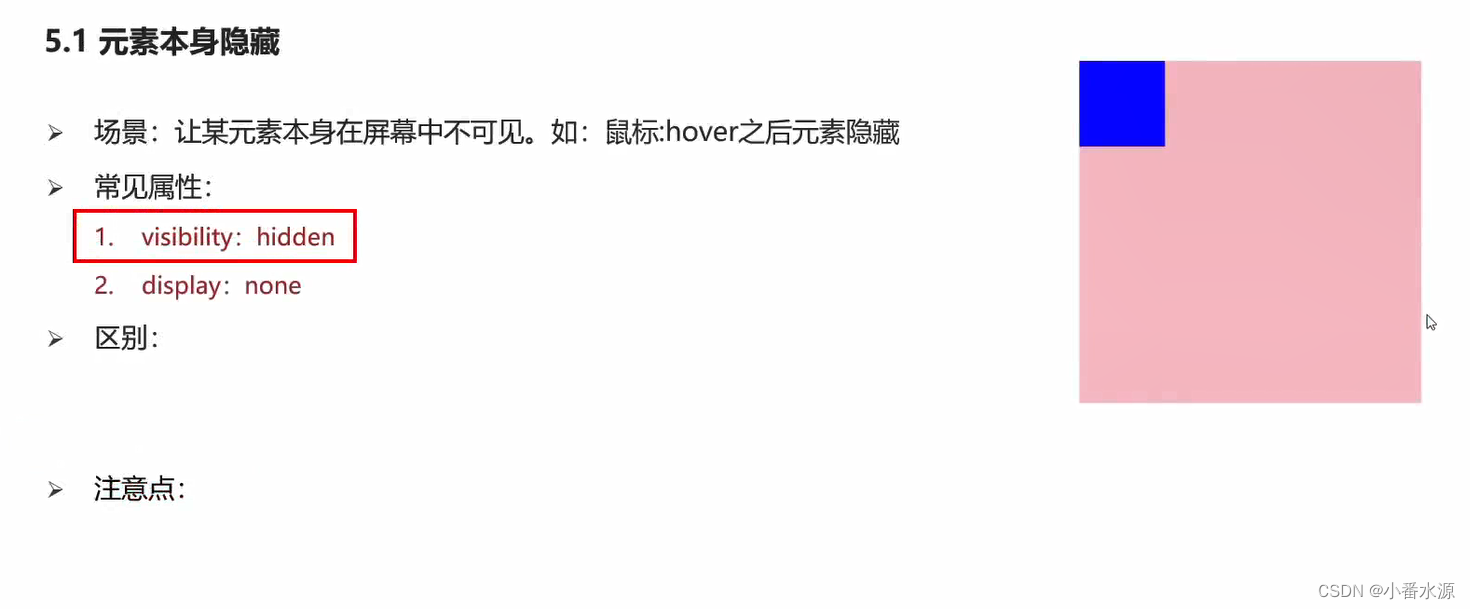
元素本身隐藏:
场景;让某元素本身在屏幕中不可见。例如:鼠标:hover之后元素隐藏
区别:
visibility:hidden(占位隐藏)
display:none(不占位隐藏)

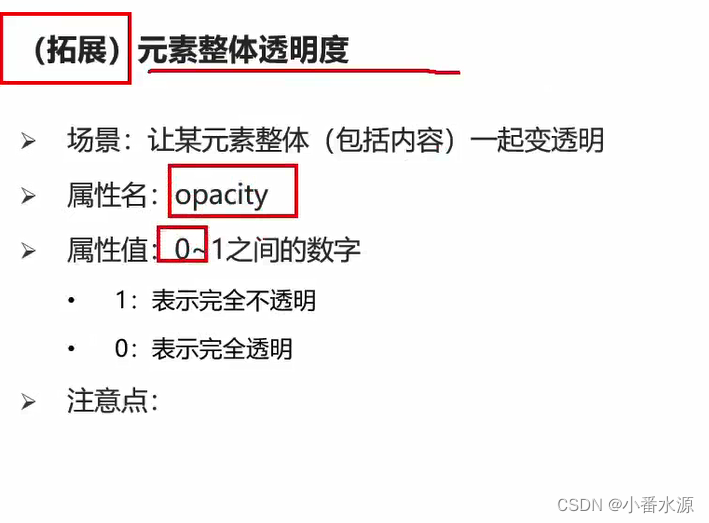
元素整体透明度
场景:让某元素整体(包括内容)一起变透明
opacity
0~1之间的数字
1表示完全不透明
0表示完全透明
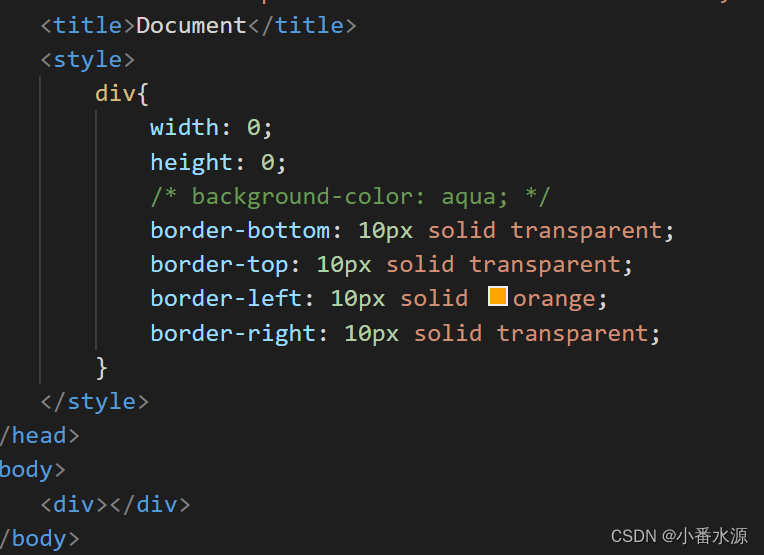
css做一个三角形:






















 9268
9268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








