web前端学习二——CSS基础(一)
1.CSS的两个特性
层叠
一个HTML文档可能会使用多重CSS样式单,细化到某元素来说,会层叠多层样式单,但生效的总会有个顺序,即样式生效的优先级如下:
内联样式>内部样式>外部样式>浏览器默认效果
继承
特定的CSS属性可以从父元素向下传递到子元素。
<body>
<span><cite>北京欢迎你</cite>是北京奥运会宣传曲</span>
<br />
<span style="font-size: 30px;"><cite>北京欢迎你</cite>是北京奥运会宣传曲</span>
</body>
上述代码并没有为元素使用样式,但继承了的样式,字体也会跟着变大,如图:

2.CSS的选择器
2.1 元素选择器
元素选择器是最简单的选择器,选择器通常是某个HTML元素,如p,h1,em,a,甚至可以是HTML本身。
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>元素选择器</title>
<style type="text/css">
h1 {
color: red;
}
</style>
</head>
<body>
<h1>HTML基础</h1>
<p>HTML,超文本标记语言(HyperText Markup Language,简称HTML)。</p>
</body>

2.2 通配符选择器
用‘*’表示,一般称之为通配符,表示对任意元素都有效。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/ html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>通配符选择器</title>
<style type="text/css">
* {
color: red;
}
</style>
</head>
<body>
<h1>HTML基础</h1>
<p>HTML,超文本标记语言(HyperText Markup Language,简称HTML)。</p>
</body>
</html>

2.3 属性选择器
对带有指定属性的HTML元素设置样式。
| 语法 | 含义 |
|---|---|
| 元素[属性] | 用于选取带有指定属性的元素 |
| 元素[属性=值] | 用于选取带有指定属性和指定值的元素 |
| 元素[属性~=值] | 用于选取属性值中包含指定值的元素,该值必须是整个单词,前后可以空格 |
| 元素[属性|=值 | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词或者后面跟着连字符“-” |
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>属性选择器</title>
<style type="text/css">
td[lang] {
color: red;
}
td[title="a"] {
color: red;
}
td[title~="c"] {
color: red;
}
td[title|="h"] {
color: red;
}
</style>
</head>
<body>
<big><b>有lang属性的td元素会被选择</b></big>
<table border="1">
<tr>
<td>th[lang]</td>
<td>无属性</td>
<td lang="">lang=""</td>
<td lang="en">lang="en"</td>
<td lang="cn">lang="cn"</td>
</tr>
</table>
<br />
<big><b>title属性值为a的td元素会被选择</b></big>
<table border="1">
<tr>
<td>[title="a"]</td>
<td>无属性</td>
<td title="a">title="a"</td>
<td title="a b">title="a b"</td>
<td title="ab">title="ab"</td>
<td title="ba">title="ba"</td>
</tr>
</table>
<br />
<big><b>title属性值包含“c,且c前后只能有空格”的td元素会被选择</b></big>
<table border="1">
<tr>
<td>[title~="c"]</td>
<td>无属性</td>
<td title="c">title="c"</td>
<td title="c d">title="c d"</td>
<td title="c-d">title="c-d"</td>
<td title="cd">title="cd"</td>
<td title="d c">title="d c"</td>
<td title="dc">title="dc"</td>
</tr>
</table>
<br />
<big><b>title属性值为“h开头,且h只能为独立单词,后面可跟连字符”的td元素会被选择</b></big>
<table border="1">
<tr>
<td>[title|="h"]</td>
<td>无属性</td>
<td title="h">title="h"</td>
<td title="h i">title="h i"</td>
<td title="h-i">title="h-i"</td>
<td title="hi">title="hi"</td>
<td title="i h">title="i h"</td>
<td title="i h j">title="i h j"</td>
</tr>
</table>
</body>

2.4 派生/上下文选择器
派生选择器是根据元素在其位置的上下文关系定义样式,分为:
2.4.1 后代选择器
后代选择器可以选择某元素的后代,后代选择器中两个元素之间的间隔可以是无限的。
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>后代选择器</title>
<style type="text/css">
h1 em {
color: red;
}
</style>
</head>
<body>
<h1><em>HTML</em>基础</h1>
<p><em>HTML</em>,超文本标记语言(HyperText Markup Language,简称HTML)。</p>
</body>

2.4.2 子元素选择器
子元素选择器只能选择作为某元素子元素的元素,与后代元素选择器不同之处在于子元素选择器只有相对于父元素的第一级子元素符合条件。
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>子元素选择器</title>
<style type="text/css">
p>em {
color: red;
}
</style>
</head>
<body>
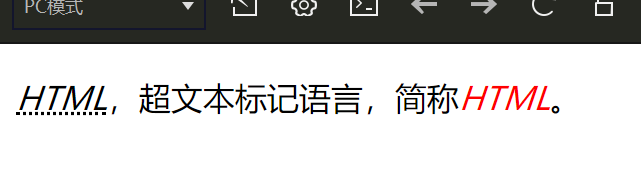
<p><abbr title="HyperText Markup Language"><em>HTML</em></abbr>,超文本标记语言,简称<em>HTML</em>。</p>
</body>

第一个<em>元素作为第二级子元素,不符合子元素选择器的条件,所以没有变成红色字体。
2.4.3 相邻兄弟选择器
相邻兄弟选择器可以选择紧接在另一元素后的元素,且二者有相同的父元素。
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>相邻兄弟选择器</title>
<style type="text/css">
h1+p {
color: red;
}
</style>
</head>
<body>
<h1>HTML基础</h1>
<p>HTML,超文本标记语言(HyperText Markup Language,简称HTML)。</p>
<p>HTML文档就是我们所说的网页,是互联网中最重要的信息交流媒体。</p>
</body>

可以看到,与<h1>标签相邻的<p>元素符合条件,所以变成红色字体。而第二个<p>元素因为没有与<h1>相邻,所以不满足选择条件。
派生选择器也可以结合使用,例如:html>body h1+p 表示选择<html>的子元素<body>的后代元素<h1>的相邻元素<p>。
2.5 id选择器
id选择器可以为标有特定的id值的HTML元素指定样式。严格来讲在一份 HTML 文档中, id 值都是唯一的,因为如果出现了两个相同的id值, javaScript 只会取第一个具有该id值的元素。id 值通常是以字母开始的,中间可以出现数字、‘-‘和‘_’等。如果用数字开头,某些 XML 解析器会出现问题, id 值不能出现空格,因为这在 JaviScript 中不是一个合法的变量名,同样, name 、class 等属性值的书写规范与id值是一样的,不同的是它们不具备唯一性。
由于id的唯一性,因此通常会将E省略。 id 选择器虽然已经很明确地选择了某元素,但它依然可以用于其他选择器。例如,用在派生选择器中,可以选择该元素的后代元素或者子元素等。
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>id选择器</title>
<style type="text/css">
#p_title,
#p_content abbr {
color: red;
}
</style>
</head>
<body>
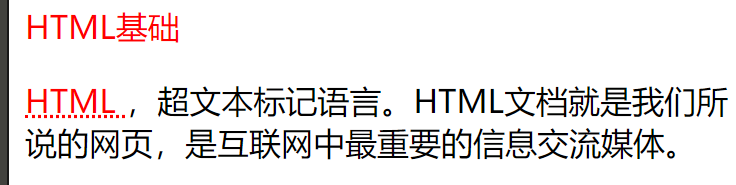
<p id="p_title">HTML基础</p>
<p id="p_content"><abbr title="HyperText Markup Language">HTML </abbr>,超文本标记语言。HTML文档就是我们所说的网页,是互联网中最重要的信息交流媒体。</p>
</body>

2.6 类选择器
类选择器可以为指class的HTML元素指定样式。
class属性值除了不具有唯一性,其他规范与id值相同,即通常是以字母开头的,值不能出现空格。类选择器也可以配合派生选择器,与id选择器不同的是,元素可以基于它的类而被选择。
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>类选择器</title>
<style type="text/css">
.important {
color: red;
}
p.important {
color: blue;
}
</style>
</head>
<body>
<h1 class="important">HTML的历史</h1>
<p>HTML(第一版):在1993年6月作为互联网工程工作小组(IETF)工作草案发布</p>
<p>HTML 2.0:1995年11月作为RFC 1866发布。</p>
<p>HTML 3.2:1997年1月14日,W3C推荐标准。</p>
<p>HTML 4.0:1997年12月18日,W3C推荐标准。</p>
<p class="important">HTML 4.01:1999年12月24日,W3C推荐标准,是现在开发者广泛使用的版本</p>
</body>

2.7 伪类选择器
在选取元素时,CSS除了可以根据元素名、id、class 、属性选取元素,还可以根据元素的特殊状态选取元素,即伪类选择器和伪元素选择器。
伪类是指那些处在特殊状态的元素。伪类名可以单独使用,泛指所有元素,也可以和元素名称连起来使用,特指某类元素。伪类以冒号(:)开头,元素选择符和冒号之间不能有空格,伪类名中间也不能有空格。
| 伪类名 | 含义 |
|---|---|
| :active | 向被激活的元素添加样式 |
| :focus | 向拥有输入焦点的元素添加样式 |
| :hover | 向鼠标悬停在上方的元端添加样式 |
| :link | 向未被访问的链接添加样式 |
| :first-child | 向元素添加样式,且该元素是它的父元素的第一个子元素 |
| :visited | 向己被访问的链接添加样式 |
| :lang | 带有指定lang属性的元素添加样式 |
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>CSS伪类</title>
</head>
<style type="text/css">
a:link {
font-size: 20px;
}
a:hover {
color: red;
}
/* 鼠标停在网址上会网址变红 */
a:active {
font-size: 30px;
}
/*"http://www.sina.com"被激活时字体变大 */
input:focus {
background-color: yellow;
}
/* 密码输入框获取焦点时背景变成黄色 */
li:first-child {
font-size: 30px;
}
</style>
<body>
<a href="http://www.baidu.com">www.baidu.com</a>
<br />
<a href="http://www.sohu.com">www.sohu.com</a>
<br />
<a href="http://www.sina.com">www.sina.com</a>
<br />
<form action="login" method="post">
用户名:<input type="text" name="username" id="username" value="" /> <br />
密码:<input type="password" name="password" id="password" value="" />
</form>
<ul>
<li>吃</li>
<li>喝</li>
<li>玩</li>
<li>乐</li>
</ul>
<ul>
<li>太平洋</li>
<li>大西洋</li>
<li>北冰洋</li>
<li>印度洋</li>
</ul>
</body>
2.8 伪元素选择器
伪元素是指那些元素中特别的内容,与伪类不同的是,伪元素表示的是元素内部的东西,逻辑上存在,但在文档树中并不存在与之对应关联的部分。伪元素选择器的格式与伪类选择器一致,在 CSS中常用的伪元素如下表所示
| 伪元素名 | 含义 |
|---|---|
| :first-letter | 向文本的第一个字母添加样式 |
| :first-line | 向文本第一行添加样式 |
| :after | 向元素之后添加样式 |
| :before | 向元素之前添加样式 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/ html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>CSS伪元素</title>
</head>
<style type="text/css">
p:first-child:first-letter {
color: #ff55ff;
font-size: xx-large;
}
p:first-child:first-line {
color: #0000ff;
font-variant: small-caps;
}
div:first-line{
color: #55aaff;
font-variant: small-caps;
}
/*border-radius:给div元素添加圆角的边框*/
div{
background-color: #ffff7f;
border-radius: 100px;
}
h1:before {
content: url(https://www.baidu.com/img/flexible/logo/pc/result@2.png);
}
h2:after {
content: url(https://www.baidu.com/img/flexible/logo/pc/result@2.png);
}
</style>
<body>
<p>北京欢迎你</p>
<p>北京欢迎你</p>
<div>
北京欢迎你<br/>
北京欢迎你
</div>
<hr />
<h1>百度</h1>
<h2>百度</h2>
</body>
</html>























 75
75











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








