在上一次搭建后台服务的基础上,本次主要是引入了一套前端框架,当然在进行界面与接口调试的过程中,发现jpa的使用还是有一些不是很明了的地方,有些地方已经解决,而有些地方目前没有精力去处理,但是不会影响我们的正常使用。
前面说到,前端使用的是layui,当然第一次用,很多地方都没有用到其精髓。当然也不可能从零开始搭建一套后台管理的界面,所以在github上找了一套UI,下载地址,但是发现其使用的版本好像不是最新,因此将里面的一些样式以及依赖的js进行了适当的调整,同时对于文件相对关系也做了简单的整理。
目前关于前端不想说太多,毕竟还不是精通这个框架。
因此在使用前我们先去了解下这个layui,官网,文档比较详细,但是想要用好,将这一堆api与样式搭配出合理的界面,还是不容易的。
其实使用起来很简单,和大多数多模块框架一样,我们可以选择一次性加载与按需加载:
//一次性加载
<script src="../layui/layui.all.js"></script>
<script>
!function(){
var layer = layui.layer
layer.msg('Hello World');
}();
</script> //按需加载
<script src="../layui/layui.js"></script>
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script> 根据模块进行操作其实与require很相似,分为定义与使用:
config:配置组件相关,比如路径
layui.config({
base: '/res/js/' //假设这是你存放拓展模块的根目录
}).extend({ //设定模块别名
mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名
,mod1: 'admin/mod1' //相对于上述 base 目录的子目录
});define:定义组件
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('layer', callback);
var obj = {
hello: function(str){
alert('Hello '+ (str||'mymod'));
}
};
//输出test接口
exports('mymod', obj);
}); use:使用组件
layui.use(['layer', 'laypage', 'laydate'], function(){
var layer = layui.layer //获得layer模块
,laypage = layui.laypage //获得laypage模块
,laydate = layui.laydate; //获得laydate模块
//使用模块
}); 其实过程就是定义、配置、使用,其他的无非就是使用组件已有的方法和扩展自己的组件,所以大部分工作就是查阅Api。
下面开始上次没有完成的部分,直接下载源码后,放到项目src/main/resources/static,为什么放到这个路径下,因为springboot在classpath下的public、static、resources中的资源都是直接可以访问不会拦截。然后去layui下载了最新的库文件,之后将这些js进行替换,项目结构比较简单。

根据文件名就可以知道每个目录的作用,其中views放的是页面,需要说明的是,目前页面采用的是iframe的模式,因此每个页面是相对独立的,所以会看到引入相同的js,由于没有对组件做过多的扩展,所以会看到有些累赘的地方,如果有机会,还是会处理一下。
项目的入口为index.js,在里面会引入下面几个js

其中layui.js就是本次的根本,当然引入的不是全部组件,在需要的时候才会按需加载。而menu.js主要是加载菜单用的。而index.js则是真正的入口,其中做了一些初始化的工作以及查找daa-main对应的组件。
所以最后的初始化工作全部在main中完成了。其他的子页面也是如此,因为每一个页面最终都会作为一个iframe嵌入到index.html指定的位置中。
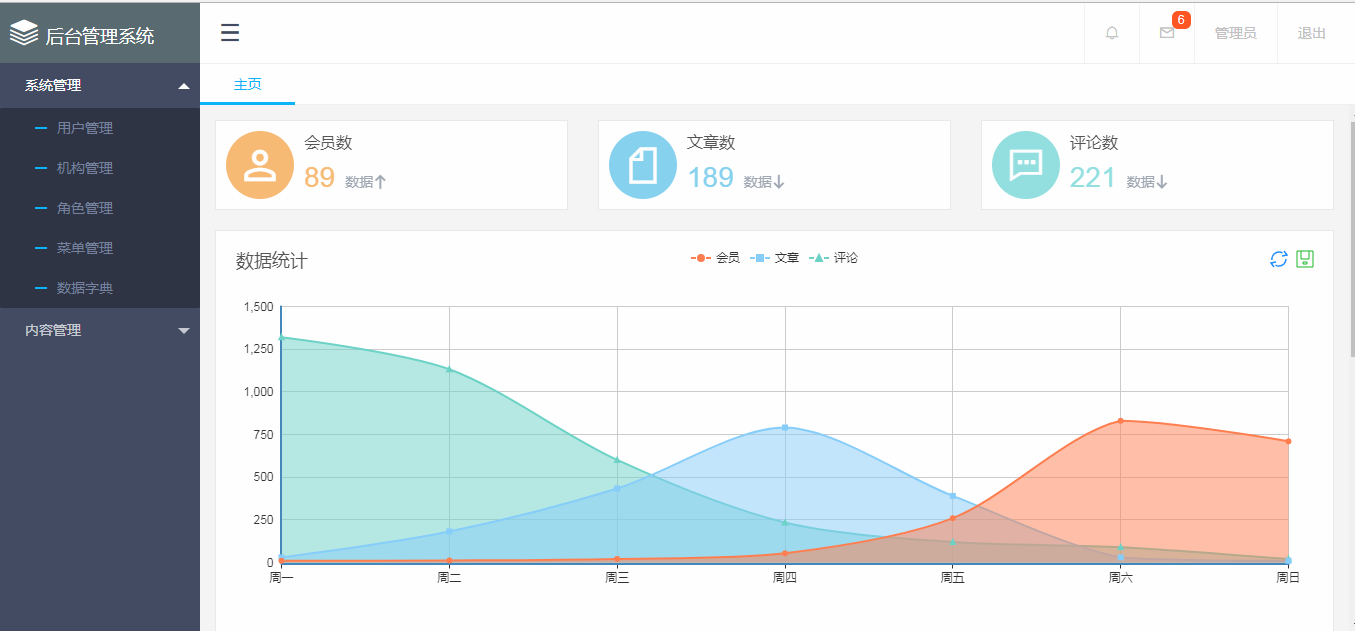
最后的界面如下:

目前已经完成了用户管理、机构管理、角色管理、菜单管理、数据字典。
下一次将会对权限相关模块进行整理,主要围绕目前比较流行的shiro、spring-security。
本次完整代码见git:https://github.com/suspring/springboot-jpa-ms.git




















 5388
5388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








