这两天项目刚上完线,然后就想撸一把react native,大家或多或少都听说过它。刚刚终于是在android模拟器上跑了起来,看到了页面(刚刚的心情很是开心,哈哈哈),中间也遇到了一些问题,记录下来。
学习的话,现在是去react native 中文档,点击首页下面的“开始使用React Native”,就会进入环境搭建页面,它会让你选择目标平台就是Android或者iOS了,其实这暂时不重要了,因为将来肯定是想要在这两个平台上都跑起来了,所以目前重要的是搭建开发环境了,后面会让选择开发平台,我是mac的,故而选择了macOS了,然后就是装Homebrew和Node了,按照官网提示一步步走应该没啥问题。
如果环境安装ok的话,下来就是开发工具了,我选择的是WebStorm,因为我是Android开发,Android studio都是照着WebStorm它家的intellij idea出的,所以选择我们最熟悉的开发工具,另外现在前端同学用这个的也蛮多的了。好,接下来建项目,首先新建一个文件夹,我的就叫“reactfirst”,然后打开终端cd到这个目录下面执行react-native init "你的项目名字",我的项目名字就叫“firstreact”,所以我的命令是react-native init firstreact,执行这个命令时候能够看到:
它在下载项目所需要的一些依赖包,当创建成功时候能够看到如下:
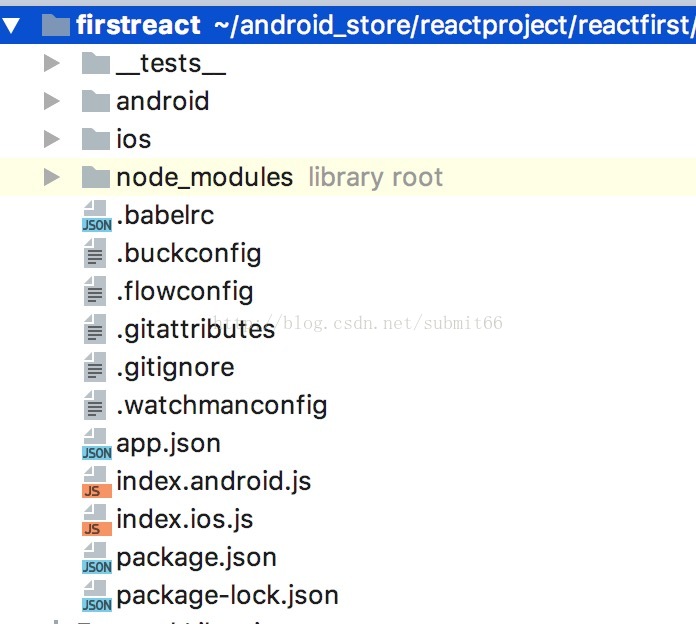
,接下来我们可以用webstorm打开项目,可以看到如下的目录结构:
可以看到,里面有个android和ios文件夹,其实它俩一个就是android项目可用android studio打开,一个是ios项目可以用xcode打开,打开android目录,我们就可以看到很熟悉的android项目目录结构了,而打开ios目录,我目前还看不懂,哈哈。而index.android.js则是react native的android的入口文件,同样,index.ios.js则是react native的ios的入口文件了。package.json则是一些依赖包的配置,有点类似于我们的build.gradle文件吧。文件目录大致就是这个样子,不需要改什么,它就是可运行的。
既然我是做android的,那就首先在android设备上运行下看看效果吧,首先在终端,cd到该项目的根目录下面,而我的就是firstreact目录了,然后执行react-native run-android就会执行安装操作,在这里遇到了两个问题。
问题一,运行报错如下:A problem occurred configuring project ':app'.> You have not accepted the license agreements of the following SDK components:[Android SDK Platform 23, Android SDK Build-Tools 23.0.1].Before building your project, you need to accept the license agreements and complete the installation of the missing components using the Android Studio SDK Manager.总说我要用这个版本的sdk以及构建工具,需要接受同意证书,可是压根就没有什么证书呀,后来谷歌也无结果,但是我打开sdk跟目录看到有一个licenses文件夹,我就索性简单粗暴的将其拷贝到platform-tools下面,报错提示就是需要在这个目录下面accept了,后来发现,这个接受也只需要一次就够了,因为后面我把platform-tools的licenses文件夹删除了,依然是可以运行的的。
问题二,就是在mac上一定要正确配置ANDROID_HOME路径了,否则总会报找不到对应版本sdk或者无法install sdk了。ANDROID_HOME是sdk的根目录,而不是我们平时要用adb命令配置的platform-tools的目录路径。如果没有正确配置ANDROID_HOME,那就把sdk路径配置到项目里面吧,大家应该都记得在android项目里面有个local.properties文件,里面就配置了sdk.dir就sdk根目录,将这个文件拷贝到我们新建的react native项目的android文件夹下面这个问题也能够解决。
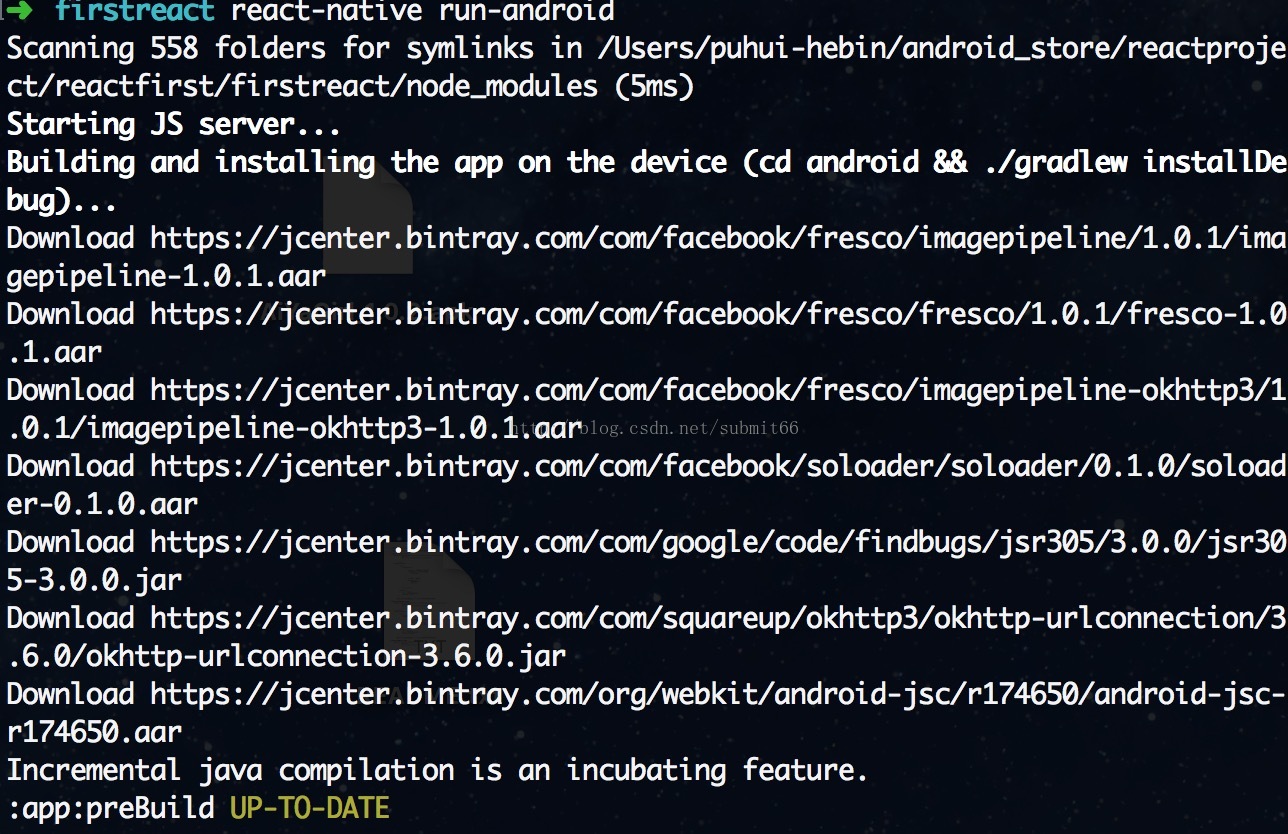
以上两个问题解决后,再次执行react-native run-android,会看到如下:
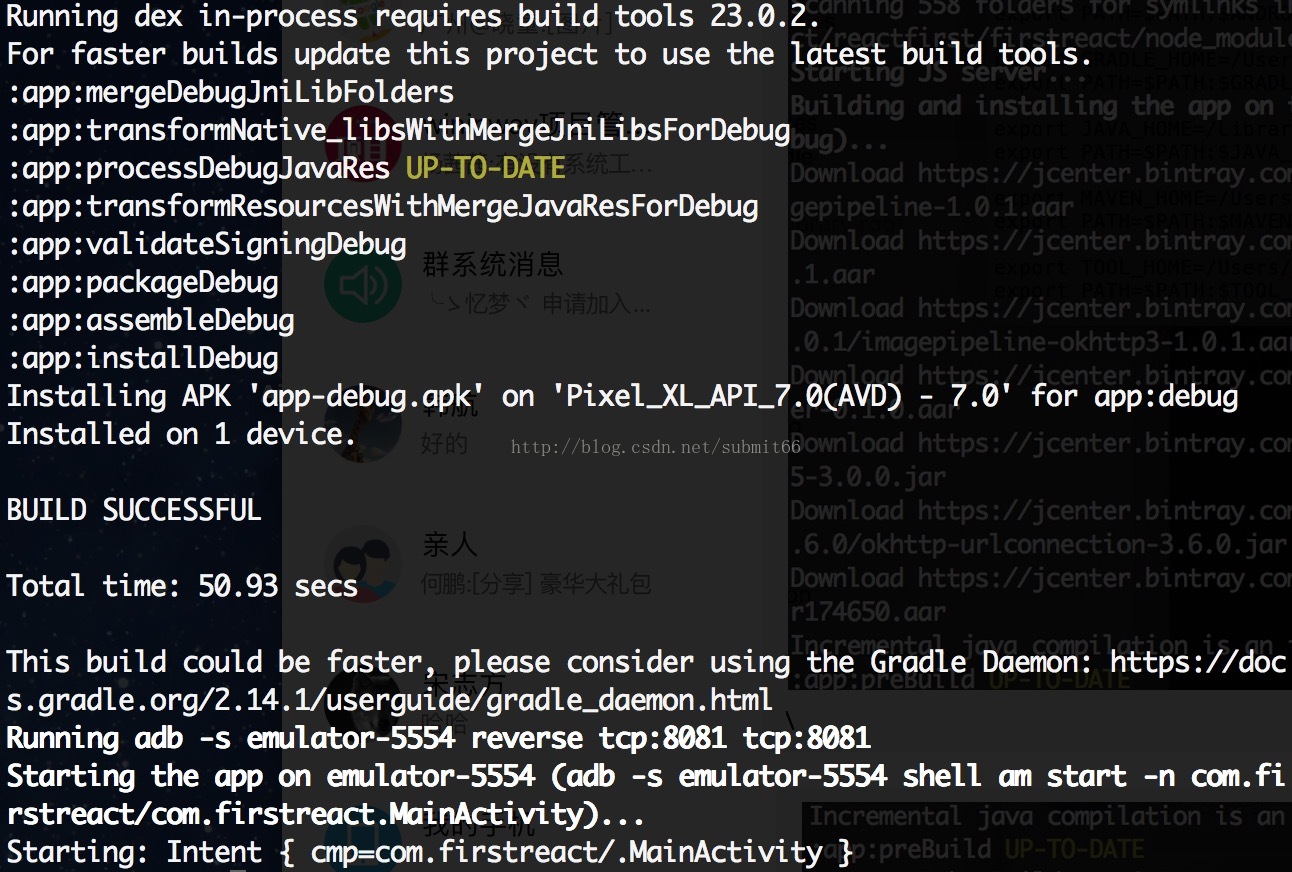
会看到它在从jcenter下载很多依赖包,里面有我们熟悉的okhttp3等等了,就跟我们平时执行gradle clean install一样一样的。当这些包下载完毕,就会看到:
已经install成功了,启动的activity也显示出来了,同时能够在模拟器上看到界面如下:
至此算是成功的跑起来了,其实在启动的过程中会启动一个js server即js服务器了,意思就是react native代码会部署到这台服务器上面,这样改动了react native理论上是不需要重新安装这个apk的了。
这就是跑起来所遇到的问题,有不对之处,欢迎大家批评指正。






























 1727
1727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








