标题项目背景
vue2.5.2 + “element-ui”: “^2.13.1”, 企业微信内嵌h5页面
问题一 el-select 在iphone手机上点击两次才触发
解救方案
在App.vue 文件中全局配置下下列代码 👇
.el-scrollbar .el-scrollbar__bar {
opacity: 1 !important;
}
问题二: el-select在移动端/ipad上搜索功能不能弹出软键盘进行搜索的问题最佳解决方案
解决方案:去除下拉框的readonly属性即可, 不多bb,上vue2 代码
思路:在点击el-select前去掉 readonly, 然后选中值后readonly会重新生成, 所以在blur, focus也要做处理 👇
<van-field label="业务主管:" required readonly>
<el-select
id="select-click-bus"
v-model="businessName"
placeholder="请选择"
filterable
size="mini"
slot="button"
@change="onChoseBusiness(businessName)"
@visible-change="removeReadOnly('select-click-bus')"
@blur="removeReadOnly('select-click-bus')"
@focus="removeReadOnly('select-click-bus')"
>
<el-option label="" value="" />
<el-option
v-for="(item, index) in choseBusinessList"
:key="index"
:label="item.value"
:value="item.value"
/>
</el-select>
</van-field>
在mounted阶段先处理, 便于第一次点击时可以弹出ios软键盘 👇
mounted() {
document.getElementById("select-click-bus").removeAttribute("readOnly");
}
methods 里的方法 👇
removeReadOnly(className) {
document.getElementById(className).removeAttribute("readOnly");
},
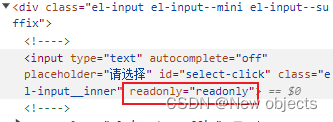
罪魁元首 👇

结束: 完事, 欢迎大佬提供更好的方案
遥遥领先





















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








