本篇记录一下,如何在 WPF 中使用 WriteableBitmap 和 GDI+ 来绘制清晰图。
目录
一. 前景介绍
下面两张图都是用同样的代码绘制,第一张是模糊的,第二张是清晰的:


第一张图模糊的原因是由于我显示器是2K的,并且 DPI 被调成了 125% :

这种情况下,按照 WPF 默认的 96 DPI 单位画出来的图像,就会出现类似边缘长毛的模糊问题。
为确保绘制的图在不同缩放比例都能保证清晰度,需要做下面几点即可。
二. 绘制方式
在画图时,需要关注两点:
1. 创建和 DPI 相关的 WriteableBitmap 画布:
public void CreateBitmap()
{
var renderBitmap = new WriteableBitmap((int)(AxesImage.ActualWidth * SystemInfo.Dpi.DpiScale),
(int)(AxesImage.ActualHeight * SystemInfo.Dpi.DpiScale),
SystemInfo.Dpi.X,
SystemInfo.Dpi.Y,
PixelFormats.Pbgra32,
null);
//...
}UI代码:
<UserControl
x:Class="WPF.Drawing.Demo.DemoViews.DemoView1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
d:DesignHeight="450"
d:DesignWidth="800"
mc:Ignorable="d">
<Grid>
<Image x:Name="AxesImage" />
</Grid>
</UserControl>获取当前显示器的 DPI(获取方式有很多,自行 百度 + google)
public class SystemInfo
{
public static Dpi Dpi;
/// <summary>
/// 获取当前 DPI
/// </summary>
/// <param name="visual"></param>
public static void GetDpiFromVisual(Visual visual)
{
var source = PresentationSource.FromVisual(visual);
var dpiX = 96.0;
var dpiY = 96.0;
if (source?.CompositionTarget != null)
{
dpiX = 96.0 * source.CompositionTarget.TransformToDevice.M11;
dpiY = 96.0 * source.CompositionTarget.TransformToDevice.M22;
}
Dpi = new Dpi(dpiX, dpiY);
}
}public struct Dpi
{
public double X { get; }
public double Y { get; }
public double DpiScale { get; }
public Dpi(double x, double y)
{
X = x;
Y = y;
DpiScale = X / 96;
}
}2. 极少数情况下,需要更改画布载体控件的属性。
<UserControl
x:Class="WPF.Drawing.Demo.DemoViews.DemoView1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
d:DesignHeight="450"
d:DesignWidth="800"
mc:Ignorable="d">
<Grid SnapsToDevicePixels="True" UseLayoutRounding="True">
<Image x:Name="AxesImage" Stretch="None" />
</Grid>
</UserControl>
做到上面的两点,基本上绘制一些简单的图,都是清晰的;
如果图片载体(如Image控件)在软件运行时,会发生变化(用户放大/缩小窗体),那么对应创建画布的代码就需要放到 SizeChanged 事件订阅中。
三. 完整示例
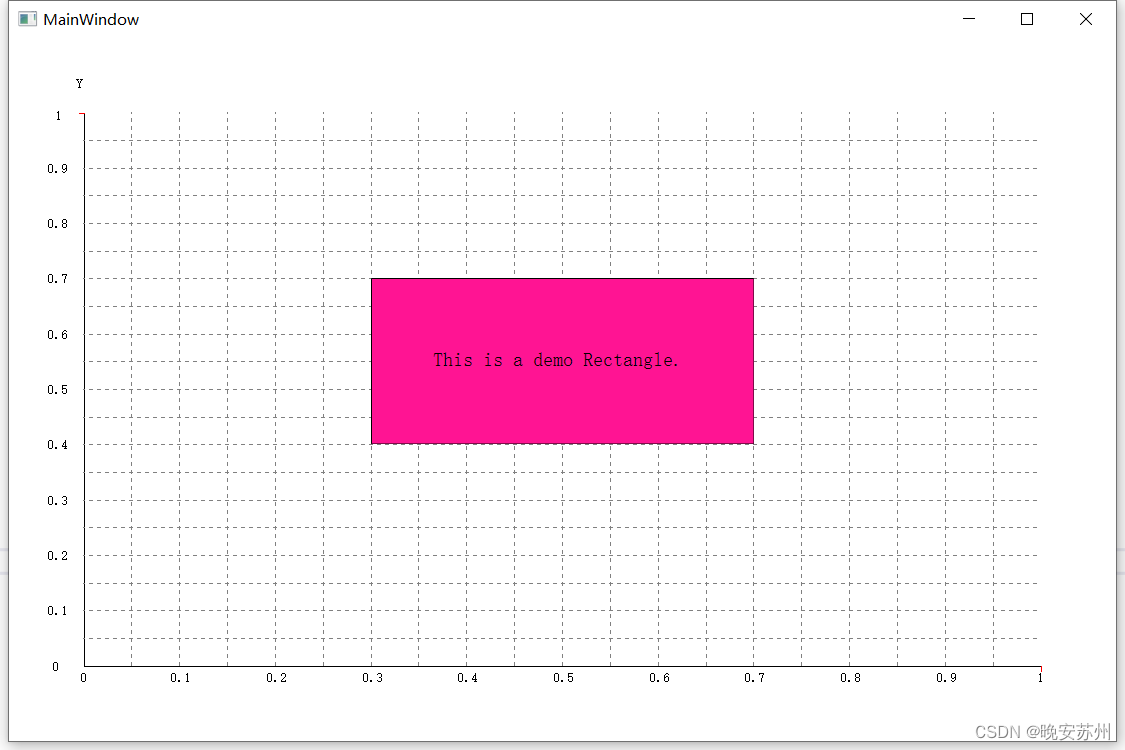
做了一个完整的示例,用来对比一下效果:


实际在软件中运行的清晰版效果图 是比上图要清晰很多的,应该是图片上传后被压缩处理过了。










 https://github.com/sudazf/WPF.DrawingWithDPI
https://github.com/sudazf/WPF.DrawingWithDPI













 1909
1909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








